ハンズオン(演習)形式のオンライン研修に使えるツールをまとめてみた

新型コロナにより、研修はオンラインで開催するのが「ニューノーマル」になりました。
それに伴って、オンライン研修と従来からあった e ラーニングの境界も曖昧になり、ライブで研修する意味が、より問われるようになっています。
ただ、その中で課題が残っているのが、 プログラミングなど技術習得のためのハンズオン(演習)のオンライン化です。
技術習得にあたってハンズオンで自分で練習するステップはとても重要であり、ハンズオン中の講師への質疑・サポートも欠かせません。つまり、ハンズオンこそライブ研修で行う意味があります。
このハンズオンのオンライン化にあたり、その課題とその解決に効くツールを探りました。
もくじ
ハンズオン オンライン化の課題
ハンズオンで何が困るのか、以前にインタビューした記事でも表面化したのが、以下の 2 点の課題です。
- 受講者がつまづいたときに受講者の PC 画面を見られないのでサポートしにくい
- 講師が教室内を見回るようなことがオンラインではできないため、理解度を把握しにくい
label関連記事

この問題はリソース(マンパワー)を増やせば解決できますが、それをせずともいくつかのツールを組み合わせることでも軽減・解消できます。
開発環境構築の簡素化
研修も含めたソフトウェアの開発で、一番最初に行うのが開発環境の構築です。 これが一筋縄には行かず、ほぼ 100% の確率でなんらかつまづきます。
初学者であればあるほどつまづくことが多く、またなぜエラーになるのかわからず、オンラインでのサポートは困難を極めます。このため、ハンズオンのオンライン化にあたって、まず環境構築をスルーする or つまづかせないよう簡素化する、といったことが必要です。
例えば、 Web アプリケーション開発がテーマの研修であれば、
- 開発言語
- Web アプリケーションフレームワーク
- 必要なライブラリ
- Web サーバ
- データベース
この 5 つが少なくとも必要になります。これを個々の受講者が PC に 1 からインストールして、設定しているのでは、いくら研修時間があっても足りません。また、 PC のスペック、 OS 、すでにインストールしている既存のソフトなどの影響を受け、手順が一通りにならず、逆に、手順通りに上手くいくと相当なラッキーといえる代物です(開発者なら誰もが経験する最初の関門です)。
クラウドで環境構築をスルーする
現在の AWS / GCP / Azure など主要なクラウドベンダーの一般的な PC レベルのインスタンス費用は圧倒的に安くなっています。
arrow_forward$ 318.57 / 1 ヶ月 1 インスタンス ( Windows なら $426.32 ) から 30 日間で日割り
arrow_forward$ 10.62 / 1 日 1 インスタンス ( Windows なら $14.21 )
Amazon Web Services Simple Monthly Calculator で見積もり ( 2020 年 11 月現在)
このインスタンスを使って、講師もしくは研修運営が事前に環境構築、そのインスタンスを受講人数分コピーしておけば、受講者はリモートデスクトップ接続や SSH すればよく、環境構築はスルーして、すぐさまハンズオンを開始できます。
弊社の定額制研修サービス SEカレッジでは、この方式を利用し、 Azure 上のインスタンスに、受講者は自身の PC からリモートデスクトップで接続し、研修を受講しています。
なお、 PC のレンタル / リースなら月額費用はもっと安くすみますが、 1 日間 ~ 1 週間の短期利用では圧倒的にコストが高く、またインストール・設定工数に加え、配送にかかるコストも発生しますので、新人研修などのような長期間でなければ現実的ではありません。
Docker で簡素化する
Docker を使用すると、 PC のスペックや OS などの影響が受けにくく、同じ手順で、しかも、はるかに環境構築を容易にします。
例えば、 Laravel という PHP の Web アプリケーションフレームワークを環境構築しようとすると、従来は、
- PHP のインストール
- Composer のインストール
- MySQL をインストール
- Apache をインストール
- Composer で Laravel をインストール
- Laravel と MySQL との接続を設定
- MySQL でデータベースを作成
⋮
?. サーバーにログインして $ php artisan serve で起動
と延々と手順が必要でした。
これを Docker を使うと、
- Docker をインストール
- Git をインストール
- Git から Laradock ( Docker イメージ) をダウンロード
- Docker で Laradock コンテナを立ち上げ
- 立ち上げたコンテナにログインして Laravel プロジェクトを作成
(オシマイ)
( env ファイルの編集など細かなものはありますが)大まかには、この 5 つの手順で完了します。
講師もしくは研修運営が docker-compose.yml など構成ファイルを用意する必要がありますが、フルスクラッチの環境構築と比較すれば、はるかに工数をカットできますし、何より受講者がつまづきにくくなります。
GitHub Codespaces で環境構築をスルー
GitHub Codespases はクラウドでの環境構築をさらに発展させ、 GitHub 上にあるリポジトリを使って、ブラウザで環境構築ができ、そこで開発もできるというものです。
したがって受講者側の PC にはブラウザさえあればよく、Git / Docker はもとより、リモートデスクトップや SSH で繋ぐことすら必要ありません。
GitHub Codespaces は 2020 年 12 月現在でベータ版での提供ですが、リリースされれば、とても面倒な環境構築から開放されるだけでなく、オフィスや自宅、外出先などで異なる PC を使用していても開発が継続できます。
例えば、研修中はオフィスにある PC で演習し、演習の続きは自宅で個人の PC で再開するといったことが可能になります。
なお、 GitHub Codespaces と同じコンセプトで、すでに製品リリースされていて、クラウド上で環境構築レスで開発が出来るツールがあります。それが Gitpod です。
50 時間 / 月までなら無料、有料なら $9 ~ $39 / 月 で 16 人分のワークスペースが提供できます。
コロナ禍でのリモートワーク、 Work From Home が進む中、環境構築コストを出来るだけ抑えようとするトレンドとも相まって、クラウド開発はますます進化しています。
オンライン研修の単調さ・質問づらさを解消
Zoom / Teams など Web 会議ツールで研修を配信しようとすると、問題になるのが以下のような点です。
- 講師が画面共有するとき、エディタやカメラ、ホワイトボード、チャットなど複数のソースを同じ画面に取り込めない
- 配信映像が単調になり、理解がしづらい
- 受講者からチャットで質問しても届いたのか、反応がわかりにくい
単に画面共有しただけでは、受講者が理解しづらく、質問しにくい環境を生んでしまいがちです。
ただ、これはストリーミング配信ツールを使えば解決できます。
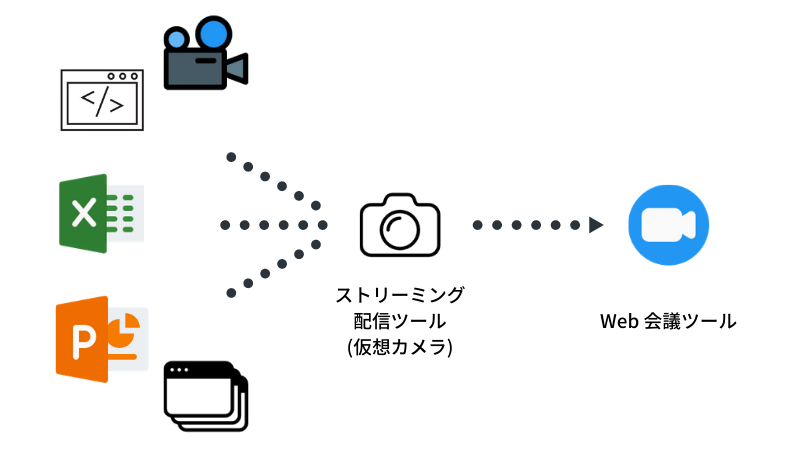
ストリーミング配信ツールを利用すると、カメラだけでなく チャット、プレゼンテーションツールやエディタの画面などなど、様々なリソースを配信画面内に取り込んで、仮想カメラを使って Zoom や Teams で配信できます。

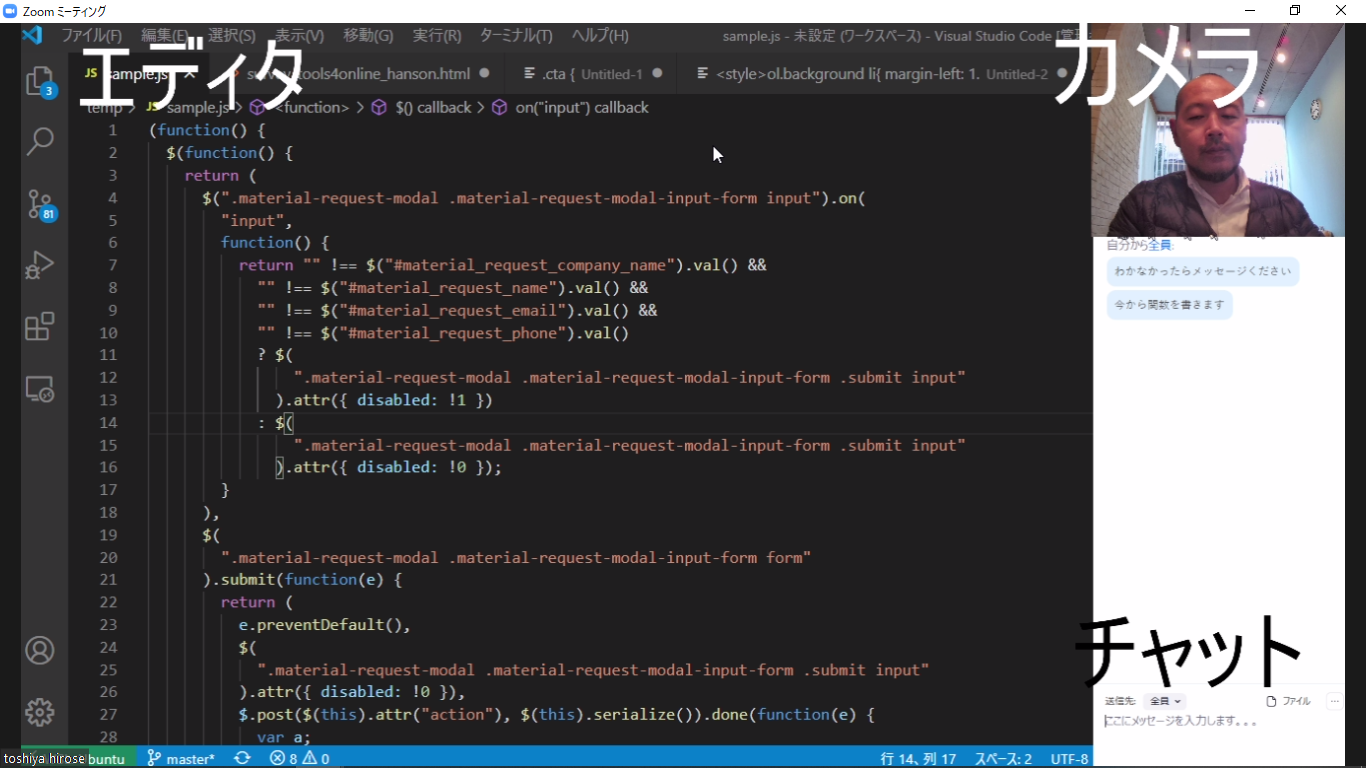
こういったツールを使えば、以下のように、カメラ、エディタ、チャットを入れた画面も配信できます。

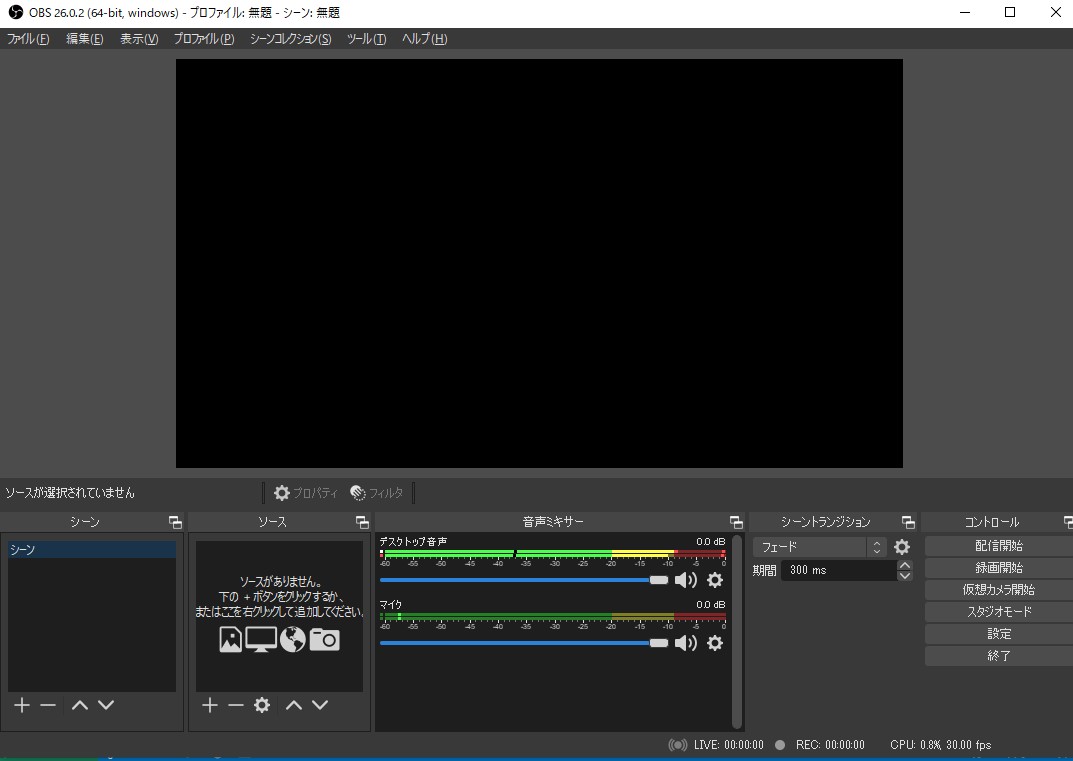
OBS Studio
配信ツールの多くはこれまで主にゲームプレイの実況動画の中継で使われ歴史は古く、 XSplit Broadcaster, vMix, Wirecast など様々にあります。
その中でも、最も有名なのが OSS として開発され、無料で利用できる OBS Studio ( OBS ) です。コロナ以降の IT 系の勉強会やカンファレンスでは、ほぼ一択で選ばれています。
使い方もとてもわかりやすいので、紹介します。
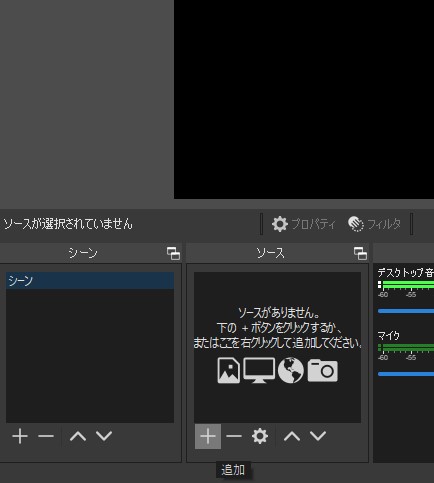
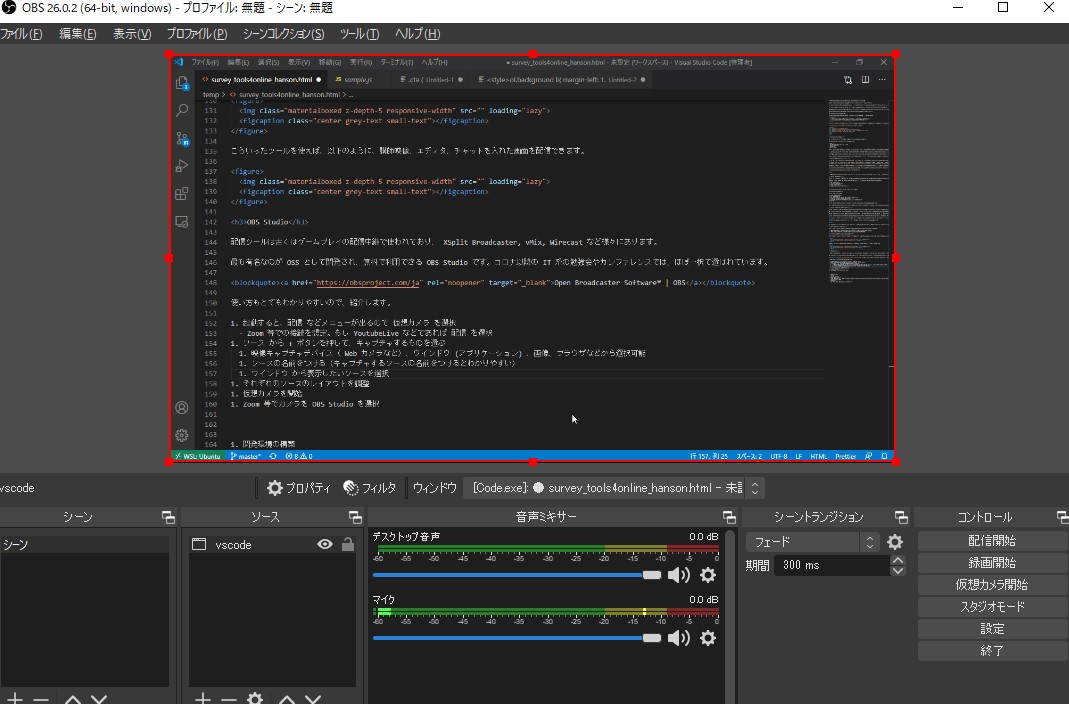
- OBS を初期起動すると、配信チャンネル、アカウントなど入力するモーダルがでますが、 仮想カメラ を選択するか、閉じる

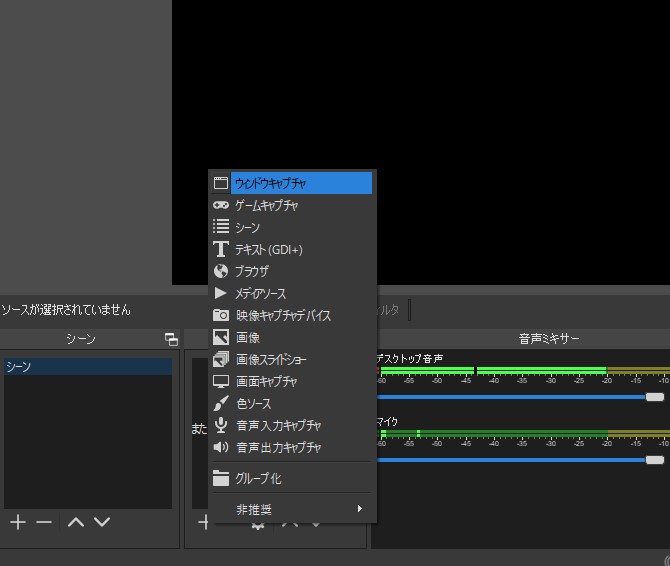
- ソース から + ボタンを押して、キャプチャするものを選ぶ

- 映像キャプチャデバイス( Web カメラなど)、ウインドウ (アプリケーション) 、画像、ブラウザなどから選択可能

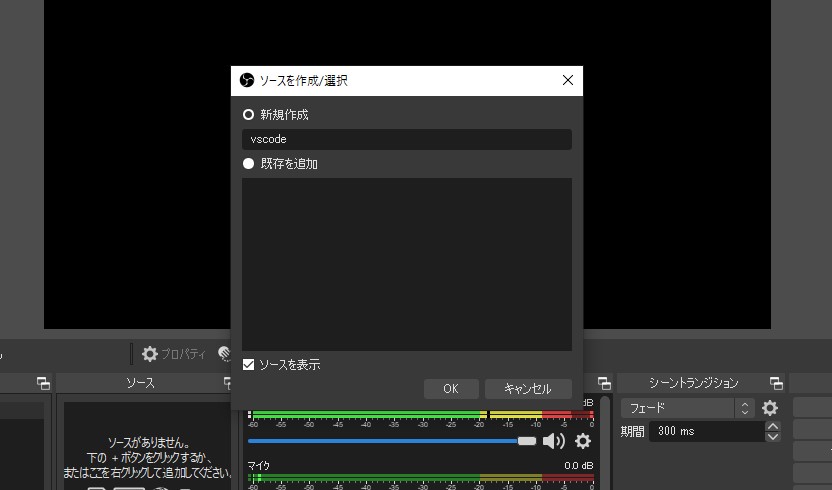
- ソースの名前をつける(キャプチャするソースの名前をつけるとわかりやすい)

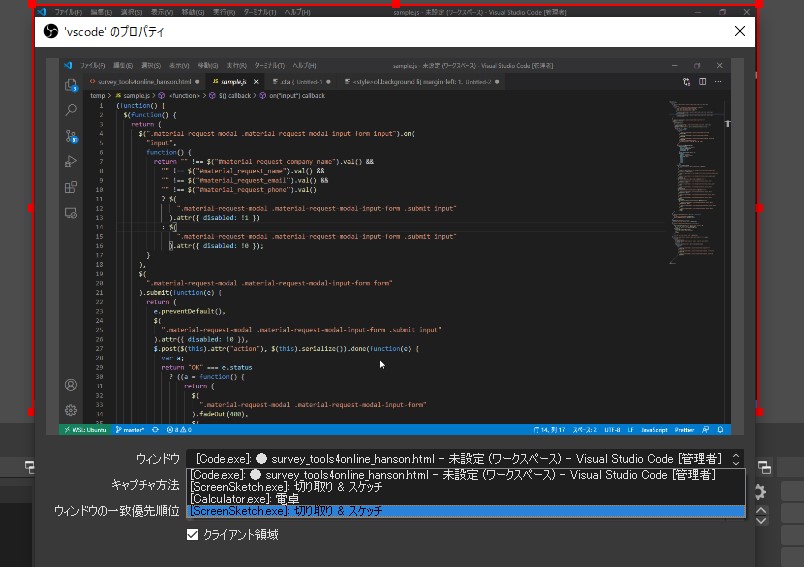
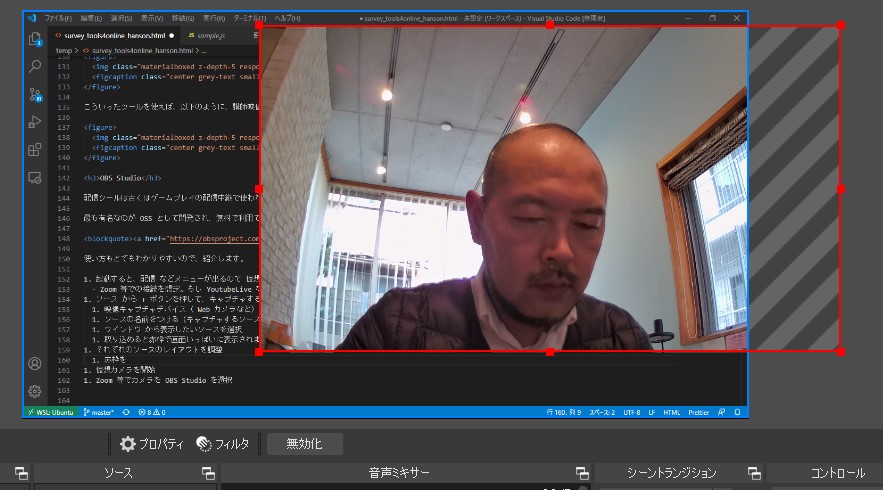
- ウインドウ から表示したいソースを選択

- 取り込めると赤枠で画面いっぱいに表示されます

- 映像キャプチャデバイス( Web カメラなど)、ウインドウ (アプリケーション) 、画像、ブラウザなどから選択可能
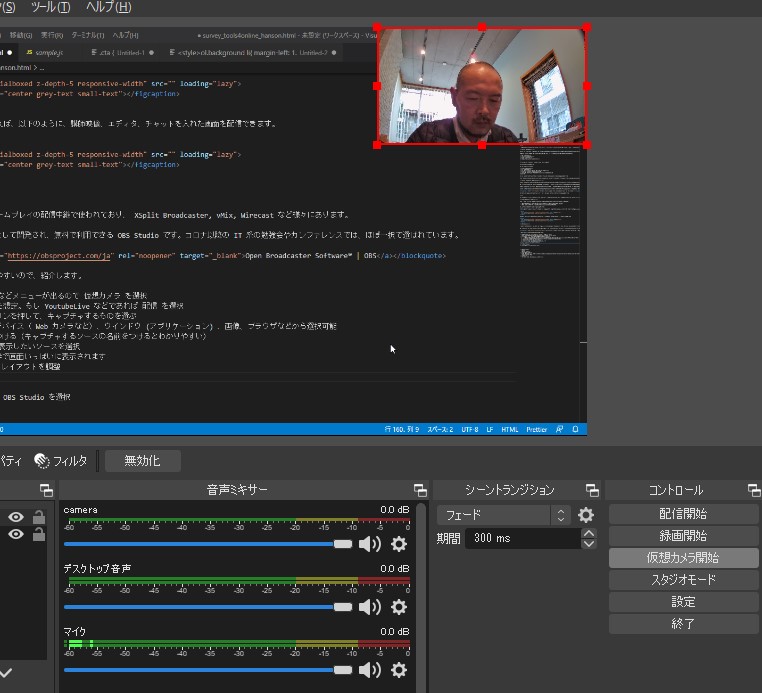
- それぞれのソースのレイアウトを調整

- 赤枠を広げたり、移動します(アプリケーション側のウインドウサイズを変えても、赤枠は追随します)
- 仮想カメラ開始 ボタンを押す

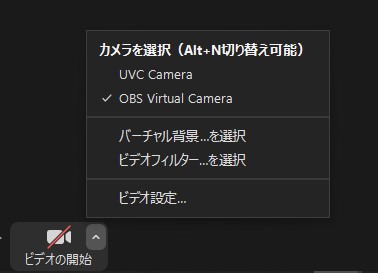
- Zoom 等の画面でビデオソースとして OBS Studio を選択

また OBS では配信中でもレイアウトを変えることができるため、研修シーンに合わせてスグに調整が可能です。
なお、 OBS では上記のように作った画面構成を シーン という単位で管理しており、 例えば、事前にスライドを使うときの画面構成を別のシーンにしておくと、そのシーンを選択するだけでスグに切り替えられます。
MacOS 版も仮想カメラに対応した模様です(未検証)。
johnboiles/obs-mac-virtualcam: Creates a virtual webcam device from the output of OBS. Especially useful for streaming smooth, composited video into Zoom, Hangouts, Jitsi etc. Like CatxFish/obs-virtualcam but for macOS.
macOSとLinuxで仮想カメラをネイティブサポートし、直接ZoomやGoogle Meetなどに映像を出力できるようになったライブ配信アプリ「OBS Studio 26.1」がリリース。 | AAPL Ch.
教室内を回るような感覚で、オンラインでも受講者の PC 画面を確認
ハンズオンでは、受講者の手が動いているのか、動いていないのか、どこで止まっているのか、どこで間違えているのか、講師は教室内を回りながら受講者の PC 画面を確認して理解度を測り、次の手を考えています。
これがオンラインでは難しいのです。受講者の PC 画面を複数同時に共有できないからです。
受講者の PC にも OBS を入れる
ここで察しの良い皆さまであれば、わかることでしょう。
「 Zoom 等のビデオソースから仮想カメラを選べるのであれば、受講者側も同じようにやれば、受講者全員の PC 画面を同時に共有できるのでは」と。
その通りです!
受講者にも OBS など仮想カメラをインストールしてもらい、ハンズオン時にビデオソースを 仮想カメラ に切り替えてもらえばよいのです。
実際にやってみたのが、以下の画像です。

ただし、今回は参加人数が 2 人でテストしたので、スクリーンの文字やソースコードなどは視認できる大きさでしたが、受講人数が 4 人を超えると上記よりスクリーンサイズが小さくなってしまい、画面が見えにくくなります。
ブレイクアウトルームを併用
そこで、ハンズオンのときには Zoom の ブレイクアウトルーム のような機能を併用すると良いでしょう。
- スクリーンサイズを考えて 4 人でグループをつくる
- 講師は教室内を回るように、各ルームを回って理解度が測ることができる
- ルーム内だけに閉じた音声になるので、講師から個別のアドバイスもしやすくなる
- 場合によって単一画面の画面共有機能も併用すると、モブプログラミングのようなこともしやすい
- ルーム内全員が PC 画面を共有しているので、受講者同士の教え合いもしやすい
受講者に OBS のインストールや設定、ビデオソースの切り替えに対応してもらうので、少し手間はかかりますが、教室内でハンズオンをやっていたときと同じように理解度が把握できるのは、何ものにも変えがたいものでしょう。
まとめ
ハンズオンをオンライン化するにあたって、ハードルとなる、
- 受講者がつまづいたときに受講者の PC 画面を見られないのでサポートしにくい
- 講師が教室内を見回るようなことがオンラインではできないため、理解度を把握しにくい
この 2 点を飛び越えられるツールを紹介して参りました。
オンラインでハンズオンがスムーズにできれば、ライブで行う研修の魅力が増します。それだけでなく、従来の教室型では出来なかった、全国各地から遠隔受講することも可能になります。
一方で、 Zoom や Teams はアップデートが進み、 Teams では全員が一緒の講堂にいるようなモードが追加されたり、 Zoom の API を使ってフルカスタマイズしたツールやプラグインが開発できるようになるなど、目覚ましい進化を遂げています。
今回紹介したツールが必要なくなるアップデートもあるかも知れません。今後の動向に注目です。
