もう環境構築で消耗しない! GitHub Codespaces を使って 1 クリックビルドでハンズオン演習 ~ GitHub Codespaces 入門

トレタンでは過去にオンライン化したハンズオン演習で使えるツールをまとめた記事を公開しました。
上記記事で紹介した、ブラウザから 1 クリックで環境構築が完了する GitHub Codespaces が 60 時間 / 月が無料使用できるようになったと昨年 11 月に発表されました。
[速報] GitHub Codespaces が全ユーザーに無料提供へ、毎月 60 時間分。 JetBrains と JupyterLab も IDE として選択可能に - Publickey
この記事では GitHub Codespaces を実際に、
- 受講者として使う
- トレーナー(講師)として使う
この 2 つをやってみた模様をまとめました。
本当に 1 クリックだけで、驚くほど簡単に環境構築ができ、即座にハンズオンが開始できるので、ぜひ読者の皆様もお試しくださいませ!
もくじ
受講者が GitHub Codespaces を使う
~ ブラウザを開いて 1 クリックで環境構築
GitHub Codespaces とは
まずは GitHub Codespaces の特徴を振り返ってみましょう。
- 開発用 PC のようなスペックが無くともブラウザだけで開発が進められる
- GitHub Codespaces に対応したリポジトリなら 1 クリックで環境構築できる
- 60 時間 / 月までなら無料で使用できる
ハンズオン演習で自身の PC を使うとなると、どうしても自身の開発環境を汚したくない( = 動かなくなるリスクは避けたい)という気持ちが先行しますので、 “ブラウザだけでよい” のは非常にうれしいところです。
また、高い確率でつまづく環境構築が 1 クリックで完了するのは理想的すぎます。 「環境構築も演習の一つ」とも言われますが、やっぱり初手でつまづくのは気が滅入りますし、ちょっと試してみるだけのモチベーションなら尚更やりたくない、と思うのが開発者の人情です。
そして、 60 時間無料 / 月ですから、 1 日の演習でフルに 7 時間使ったとしても、だいたい月間 8 日間は無料で使えます。 ハンズオンで演習するには十分すぎるほどの時間です(新人研修でもスポット的な使い方ならマッチします)。
これだけの材料があるので、今後ハンズオン演習で使うツールとしては GitHub Codespaces 一択になるのではないでしょうか。
GitHub のリポジトリに行き 1 クリックで環境構築完了!
では、実際に GitHub Codespaces を受講者として使ってみましょう。
今回 GitHub Codespaces を試すリポジトリとして選んだのは、みんな大好き(?) PHP の Web アプリケーションフレームワーク Laravel です。
前回のハンズオン演習の記事にも記載した通り、 Laravel の環境構築では、
- PHP のインストール
- Composer のインストール
- MySQL をインストール
- Apache をインストール
- Composer で Laravel をインストール
- Laravel と MySQL との接続を設定
- MySQL でデータベースを作成
- サーバにログインして
php artisan serveでアプリケーションを起動
︙
といった多くのステップが必要です。
では、 GitHub Codespaces で環境構築をしてみましょう。
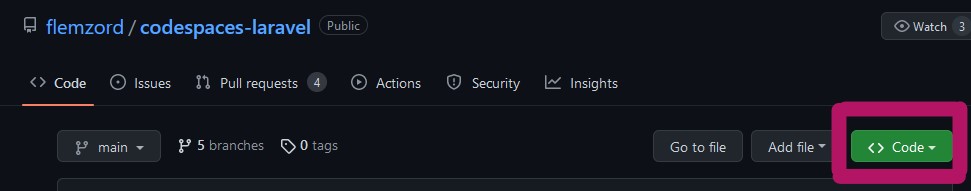
- リポジトリのページをブラウザで開き、 [ code Code ▼ ] ボタンのメニューを開く

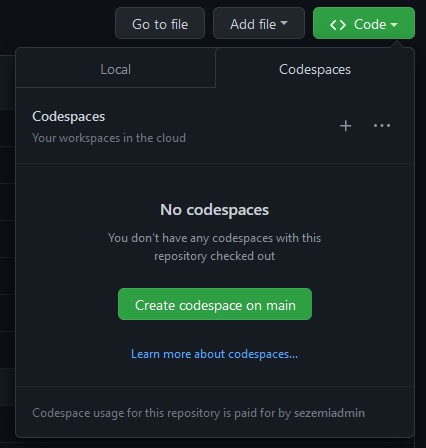
- [ Create codespace on main] をクリック

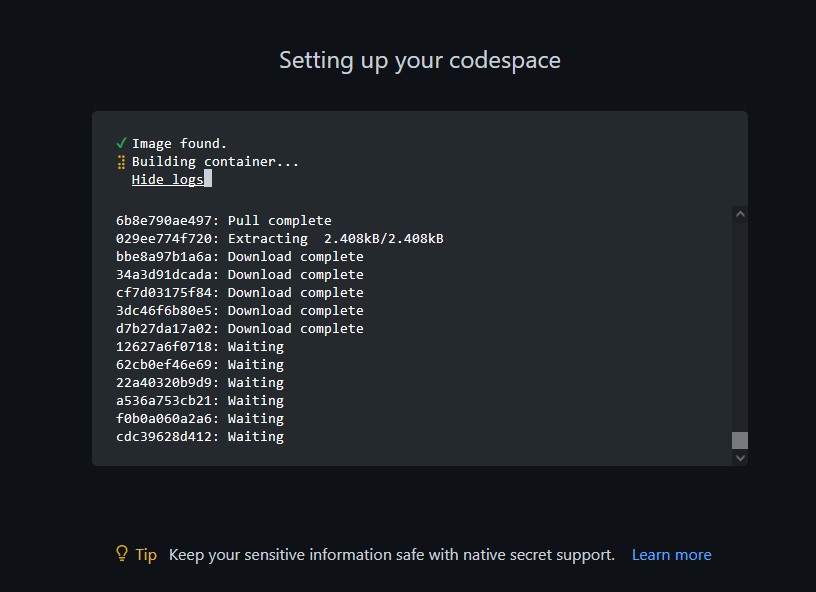
- 新しいタブで Setting up your codespace と表示される(画面はプロンプトの log を表示)

- 2 ~ 3 分で Visual Studio Code と同じ IDE が表示される

はい、これでオシマイです。 本当に 1 クリックで環境構築ができるのです。 感動です。 読者の皆様もぜひお試しください!
では、実際に Laravel が動くか試してみましょう。
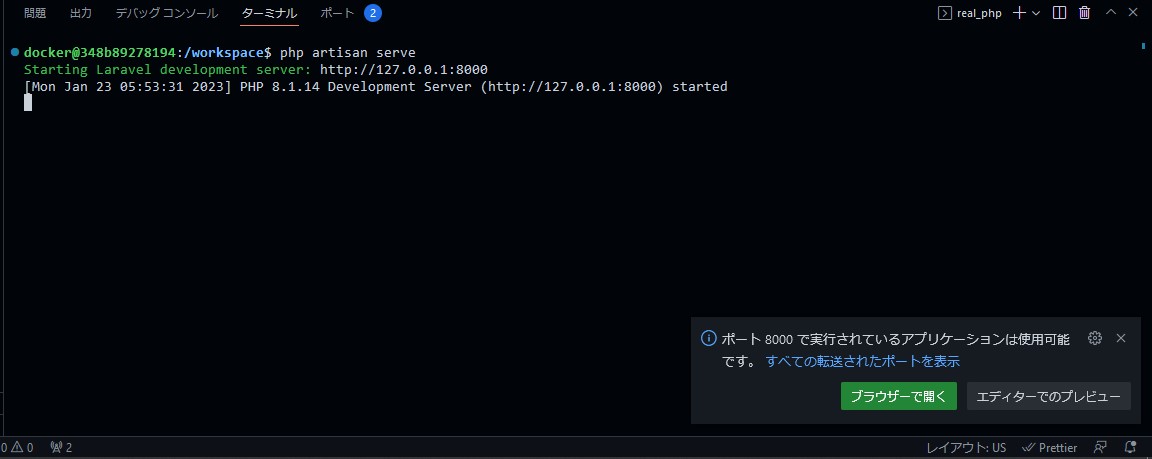
- ターミナルでアプリケーションを動かすコマンド
php artisan serveを実行 - 8000 ポートで開いているものをブラウザで表示できるよ、とダイアログが開く

- [ ブラウザーで開く ] ボタンを押す → Laravel の初期画面が表示される

アプリケーションを止めるにはターミナルに ctrl + cを入力すると停止できます - データベースとの接続と動作を確認するため、テーブル作成コマンド
php artisan migrateを実行$ php artisan migrate Migration table created successfully. Migrating: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_000000_create_users_table (54.83ms) Migrating: 2014_10_12_100000_create_password_resets_table Migrated: 2014_10_12_100000_create_password_resets_table (37.25ms) Migrating: 2019_08_19_000000_create_failed_jobs_table Migrated: 2019_08_19_000000_create_failed_jobs_table (53.45ms)
Web サーバも DB コンテナもしっかり動いています!
なお、特に指定せずとも GitHub Codespaces では Git も動いていました。
$ git --version
git version 2.25.1Codespase の停止と削除
Codespace はブラウザやタブを閉じると 30 分で自動終了するのですが、 60 時間と限られた時間なので、終了処理を忘れずにやりましょう。
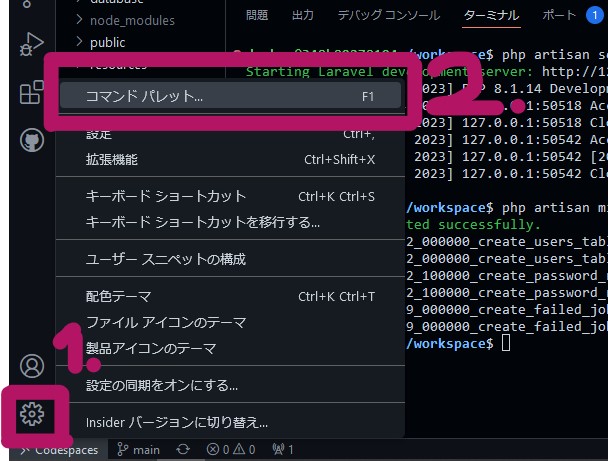
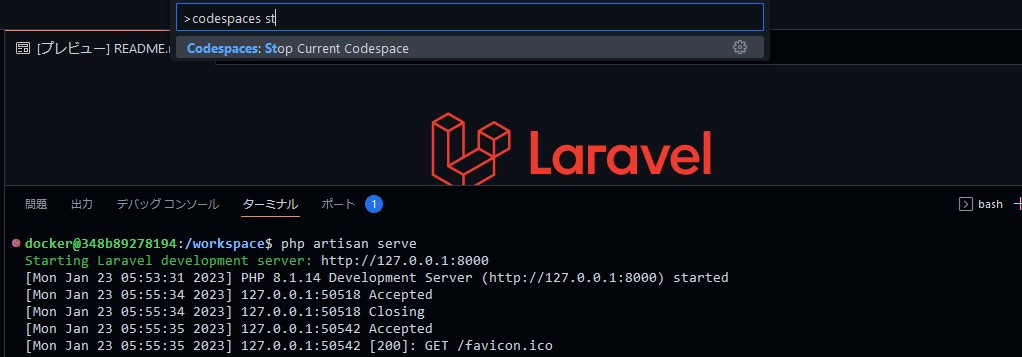
- 左下の settings ボタンからコマンドパレットを開く( or Windows なら ctrl + shift + p or F1 キー)

- コマンドパレットに codesp … と入力し始めると候補が出るので、その一覧から Codespaces: Stop Current Codespase を選択

- 起動時と同じように Setting up your codespace と表示され、しばらくして Codespase is Stopped と表示されれば停止
開発を再開するには、使ったリポジトリの [ code Code ▼ ] から作った Codespace が一覧で表示されるので、該当の Codespace のメニューから再開できます。
また使った Codespace は 30 日間動かしてなければ、メール通知の上、自動で削除されるのですが、間違えてしまいそうなので必要なければ削除しましょう。
- GitHub のメニュー [ Codespaces ] を開くor リポジトリの [ code Code ▼ ] のメニューを開く

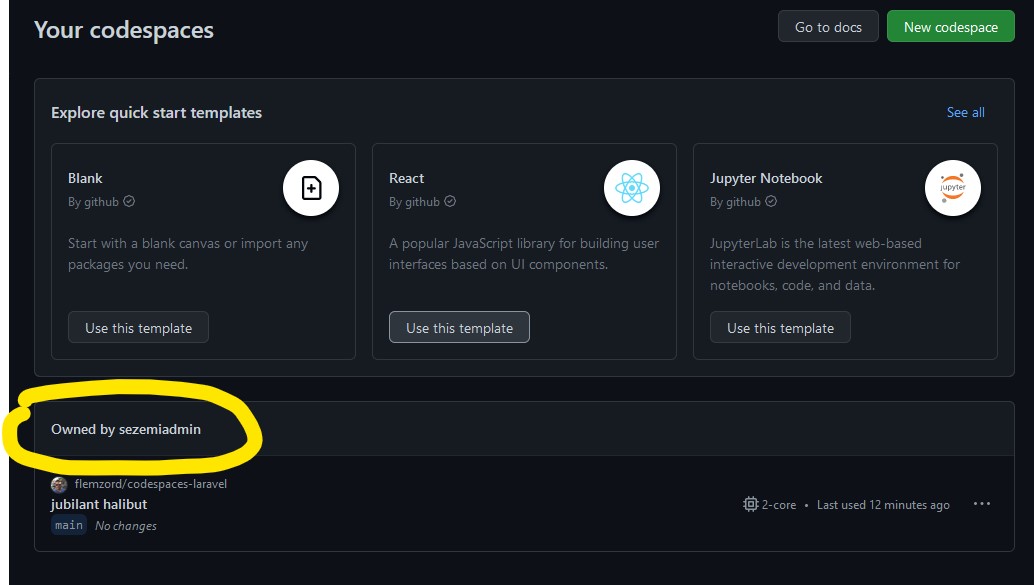
- ページ下に作った Codespace の一覧が表示される

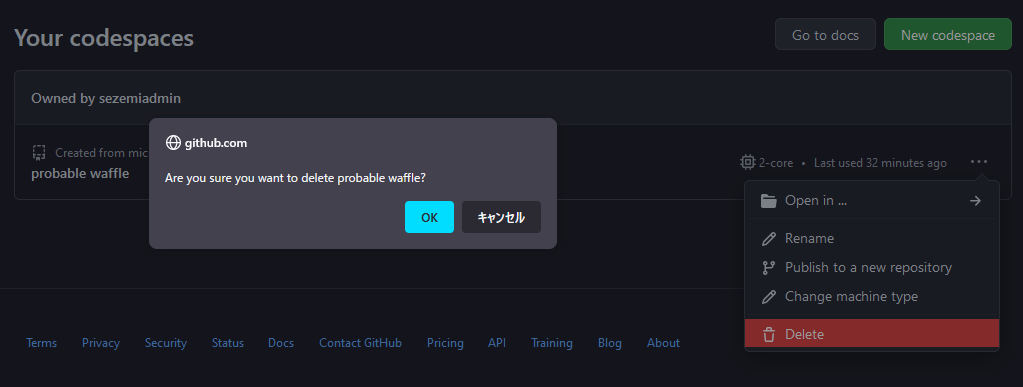
- 使った Codespace のメニューから [ Delete ] を選択 → ダイアログがでるので [ OK ] を選択

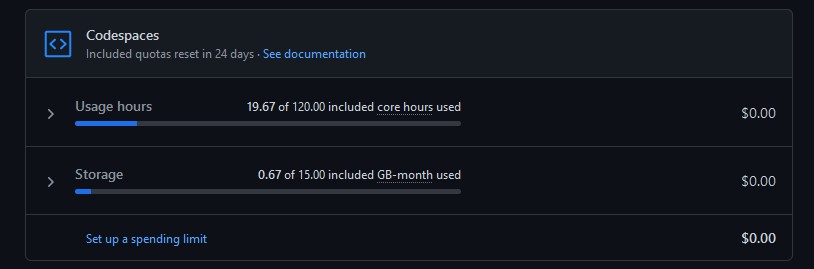
無料使用時間の計算と使用量の確認方法
上記のように GitHub Codespaces を使用しましたが、これは自身の 60 時間 / 月の無料使用時間から消費されます。 リポジトリの所有者にかかるものではありません。
また、この 60 時間は厳密に言うと、個人用アカウントの 1 ヶ月あたりの 120 時間( 1 コア)を指しています。
指定がない限り、 GitHub Codespaces はデフォルトで 2 コアで起動しますので、 120 時間 ÷ 2 コア = 月間 60 時間という計算です。 4 コアを使うリポジトリも多いので、その場合、その倍の時間が消費されます( 4 コア × 1 時間 = 4 時間の計算)。
なお、自身の今月の消費時間は GitHub の Billing から確認できるほか、 75 % / 90 % / 100 % に達するごとにメールで通知されます。

有料課金にも注意できるので、受講者にとってはめっちゃ便利すぎます、 GitHub Codespaces 。
トレーナーが GitHub Codespaces を使う
~ テンプレートを上手に使って環境構築工数を削減!
これまでは受講者として GitHub Codespaces を使ってきましたが、今度は研修を実施する側となるトレーナー(講師)として GitHub Codespaces を使ってみましょう。
受講者だけでなくトレーナーも GitHub Codespaces を使うと、受講者の環境構築をサポートする時間と工数を消耗しなくてすむので、とても気持ちよくスタートできます。
ただ、残念ながら、トレーナーの準備は 1 クリックですんだり、 AI に言えば完了というものではありませんが、テンプレートをうまく使うと、これまでの環境構築と比べてラクができます。
テンプレートの探し方
開発者と違って、トレーナーはハンズオン演習で使えるワンタイムの開発環境でよいため、公式ドキュメントや GitHub のリポジトリの構成ファイル( ex. docker-compose.yml や package.json など)を参考にして構築するのが常道です。
GitHub Codespaces の場合は Template リポジトリと呼ばれるテンプレートがあるので、それを上手に使うと、これまでより環境構築工数を削減できます。
テンプレートの作り方は大きく分けると 3 つあります。
- GitHub が用意した Rails や Next.js 、 React などよく使われる Template リポジトリをまとめた quick start templates から作る
- 自身で Template リポジトリを探して作る
- 既存のリポジトリから .devcontainer/devcontainer.json などを追加して作る
ハンズオン演習の内容によりますが、 1. の quick start templates の中に使いたい環境があるなら、それを使うのが一番速いでしょう。
今回の Laravel は残念ながら( Laravel ファンとしては本当に残念 … )、この quick start templates になかったので、自分で Template リポジトリを探しました。
“laravel codespaces template” などのクエリでググる or GitHub 内で探すのもよいのですが、今のところ Template リポジトリがあまりヒットしません。 そこでオススメなのが GitHub の Topics です。 この Topics に codespaces のタグがあり、それを言語別にソートすると quick start templates よりも多くのリポジトリが見つかります。
今回使用した flemzord/codespaces-laravel というリポジトリはここで見つけて、実際に動かしたところ、 1 クリック環境構築の感動体験ができました。
devcontainer.json とは
作り方の 3 つめにある devcontainer.json とは GitHub Codespaces で使う構成ファイルで、 Codespace を作るときに一番最初に読み込まれるファイルです。 このファイルに docker-compose.yml などを指定して、コンテナを作ります( GitHub Codespaces はコンテナを作っています)。
GitHub Codespaces では root もしくは .devcontainer ディレクトリに devcontainer.json を配置すると、ファイルを読み込みます。
Template ではない既存のリポジトリでも .devcontainer ディレクトリや devcontainer.json が一部であるので、先によく使うリポジトリで確認するのも一つでしょう(なければ fork して追加すれば OK です。 またアップストリームへのコントリビュートのチャンスです)。
テンプレートをカスタマイズ ( PostgreSQL → MySQL )
ハンズオン演習に使う環境に近い Template リポジトリが見つかっても、使いたいソフトウェアやパッケージが無い、設定が違うなどカスタマイズしたいことがほとんどでしょう。
今回見つけた flemzord/codespaces-laravel でもデータベースは私が使い慣れた MySQL ではなく、 PostgreSQL を使っていました。 そこで Template リポジトリのカスタマイズ例として、データベースを PostgreSQL から MySQL に変えてみましょう。
具体的には以下の手順で進めます。
- Template リポジトリを fork
- devcontainer.json で全体の構成を確認
- devcontainer.json に docker-from-docker を追加
- docker-compose.yml や .env.sample を MySQL に変更
Template リポジトリを fork
まずは Template リポジトリを自身のアカウントに fork しましょう。
ダウンロードして使うのも一つの手ですが、 OSS ですし、何より公開していれば受講者も使いやすいです(プライベートリポジトリにすると、受講者を一々招待しなくてはなりません。 面倒すぎます)。 またアップストリームの変更も知りやすく取り入れやすいので、 fork するのが一番です。
実際に fork したリポジトリがこちらです。 今回は fork 元からもわかりやすいように -use-mysql をリポジトリ名に加えました。
また今後、変更する場合はブランチを切って作業します。
devcontainer.json で全体の構成を確認
次に devcontainer.json を見てみましょう。
先程の通り devcontainer.json は GitHub Codespaces の起点となるファイルです。 ここでどのように環境構築が進むのか確認しましょう。
// See https://aka.ms/vscode-remote/devcontainer.json for format details.
{
"name": "codespaces-laravel",
"dockerComposeFile": ["docker-compose.yml"],
// 中略
}"dockerComposeFile" プロパティには、その名の通り使用する docker-compose.yml のパスとファイルが記載されています。 なお、パスは devcontainer.json から見たパスです。 この場合は同じ .devcontainer ディレクトリにある docker-compose.yml が参照されています。
この docker-compose.yml に定義されたコンテナが動きます。
では、 docker-compose.yml を確認してみましょう。
version: "3"
services:
app:
build: ./docker/app
# 中略
db:
image: postgres:13
restart: unless-stopped
ports:
- 5432:5432
environment:
POSTGRES_DB: laravel
POSTGRES_USER: laravel
POSTGRES_PASSWORD: laravel
redis:
# 中略
mailhog:
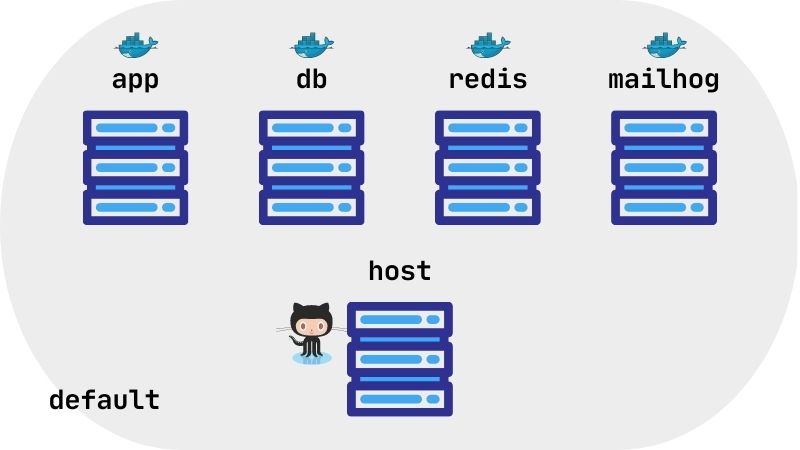
# 中略app / db / redis / mailhog がそれぞれコンテナとして作られます。 host となるのが GitHub Codespaces のマシンであり、それが Docker を実行しています。

また app には build で ./docker/app というパスが指定されています。 これは Dockerfile があるパスを示していて、今回のリポジトリではこの Dockerfile が使われます。 この Dockerfile を見ると php 8.1 / apache / node 12 が指定されているので、 アプリケーションサーバと Web サーバがあるのが app コンテナであることがわかります。
今回はデータベースを変えたいので、 db 以下の要素を変えます。 また db には build volumes などの要素が指定されていないので、 image などの要素だけを変更すればよいとわかります。
これで "dockerComposeFile" で指定された docker-compose.yml はわかったので、また devcontainer.json に戻ります。
"service": "app",
// 中略
// Use 'postCreateCommand' to run commands after the container is created.
"postCreateCommand": "cp .env.example .env && composer install && php artisan key:generate && yarn install && yarn run development",いろいろなプロパティがありますが、今回の devcontainer.json の中では、 "service" と "postCreateCommand" がコンテナ構成に関わります。
まずは "postCreateCommand" プロパティには文字通り、コンテナがすべて作成されてから実行されるコマンドが書かれています。 今回の例では以下のコマンドが実行されています。
cp .env.example .env && composer install && php artisan key:generate && yarn install && yarn run developmentLaravel は .env ファイルにアプリケーション固有の情報を記述しますが、その sample ファイルをコピーして .env ファイルを作っています。 このためデータベースを変えるには .env.example を見る必要があります。 他には PHP ライブラリや JavaScript ライブラリのインストール、ビルドなどが実行されています。
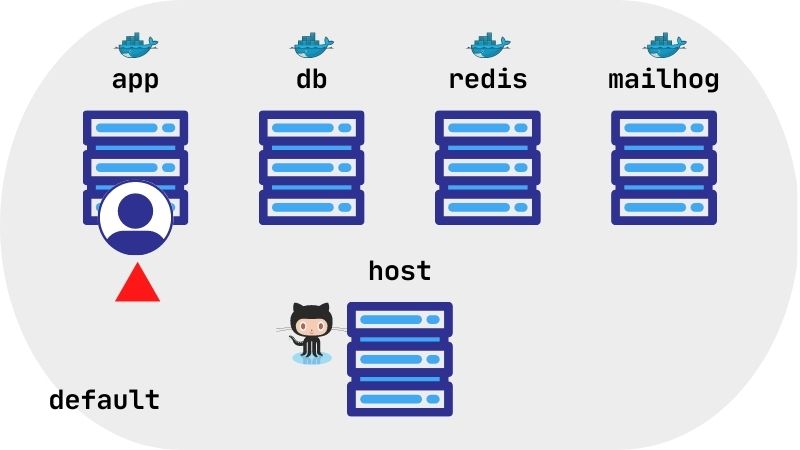
そして "service" で Codespace をどのコンテナに接続するのか( Codespace がある場所)を指定しています。 このケースでは app コンテナを指定しています。 このあと、ここがポイントになります。

なお、コンテナのコア数など devcontainer.json に記述できるプロパティは沢山あります。 詳しくは Microsoft が公開している Dev Container のリファレンスをご覧ください。
devcontainer.json を編集して docker-from-docker を追加
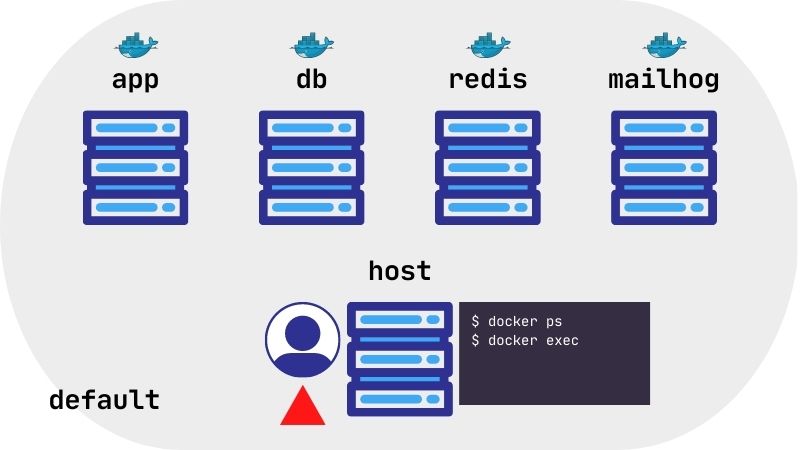
通常、 Docker を実行すると host から各コンテナを管理し、docker ps でコンテナの状態を確認したり、docker exec で指定したコンテナにコマンドを実行したり、様々に操作します。

ただし、今回の例では app コンテナに接続し Codespace を開いています。 つまり他コンテナを docker コマンドで管理できないのです。 GitHub Codespaces 初心者の私がハマったのはここでした。
別コンテナが見えないことには、なんらかのエラーがあっても検知するのは難しく、推測で修正するしかありません。 私の場合、作業途中 db コンテナが作成されたものの、リスタートを繰り返す現象が発生、データベースが動かないという状態になり、途方に暮れました。
これを解決するには 2 つの方法があります。
- Docker in Docker
host を Docker でコンテナにして、その host からさらに Docker でコンテナを作るもの。 Docker で作ったコンテナからさらに Docker でコンテナを作るので、 Docker in Docker (dind) と呼ばれる - Docker from Docker
作成されたコンテナから host の docker ソケットを bind mount し、コンテナから host の Docker を実行できるようにしたもの。 Docker outside of Docker (dood) とも呼ばれる
詳しくは以下の記事に詳しく書かれていますので、 GitHub Codespaces をはじめて使う方はぜひご覧ください。
ちなみに、私が途方に暮れていたときに、この記事に出会い、窮状を救ってくれました。 本当に感謝です。
この 2 つの方法のうち、今回のデータベースの変更では app コンテナから docker コマンドを実行し db コンテナを管理したいので、 Docker from Docker を使います。
Docker from Docker を Codespace に追加するには複数の方法がありますが、ここでは上記の記事にならい devcontainer.json に "features" プロパティを追加し docker-from-docker を指定します。
なお "features" プロパティで Codespace があるコンテナに加える機能を追加でき、 aws-cli や go など言語も追加できます(機能の一覧はこちら)。
{
"name": "codespaces-laravel",
// 中略
"features": {
"docker-from-docker": {
"version": "latest"
}
},
// 中略
}また app コンテナの設定を定義している docker-compose.yml にも追記します。
services:
app:
# 中略
init: true
# 中略これで devcontainer.json の修正は完了です。
docker-compose.yml や .env.sample を MySQL に変更
コンテナ構成を確認した通り、 db コンテナのデータベースを MySQL に変えるには、 docker-compose.yml の db 以下の要素を変更すればよいこと、 .env.sample (今回はコピーされて .env ファイルになる)を確認すること、この 2 つが必要だとわかりました。
.env ファイルとは
Laravel ではアプリケーションの URL やデータベースの名前など固有の情報を .env にまとめている(通常 .env ファイルは .gitignore に入れる)
ただ、ここからは本筋の GitHub Codespaces の知識ではなく、単に MySQL と Laravel 固有のものになるので簡単にやったことだけを記します。
- docker-compose.yml の db 以下の要素を MySQL 用に変更
db: # image: postgres:13 image: mysql:5.7 hostname: db # add hostname. MYSQL_HOST variable dosen't work. restart: unless-stopped ports: # - 5432:5432 - 3306:3306 environment: # POSTGRES_DB: laravel # POSTGRES_USER: laravel # POSTGRES_PASSWORD: laravel MYSQL_ROOT_PASSWORD: laravel MYSQL_DATABASE: laravel MYSQL_USER: laravel MYSQL_PASSWORD: laravel - .env.sample の DB 情報を MySQL 用に変更
# DB_CONNECTION=pgsql DB_CONNECTION=mysql DB_HOST=db # DB_PORT=5432 DB_PORT=3306 DB_ROOT_PASSWORD=laravel # only DB_USERNAME and DB_PASSWORD variables don't work. DB_DATABASE=laravel DB_USERNAME=laravel DB_PASSWORD=laravel
これで Template リポジトリの変更は完了です!
動作確認
最後に変更した Template リポジトリの動作確認をしてみましょう! リポジトリは以下です。
- [ Use this template ▼ ] ( Template リポジトリにするとこのボタンが表示され緑色になります)のメニューから [ Open in a codespace ] を選択
- 2 ~ 3 分で Codespace が開く
- ターミナルから以下の docker コマンドを実行してコンテナの状態を確認
$ docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 279bab535bbc codespaces-laravel-use-mysql_devcontainer_app "/bin/sh -c 'echo Co…" 3 minutes ago Up 3 minutes 0.0.0.0:80→80/tcp, :::80→80/tcp codespaces-laravel-use-mysql_devcontainer_app_1 b3eb6563cab3 mysql:5.7 "docker-entrypoint.s…" 3 minutes ago Up 3 minutes 0.0.0.0:3306→3306/tcp, :::3306→3306/tcp, 33060/tcp codespaces-laravel-use-mysql_devcontainer_db_1 1bd140937182 redis:6-alpine "docker-entrypoint.s…" 3 minutes ago Up 3 minutes 0.0.0.0:6379→6379/tcp, :::6379→6379/tcp codespaces-laravel-use-mysql_devcontainer_redis_1 a5065f30404d mailhog/mailhog "MailHog" 3 minutes ago Up 3 minutes 1025/tcp, 0.0.0.0:8025→8025/tcp, :::8025→8025/tcp codespaces-laravel-use-mysql_devcontainer_mailhog_1 - db コンテナに接続し MySQL が動いていることを確認
$ docker exec -it b3eb6563cab3 bash bash-4.2# bash-4.2# mysql -u laravel -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 4 Server version: 5.7.41 MySQL Community Server (GPL) Copyright (c) 2000, 2023, Oracle and/or its affiliates. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql> - app コンテナに戻りテーブル作成コマンドを実行
$ php artisan migrate Migrating: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_000000_create_users_table (242.53ms) Migrating: 2014_10_12_100000_create_password_resets_table Migrated: 2014_10_12_100000_create_password_resets_table (218.13ms) Migrating: 2019_08_19_000000_create_failed_jobs_table Migrated: 2019_08_19_000000_create_failed_jobs_table (270.41ms) - アプリケーション起動コマンドを実行し、ブラウザで確認
$ php artisan serve Starting Laravel development server: http://127.0.0.1:8000 [Fri Jan 20 01:17:55 2023] PHP 8.1.14 Development Server (http://127.0.0.1:8000) started
無事に元の Template リポジトリで使っていた PostgreSQL を MySQL に変更できました!
まとめ
ハンズオン演習の環境を、ブラウザから 1 クリックで環境構築が完了する GitHub Codespaces を使って構築してみました。 60 時間の無料使用も含めてハンズオン演習にはピッタリですね。
受講者からすると、これほど便利な環境構築は今までに無く、クリック 1 つで環境が作られる様子を見ているだけで感動できます。 もう環境構築で消耗しなくてすみますね(トレーナーが準備していれば)。 それだけでなく勉強会やカンファレンスでもリポジトリを共有するだけで、実コードを見たり触れるので、理解度がまったく変わります。
トレーナーもテンプレートを見つけられれば、環境を準備する工数を減らせるだけでなく、ストレスフリーな環境構築ができ、消耗しなくてすみますね。 また Template リポジトリはまだまだ少なく、リポジトリを作って公開すればスターがたくさんつくかも知れません。 ちなみに Java / golang / Rust などのテンプレートは少ない模様です。
この記事がハンズオン演習で Life Changing な体験をしたい受講者 / させたいトレーナーの方のご参考になれば!
