OWASP ZAP で Web アプリケーション セキュリティ対策|研修コースに参加してみた

今回参加したコースは OWASP ZAP で Web アプリケーション セキュリティ対策 です。
Web アプリケーションのセキュリティというと、 IPA が公開している「安全なウェブサイトの作り方」が有名ですね。このコースではそこでも紹介されている脆弱性を、実際に OWASP ZAP を使って発見し、修正まで一気通貫にやる、という実践的なコースでした。
それだけに受講者も多く、とても人気でした!
そして … OWASP ZAP スゴい!! 感動的にラクができて、しっかり脆弱性を発見・レポートしてくれて、しかもフリーソフトウェア! これは自作のアプリケーションでもやってみねば。
では、どのような内容だったのか、レポートします!
もくじ
コース情報
| 想定している受講者 | Java の基本的な実装が出来ること |
|---|---|
| 受講目標 |
|
講師紹介
講師はテストやレビュー、 Git など開発プロセスに関連するコースでも登壇が多いクロノスさんです。今日は 藤丸 卓也 さんが登壇されました。

label藤丸さんの過去の登壇


セキュリティと脆弱性
まずはセキュリティの重要性とセキュリティ被害の深刻さを軽くお話されたあと、早速、本題のソフトウェアの脆弱性の対策に入ります。
- 根本的対策:脆弱性が発生しないようにする実装
- 保険的対策:脆弱性の影響を小さくする実装
- 攻撃の可能性を減らす
- 脆弱性を突かれる可能性を減らす
- 被害範囲を減らす
- 早い段階で被害を知る
脆弱性への対策は、大きく分けて 2 つ
根本的対策が一番よいのですが、対策漏れや未知の攻撃などの可能性があるので、保険的対策もあわせて講じたほうがいい、とのことでした。
ソフトウェアの脆弱性の種類と対策
ここからは具体的な脆弱性とその対策を解説いただきました。以下の 11 の脆弱性を紹介いただいたのですが、ここでは抜粋して紹介します。
- XSS (クロスサイトスクリプティング)
- SQL インジェクション
- CSRF (クロスサイトリクエストフォージェリ)
- OS コマンドインジェクション
- ディレクトリトラバーサル (パストラバーサル)
- セッションハイジャック
- HTTP ヘッダインジェクション
- メールヘッダインジェクション
- クリックジャッキング
- バッファオーバーフロー
- アクセス制御不備
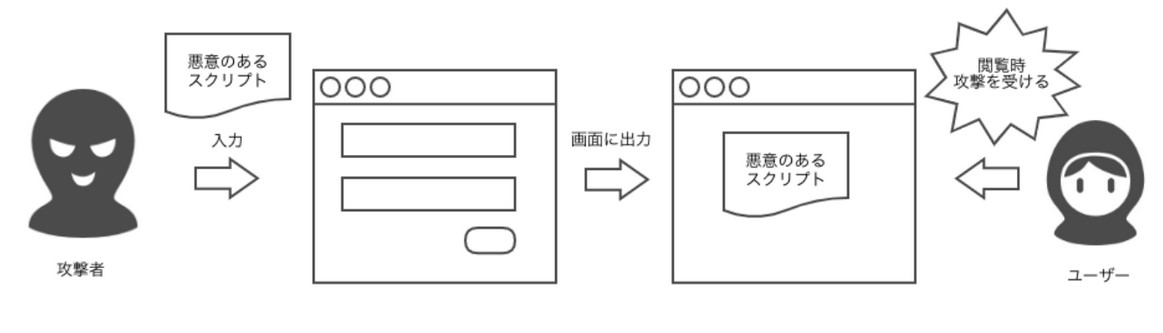
XSS(クロスサイトスクリプティング)
悪意のあるスクリプトを Web ページで実行されてしまう脆弱性です。例えば、掲示板のようなサイトで悪意のあるスクリプトを投稿し、他のユーザーが閲覧時にそのスクリプトが実行されるなど、様々な被害を受けます。

- 影響
- Web ページの改ざん
- セッション情報の流出
- 根本的対策
- 出力要素のエスケープをする
<や>や&などを 「 <」や「 >」などに変換
- ユーザーが入力する URL は
http://またはhttps://で始まる URL のみ許可する- a タグの href 属性などで JavaScript が実行できる
- そのほか script タグを出力させない、 POST されたファイルを動的に読み込まない など
- 出力要素のエスケープをする
- 保険的対策
- 入力チェックを行う
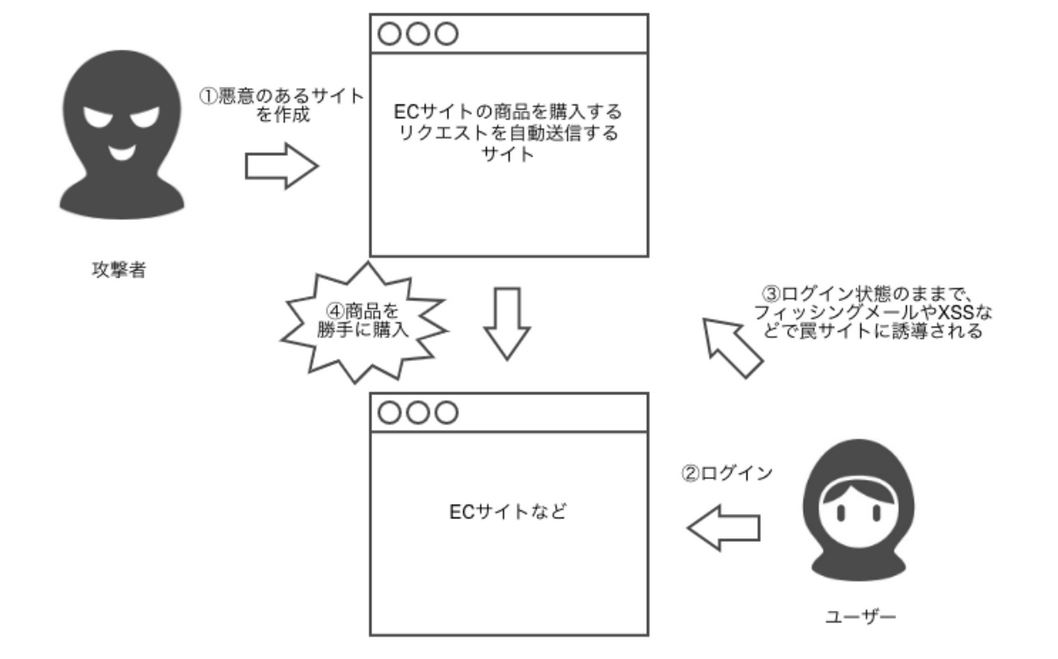
CSRF (クロスサイトリクエストフォージェリ)
ユーザーが Web アプリケーションにログインを保持した状態で、罠サイトにアクセスし、ユーザーが意図しない悪意のあるリクエストを送信してしまう脆弱性です。
これにより例えば、 EC サイトで勝手に買い物をされてしまう、プロフィール情報などが変更されてしまうなどの被害を受けます。

- 影響
- 認証が必要な情報の取得
- 認証が必要な処理の不正操作
- 根本的対策
- POST メソッドを利用し、トークンを発行する
- リクエストを送る画面に hidden 属性で秘密のフレーズ(トークン)を付与
- サーバー側ではリクエストに同じトークンが付与されていることを確認
- 重要な処理の前にパスワードを再入力させる
- Referer チェックをする
- リクエストに Referer に URL を入れ許可されたものかどうかチェック
- POST メソッドを利用し、トークンを発行する
- 保険的対策
- 重要な処理を行った後にユーザーにメールを送信する
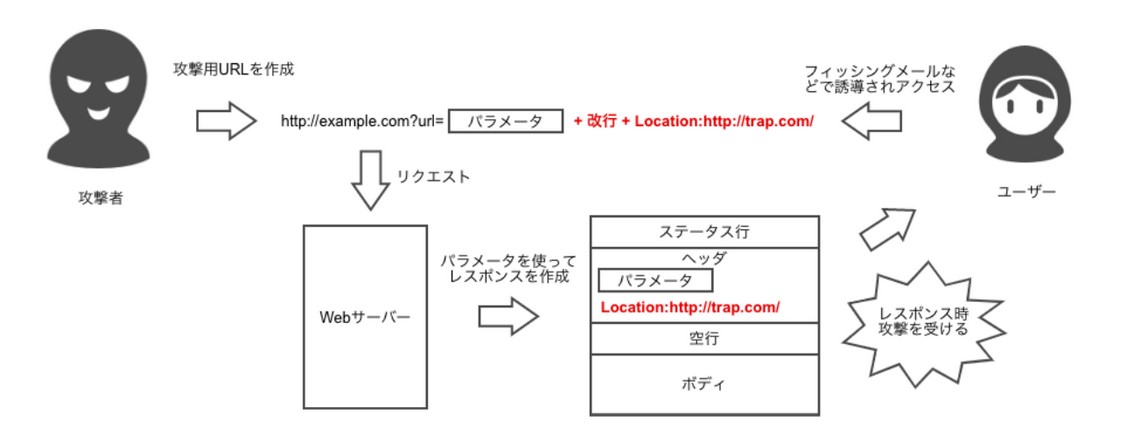
HTTP ヘッダインジェクション
罠サイトを訪問したユーザーに対して、レスポンスヘッダやボディを改ざんしてレスポンスすることで、リダイレクト先が変更されたり、別の cookie を設定されてしまう脆弱性です。
これにより例えば、ユーザは意図しないページが表示されたり、セッション ID が固定化され、セッションハイジャックされるなどの被害を受けます。

- 影響
- レスポンスボディの書き換え
- 任意のクッキー発行
- HTTP レスポンス分割攻撃によるキャッシュ汚染
- 根本的対策
- レスポンスヘッダを直接プログラムで書かずに API を使用する
- 保険的対策
- URL 内の改行コードをチェックする
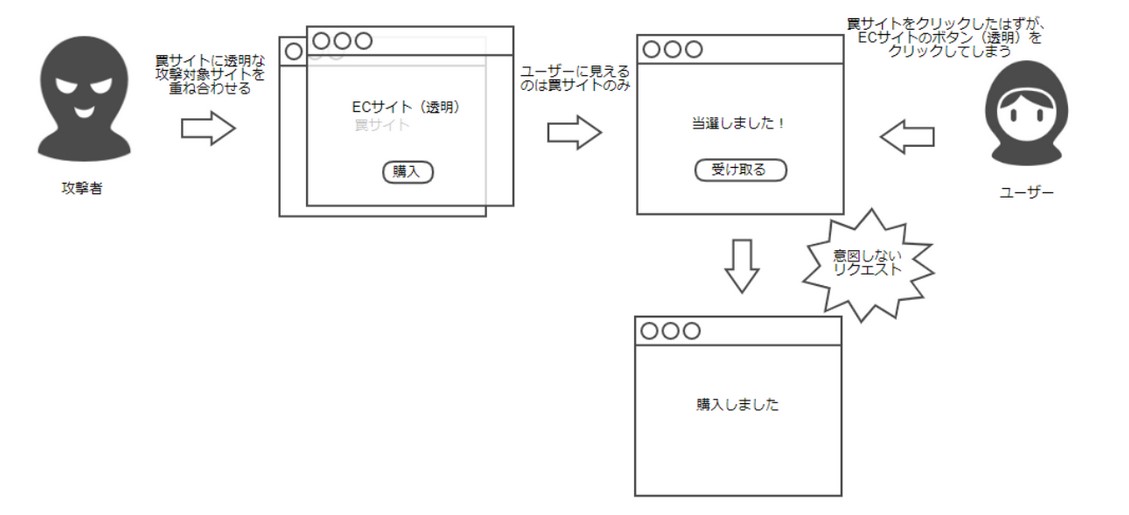
クリックジャッキング
透明にした要素をクリックさせ、ユーザーが意図しないリクエストを送信させる脆弱性です。

- 影響
- 認証が必要な情報の取得
- 認証が必要な処理の不正操作
- 根本的対策
- HTTP レスポンスヘッダに X-Frame-Options を設定する
- 異なるオリジンからサイトを読み込まれることを防止
設定値 表示範囲 DENY 全ての Web ページでフレーム表示を禁止 SAMEORIGIN 同一オリジンの Web ページのみフレーム表示を許可 ALLOW-FROM (最新ブラウザで廃止) 指定したオリジンの Web ページのみフレーム表示を許可
代替として Content-Security-Policy ヘッダに frame-ancestors を設定
- 異なるオリジンからサイトを読み込まれることを防止
- 重要な処理の前にパスワードを再入力させる
- HTTP レスポンスヘッダに X-Frame-Options を設定する
- 保険的対策
- 重要な処理を行った後にユーザーにメールを送信する
“攻撃が巧妙になっている” と言われる通り、多くの脆弱性が紹介されましたが、サービスによってはなかなか対策するのが難しい、と思うようなものがありますね。ユーザ投稿型の CGM やフリマサイトはどうやって対策しているのでしょうか。
OWASP ZAP を使って脆弱性診断
脆弱性を一通り学んだところで、脆弱性の診断・発見して、修正する演習です。
今回は予め用意いただいたサンプルの(クロノスさん、ありがとうございます!!)脆弱性がある Web アプリケーションを題材に、以前のレポートでも登場した OWASP ZAP を使って脆弱性の発見を行います。
機能や操作方法は上記の参加レポートでも紹介していますので、ここでは割愛します。
早速、今回のサンプルの Web アプリケーションを起動して、どんな機能があるのか、確認します。
- ログイン

- 書籍一覧と書籍情報の表示


- ユーザ一覧とユーザ情報の表示


この Web アプリケーションを診断します。
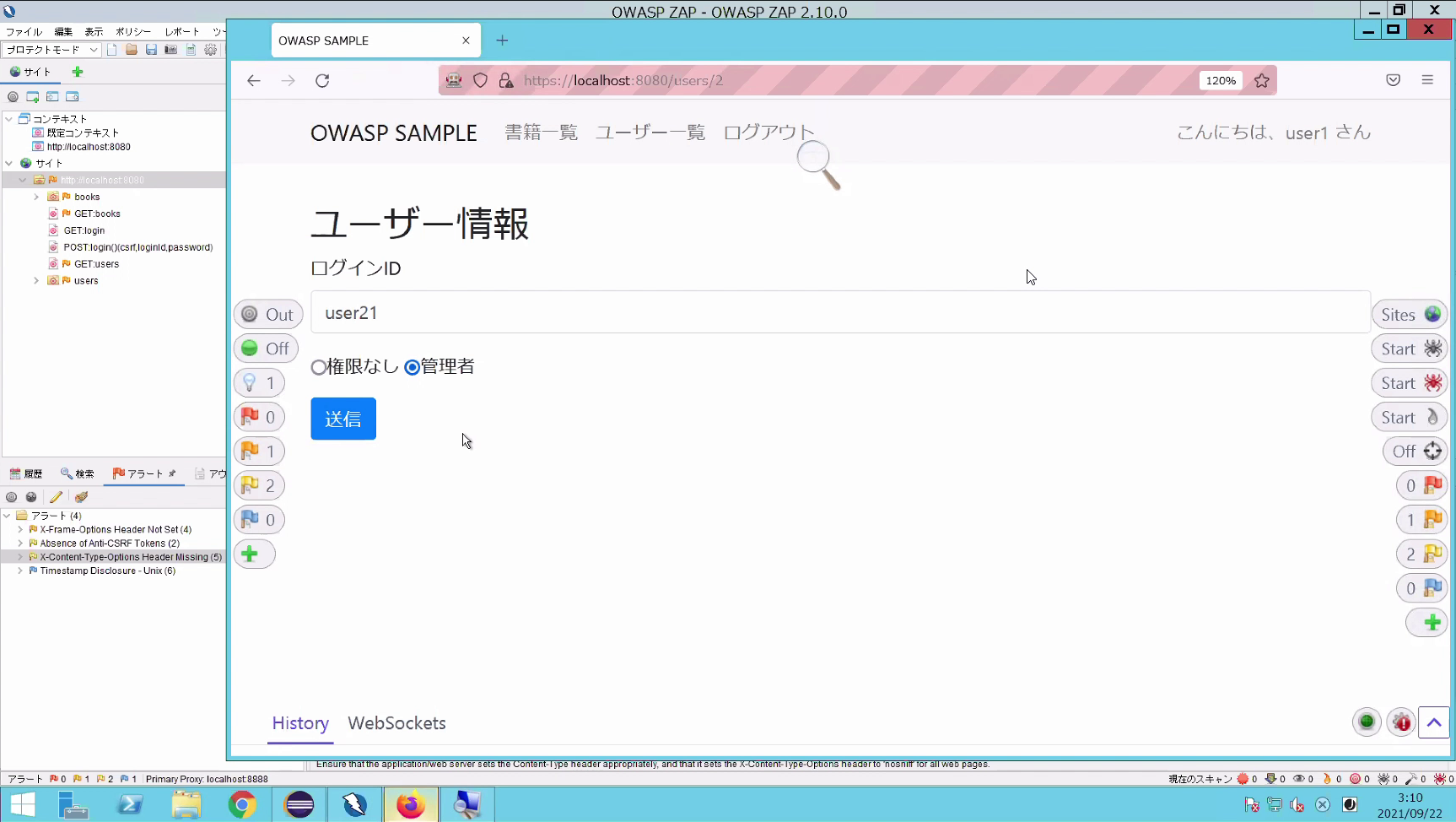
脆弱性診断を開始
ログイン画面を対象に脆弱性診断を行います。
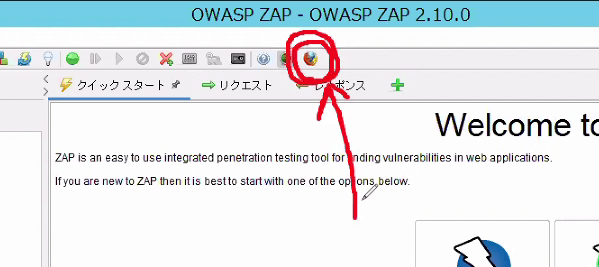
- OWASP ZAP から Firefox を起動

- http://localhost:8080 のみを対象にする

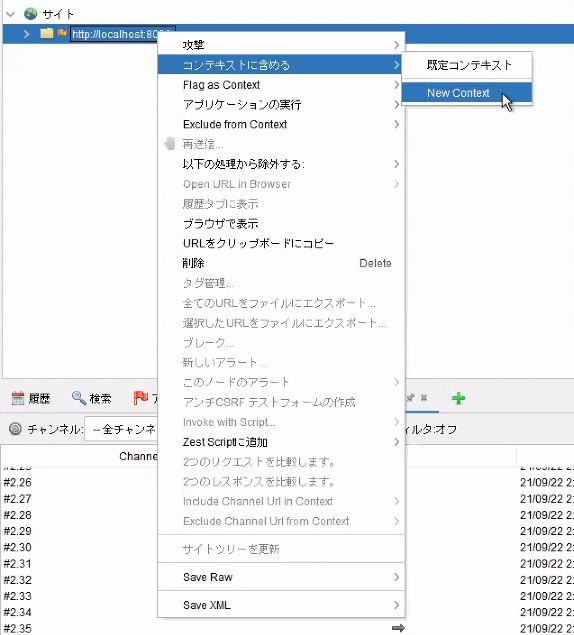
- 診断範囲を設定 (「コンテキストに含める」> 「 New Context 」)

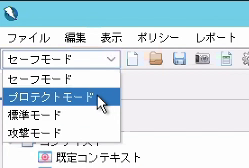
- モードをプロテクトモードに設定
- サンプルの Web アプリケーション以外に攻撃リクエストを送らないようにする

- サンプルの Web アプリケーション以外に攻撃リクエストを送らないようにする
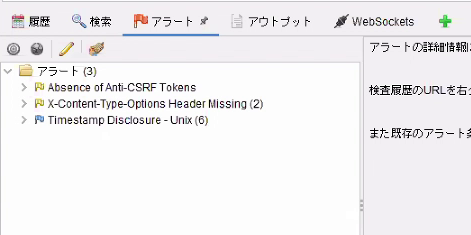
脆弱性の検出
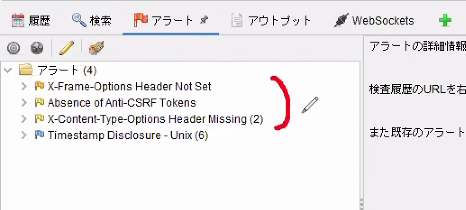
さっそく診断結果を確認しましょう。
- X-Frame-Options Header Not Set
- Absence of Anti-CSRF Tokens
- X-Content-Type-Options Header Missing

なお、アラートの前のフラグは脆弱性の強度を表しています。
脆弱性を修正
では、この脆弱性を修正していきましょう。
X-Frame-Options Header Not Set
クリックジャッキングへの対応がなされていないというアラートです。
先程の学んだ知識をもとに対策として、ログイン画面のレスポンスヘッダーを追加します。
// 修正前
@GetMapping
public String show(@ModelAtrribute("loginForm")LoginForm loginForm) {
// ログインページの表示
return "login";
}引数に HttpServletResponse クラスを追加し、 addHeader メソッドでヘッダを設定します。
@GetMapping
public String show(@ModelAtrribute("loginForm")LoginForm loginForm,
HttpServletResponse response) {
// すべてのページで埋め込みを不許可
response.addHeader("X-FRAME-OPTIONS", "DENY");
// ログインページの表示
return "login";
}なお、 X-Frame-Options の値は基本的には「 SAMEORIGIN 」で問題ありません。ただし、同一オリジンのサイトでも XSS 等で書き換えされる危険性があるため、埋め込みの予定がなければ「 DENY 」を設定するほうが安全とのことでした。
OWASP ZAP のアラートを確認して、「 X-Frame-Options Header Not Set 」が消えたことを確認します。

Absence of Anti-CSRF Tokens
CSRF への対応ができていないというアラートです。
これも学んだ通り、対策としてログインフォームを表示するときに CSRF トークンを発行し、ログインフォームからの送信内容の中のトークンと照合します。
ログインフォームを修正
// CSRF トークンを保持する変数 csrf を追加
public class LoginForm {
private String loginId;
private String password;
private String csrf;csrf のゲッターとセッターを自動生成
// Eclipse で自動生成
public String getCsrf() {
return csrf;
}
public void setCsrf(String csrf) {
this.csrf = csrf;
}CSRF トークンを設定
@GetMapping
public String show(@ModelAtrribute("loginForm")LoginForm loginForm,
HttpServletResponse response) {
// CSRFトークンの設定
String csrf = Csrf.getCsrfToken();
session.setAttribute("csrf", csrf);
loginForm.setCsrf(csrf);
// すべてのページで埋め込みを不許可
response.addHeader("X-FRAME-OPTIONS", "DENY");
// ログインページの表示
return "login";
}リクエストにある CSRF トークンを照合する処理を追加
ログインフォームのリクエストを受け取る login メソッドで CSRF を照合します。なお、トークンがない or 異なる場合は、ログアウトするようにします。
@PostMapping
public String login(LoginForm loginForm,
RedirectAttributes redirectAttributes,
model model) {
// CSRFチェック
String csrf = (String)session.getAttribute("csrf");
session.removeAttribute("cerf");
if (csrf == null || !csrf.equals(loginForm.getCsrf())) {
return "redirect:logout";
}HTML のフォームに CSRF トークンを追加
<form class="login-form" action="login" method="post" th:object="${loginForm}">
<!-- 中略 -->
<input type="hidden" th:field="*{csrf}">
<!-- 中略 -->
</form>OWASP ZAP で CSRFトークンの名前を登録
OWASP ZAP でも CSRFトークン を検知するため、トークンの名前を登録します (これは実習環境ではあらかじめ登録されていました) 。

OWASP ZAP でアラートが消えるのを確認せず、残り一つをやっつけます。
X-Content-Type-Options Header Missing
レスポンスの内容を Content-Type を元に判定するようにする設定が出来てないというアラートです。
@GetMapping
public String show(@ModelAtrribute("loginForm")LoginForm loginForm,
HttpServletResponse response) {
// CSRF トークンの設定
String csrf = Csrf.getCsrfToken();
session.setAttribute("csrf", csrf);
loginForm.setCsrf(csrf);
// すべてのページで埋め込みを不許可
response.addHeader("X-FRAME-OPTIONS", "DENY");
// Content-Type から判断する
response.addHeader("X-CONTENT-TYPE-OPTIONS", "NOSNIFF");
// ログインページの表示
return "login";
}
これで再診断してみると … 、 3 つのアラートがすべて消えました 👍👍👍

OWASP ZAP の動的スキャンによる脆弱性診断
これまではログイン画面のみでしたが、他の機能も動的にスキャンしてみます。ちなみに、これがスゴ過ぎのスゴでした!
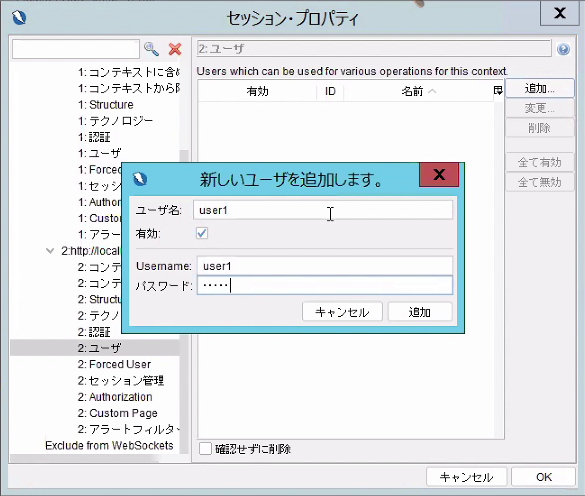
- OWASP ZAP で一通りの操作を認識させる

- 強制ログインのためにユーザを追加

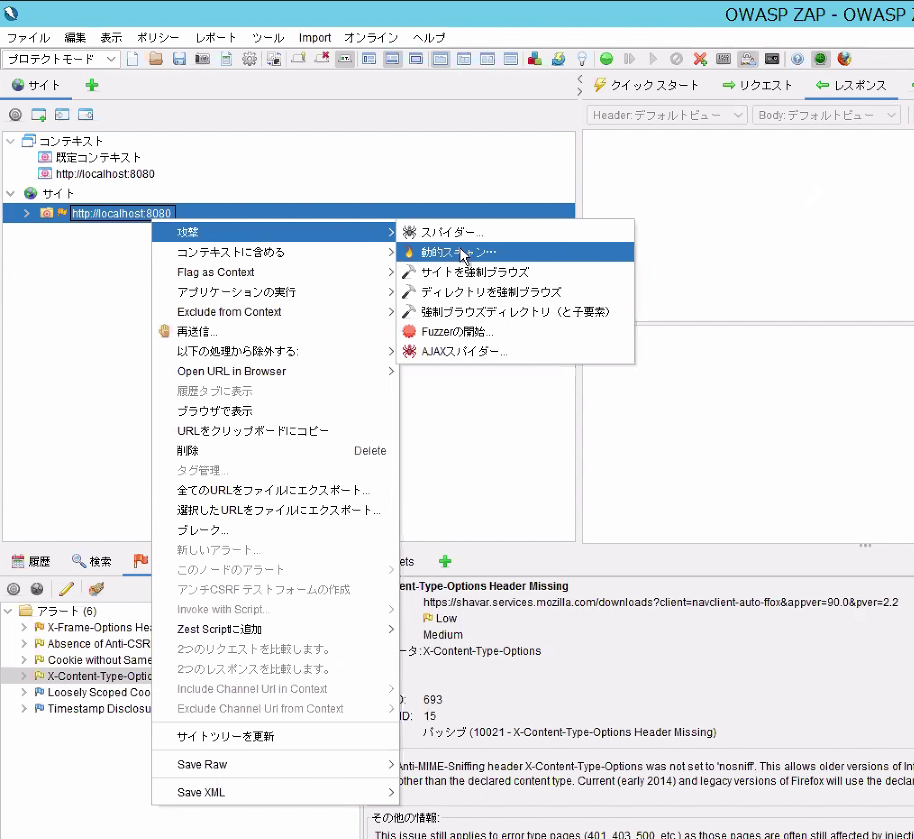
- 強制ログインモードに変更して動的スキャンを選択

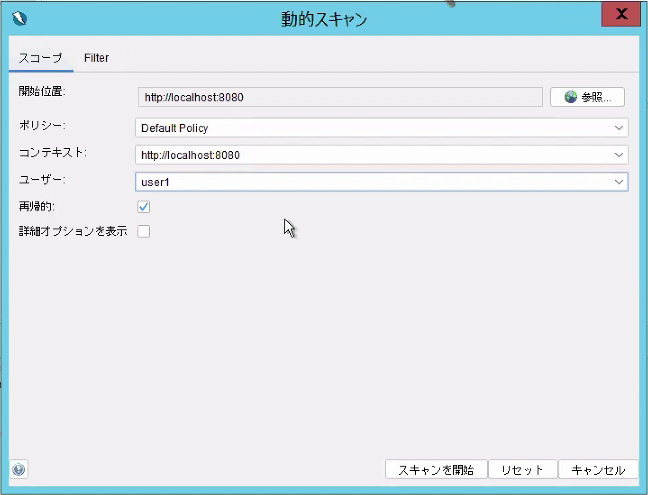
- ユーザーを指定してスキャンを開始

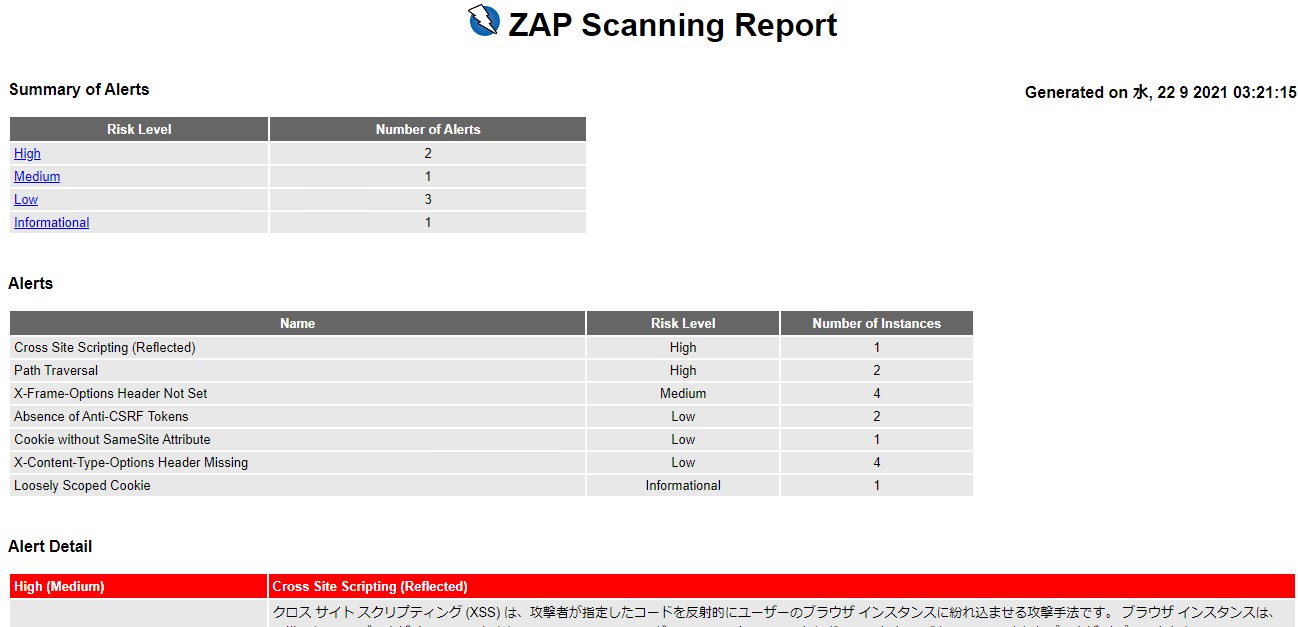
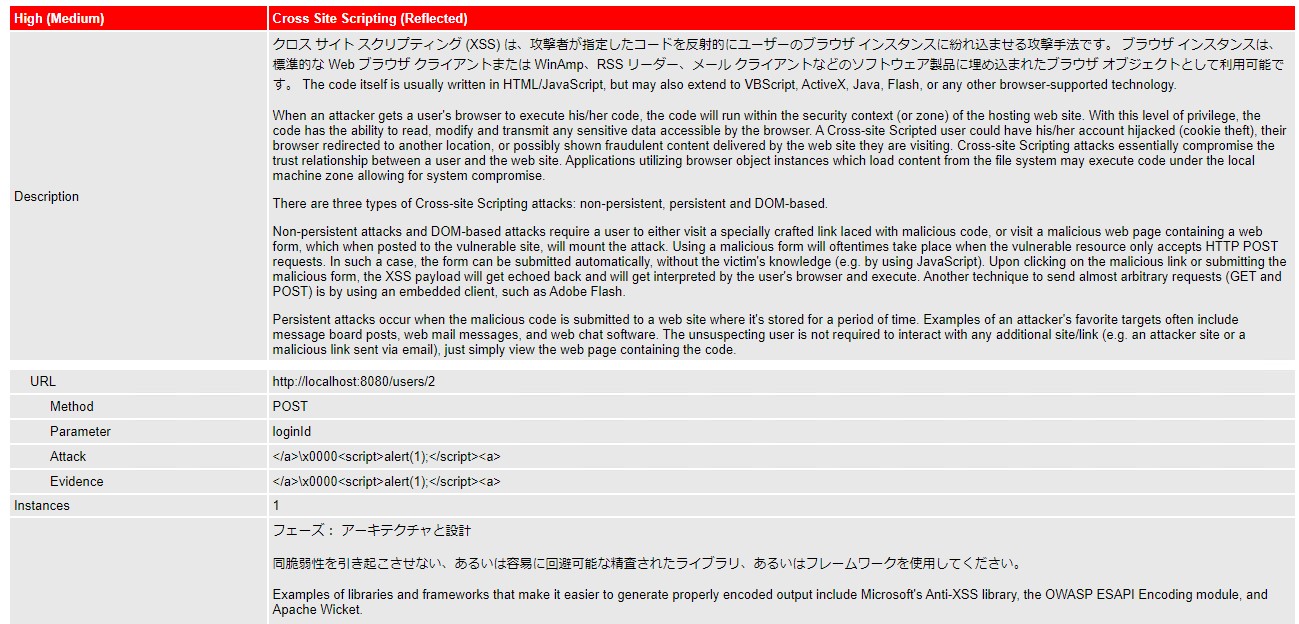
スキャン結果から脆弱性レポート ( HTML 形式での出力も可能) を作成することができます。ここではブラウザでレポートを確認してみます。


脆弱性の詳細まで追っかけられるので、どんな対策をすべきなのかもわかりやすいですね。
このレポートを確認したところで、このコースは修了しました。
まとめ
Web アプリケーションの主な 11 の脆弱性を学び、サンプルの Web アプリケーションをもとに OWASP ZAP を使って脆弱性を発見し、一気通貫に修正しました。
それにしても OWASP ZAP の自動診断はスゴい! 全画面のテストは E2E ばりに大変なのでとてもラクですね。 GitHub Actions などを使って CI でワークフローにも入れられそうです。
一方でトークンや cookie など認証機能はフレームワークがあれど、独自実装を入れがちで、しかも全機能に影響するので、紹介された 11 の脆弱性は症状とその対策を覚えおかないといけませんね。
Web アプリケーション開発に携わる方にはマストハブな脆弱性の知識と実践がわかるコースでした!
label SEカレッジを詳しく知りたいという方はこちらから !!

IT専門の定額制研修 月額28,000円 ~/ 1社 で IT研修 制度を導入できます。
年間 670 コースをほぼ毎日開催中!!

SEプラスにしかないコンテンツや、研修サービスの運営情報を発信しています。