3時間で入門する Vue.js 研修コースに参加してみた

今回参加したコースは 3 時間で入門する Vue.js です。
おなじみのチャットツール Slack のような UI、 SPA ( Single Page Application ) がトレンドになるにつれ、それを実現するフロントエンドフレームワーク React / Vue / Angular の人気が高まっています。
モダンな UI が作れそうですよね。憧れがあります。。と言いながら、かれこれ 3 年近く眺めているだけの人生でしたが、いつもの SE カレッジの 3 時間コースで、やっと入門できました!
しかも、わかりやすい!
他のフレームワークと違って、 TypeScript や JSX がデフォルトではなく、 HTML で書けるのも、初心者にはうれしいポイントでした(ちょっとこのまま勉強し続けたい気持ちです)。
では、そのコース内容をレポートします!
コース情報
| 想定している受講者 | JavaScript プログラミングの基礎 |
|---|---|
| 受講目標 | Vue.js の特徴や構文がわかる |
講師紹介
このコースで登壇されたのは前回の CSS のレポートにも登場された 米山 学 さんです。

Java はもちろん Python / PHP などスクリプト言語、 Vue / React など JS だってなんだってテックが大好き。原点をおさえた実践演習で人気
JavaScript では過去にも ↓ のように登壇いただいています。
1日で習得する JavaScript 入門 研修コースに参加してみた
Modern JavaScript 入門 -開発環境編- 研修コースに参加してみた
Vue.js とは
- UI の構築するためのフレームワーク
- SPA を作るのに使われることが多い
- React (Facebook) / Angular (Google) とともに使われている
- Angular の開発に入っていた Evan You が 2014 年に開発
- 年内に新しいバージョン Vue 3 が出てくる
- 今回のコースは Vue 2
このコースが修了後、 Vue 3 がリリースされましたね。
ちなみに、リンク先のページにはマンガ “ワンピース” のロゴが出ていますが、 Vue は 0.9 からリリースのたびにマンガやアニメのキャラクターで名前付けしているようです。 Andoroid のコードネームのようでカワイイ。
過去には エヴァンゲリオン や 攻殻機動隊 なども出たようですね。
The major and minor releases are alphabetically named since 0.9, and named after anime franchises since 0.11 ("Cowboy Bebop").
1.0 was "Evangelion", and 2.0 was "Ghost in the Shell".
2.6 is named "Macross", 2.7 is not yet released but will start with "N".
— Leonardo Piccioni (@leopiccionia) September 18, 2020
インストール !?
<script>タグを書くだけ- 楽すぎる!!
- ただし、開発と本番でわけるように注意
- 開発用(警告など表示):
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> - 本番用(軽量):
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
npm や Webpack などを使わなくても出来るところがステキです。
Hello Vue
では、サンプルを用意頂いていたので、まずはそれを動かしてみましょう。
codehtml
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Vue Lesson</title>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- この app で Vue を呼び出してる -->
<h1>{{ message }}</h1>
</div>
<script src="js/ex01.js"></script>
</body>
</html>codeex01.js
new Vue({
el: "#app", // これで id='app' が呼ばれる
data: {
message: "Hello Vue!", // これが {{ message }} に対応している。 {{ }} で変数名を記述する
},
});ブラウザで開いてみます。 HTML のままで動く~ favoritefavorite

一人でキャッキャウフフしていたところで、先程の Vue の構文を解説いただきました。
newでインスタンス化- ちなみに公式ドキュメントをたとき オプション/hoge となっている場合、これはインスタンスのこと
- DOM と JS のアプリケーションを結びつけるものとして ムスタッシュ構文が採用されている
{{}}: ムスタッシュ
MVVM ( Model View ViewModel )
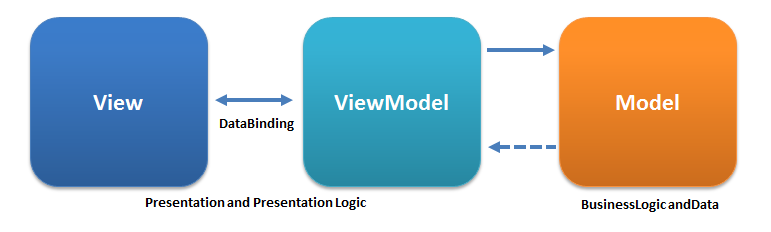
続いて、 Vue のアーキテクチャ ? の解説です。ふーむ、フレームワークなだけに構造があるのですね。
- Vue は MVVM というアーキテクチャを使っている
- React / Angular も採用
- バックエンドの MVC をフロントに持ち込んだもの
- Controller が ViewModel に置き換わっている

[出典: Model View ViewModel – Wikipedia より]
- Controller が ViewModel に置き換わっている
- 基本的に ViewModel は触らなくてよい
- 双方向バインディングと呼ばれる技術で自動で結びつけている
- 開発者は View と Model だけを開発すれば良い
なるほど、フロントのフレームワークにおいても、DB のようなデータを扱う層と、リクエスト/レスポンスなどをコントロールする層、見た目の View を扱う層に分かれるんですね。
ちょっつずつ見えてきました。
Vue の構文
Vue とはどのようなものなのか、ちょっとずつ見えてきたところで、実際にどのように書くのか、サンプルを動かしながら構文を学びます。
Vue インスタンスのプロパティ
先程の Hello! Vue のサンプルをもう少し詳しくいきます。
new Vue({
el: "#app", // これが id='app' が呼ばれる
data: {
message: "Hello Vue!", // これが {{ message }} に対応している。 {{ }} で変数名を記述する
},
});el:data:をプロパティと言うelプロパティで DOM のエレメントを指定するdataプロパティはインスタンスが持つデータ- 注意点は HTML から呼ぶときに
{{ data.message }}としない - もう一点、あとで data を追加しても再マウントしない限り読まれない
- 注意点は HTML から呼ぶときに
- もともとプロパティがある
new Vue({ })の{ }でプロパティを入れている
個人的には CSS のプロパティと似ていて、わかりやすいですね。
data プロパティの解説が続きます。
const dataObj = { message: "Hello Vue!" };
new Vue({
el: "#app",
data: dataObj,
});- 変数も持てる
- ちょっと改造してみよう
const dataObj = {
message: "Hello Vue!",
userName: "Evan",
};
new Vue({
el: "#app",
data: dataObj,
});html も変更します。
codehtml
<div id="app">
<h1>{{ message }}</h1>
<h2>from {{ userName }}</h2>
</div>動かしみましょう。

それだけでなく、 {{ }} 内で js の標準関数も使えます!
codehtml
<div id="app">
<h1>{{ message.toUpperCase() }}</h1>
<h2>from {{ userName.toLowerCase() }}</h2>
</div>動かしみましょう。

toUpperCase() ですべて大文字に、 toLowerCase() で小文字になってますね。
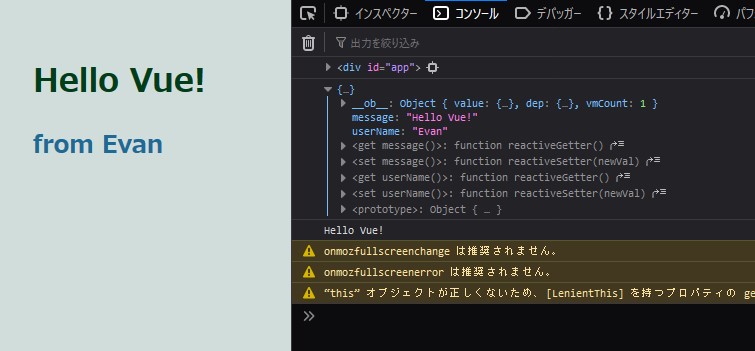
なお、プロパティは外部からデータ参照できませんが、 $ をつけると見える、とのことで、これもやってみましょう。
const dataObj = {
message: "Hello Vue!",
userName: "Evan",
};
const app = new Vue({
el: "#app",
data: dataObj,
});
console.log(app.$el); //app.el では出ない
console.log(app.$data);
console.log(app.$data.message);
デバッグのときに重宝しそうですね。
メソッドの書き方
インスタンスの中にはメソッドも書けます。いろいろな言語のクラスと同じですね。
new Vue({
el: "#app",
data: {
userName: "Evan",
},
methods: {
sayHello: function () {
return `Hello ${this.userName}!`; // ES6 以降の JS の構文 ${} で指定したものが文字列に変わる。this は #app
},
sayGoodbye: function () {
return `Goodbye ${this.userName}!`; // this は必須
},
},
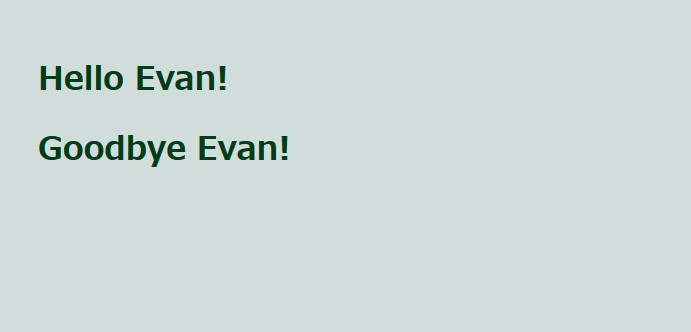
});codehtml
<div id="app">
<h1>{{ sayHello() }}</h1>
<h1>{{ sayGoodbye() }}</h1>
</div>- methods というプロパティを書いて、その以下に書ける
`${this.userName}!`;- ES6 以降の JS の構文
- ${} で指定したものが文字列に変わる
- this でオブジェクトを指すwarningthis を忘れやすいので注意
- ここでは el を指す
- this を使う場合はアロー関数(
sayHello: () => { // 処理 })は使えない
これも動かしてみましょう。

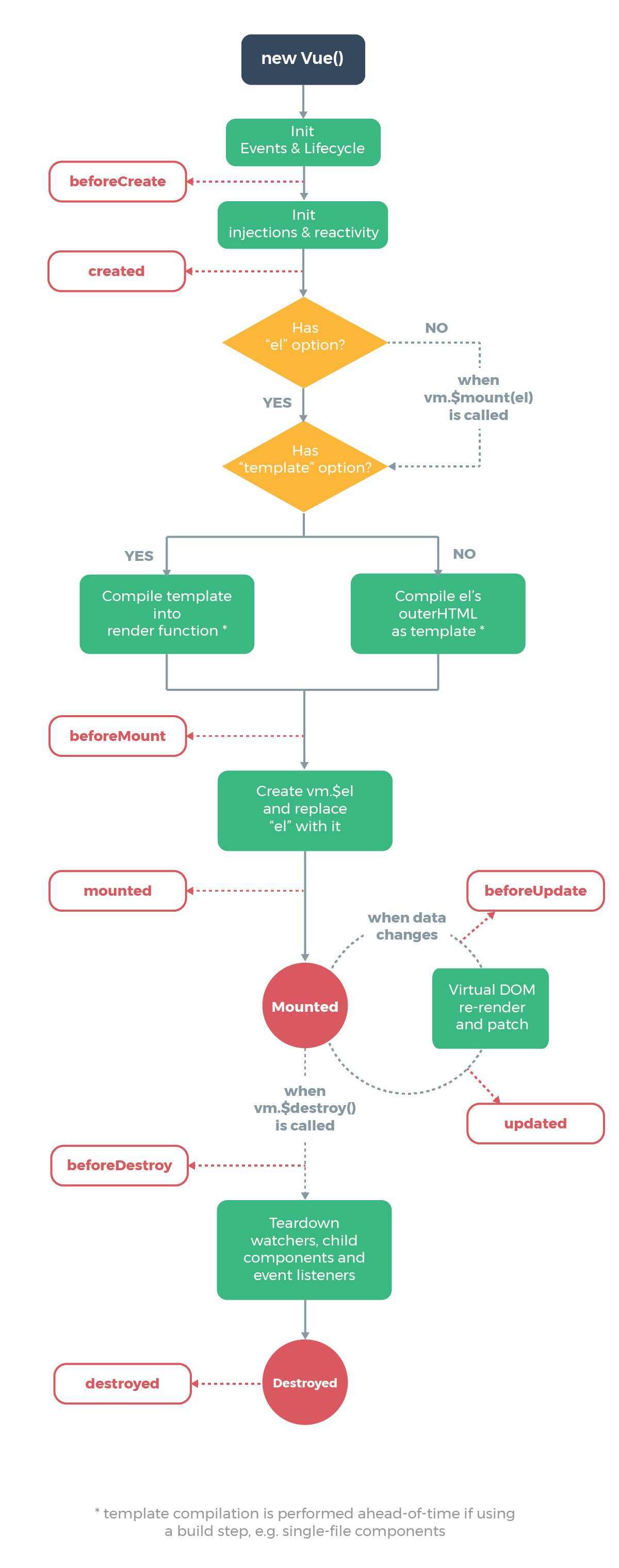
インスタンスのライフサイクル
このインスタンスが生成されてから破棄されるまでのライフサイクルをたどります。
なぜライフサイクルが出てくるのか、それは window.onloadなどのイベントハンドラのように、そのタイミングで処理が入れられるからです。

- new でインスタンス化
- init で初期化
- 2 段階ある
- この時点ではまだ mount されてない( HTML との連携はできてない)
- el があるか
- テンプレートオプションがあるか {{ }}
- HTML を生成
- el 要素にマウント
- VirtualDOM に入る
- data の変更検知と更新
- destory が呼ばれる前後
ライフサイクルフックを使ってみよう
- それぞれのイベントでライフサイクルフックスが用意されている
- 先の図の赤丸のところ
app = new Vue({
data: { message: "Hello Vue!" },
created: () => {
console.log("A Vue instance was created.");
},
mounted: () => {
console.log("The Vue instance was mounted.");
},
updated: () => {
console.log("The property was updated.");
},
destroyed: () => {
console.log("The Vue instance was destroyed.");
},
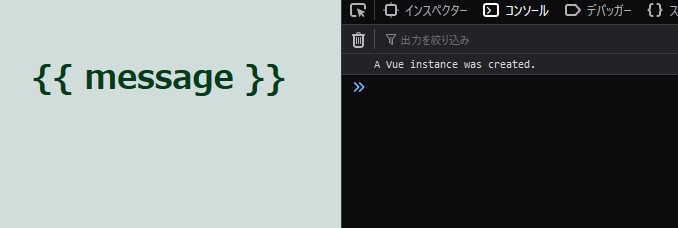
});- 実行してみる

- ただし el が指定されてないので、マウントされていない
- created のタイミングで止まっている
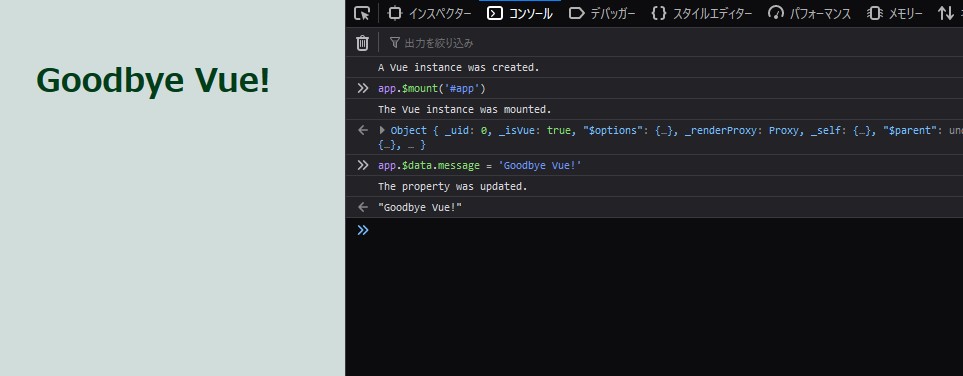
- コンソールで動かしてみよう
app.$mount('#app')` // マウントapp.$data.message = 'Goodbye Vue!'` // プロパティの値を変更

JS の画面のイベントハンドラより、細かく設定できて、やりやすいように見えますね。
ディレクティプ(属性)を使ってみよう
ディレクティブと言っているのは <div hoge="fuga"></div> の hoge のことですね。
- html 内のディレクティプに書いて、それにより DOM を変化させられる
<div v-text=""></div>のように v- がつく
- 14 あるうちからよく使うものを紹介
どんなことができるのでしょう。
v-for で繰り返し
- for と同じ
- JS の構文、 for of ではなく for in で書く
codehtml
<div id="app">
<h3>Colors:</h3>
<ul>
<li v-for="color in colors">{{ color }}</li>
</ul>
<h3>Users:</h3>
<ul>
<li v-for="user in users" :key="user.id">
{{ user.name }} - {{ user.age }}
</li>
</ul>
</div>new Vue({
el: "#app",
data: {
colors: ["Red", "Blue", "Yellow"], // 単純な配列
users: [
// オブジェクト配列
{ id: 1, name: "John", age: 19 },
{ id: 2, name: "Eric", age: 32 },
{ id: 3, name: "Bill", age: 25 },
],
},
});実行してみます。

なんでしょうか、私には HTML タグと混合させる PHP のように見えますが、かと思うとそうでもない、不思議な書き方ですね。
これは慣れが必要かも知れません(私にとってですが、、、)。
v-on イベントハンドリング
ライフサイクルフックだけでなく、 JS のイベントリッスンに対応したものもあります。
それがこの v-on です。
- 一般の JS と同じイベント名 on や click
codehtml
<div id="app">
<h1>{{ message }}</h1>
<button v-on:click="message='Goodbye Vue!'">Click Me!</button>
</div>new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});実行してみます。

(<button v-on:click="message='Goodbye Vue!'">Click Me!</button> は <button @click=""> と省略することも可能)
これをメソッドと引数を組合わせて書くこともできます。
new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
methods: {
sayGoodbye: function () {
this.message = "Goodbye Vue!";
},
changeMessage: function (message) {
this.message = message;
},
},
});codehtml
<button @click="changeMessage('OK')">Click Me!</button>
そのほか、 $event という特殊な変数もあり、例えば、ログなどを残すときに、どのイベントが起こったのか知りたいときは、この変数を使えばわかります。
codehtml
<button v-on:click="changeMessage($event, 'OK')">Click Me!</button>
そのほか、詳細は割愛しますが、この v-on をフックに動的にページを変えられます。例えば、 CSS のスタイルを変えることもできます。
以下の例は、クリックで h1 タグのスタイルを変えて赤色にしています。

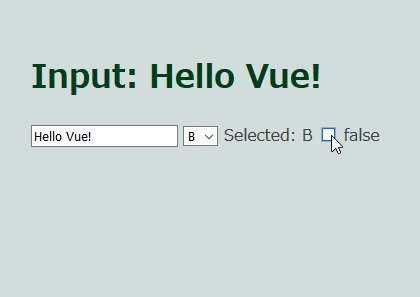
v-model フォームで双方向バインディング
続いて、一度は聞いたことのある双方向バインディング。
特にフォームでよく使われるもので、素の JS で書こうとすると大変なんですが、 v-model ディレクティプを使うと簡単でした。
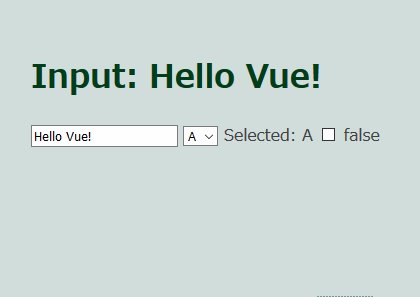
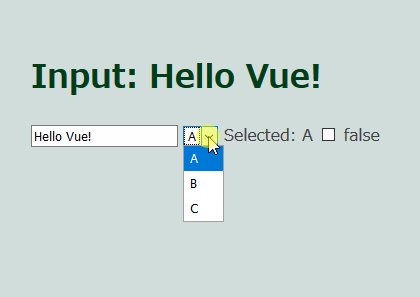
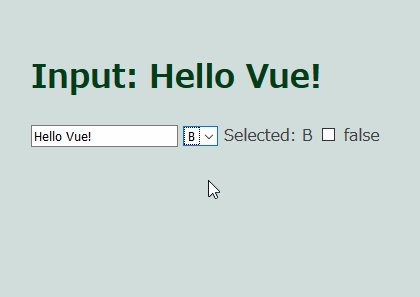
動作としては ↓ のようなものです。

このサンプルのコードはこちらです。
new Vue({
el: "#app",
data: {
// 初期値
message: "Hello Vue!",
selected: "A",
checked: false,
},
});codehtml
<div id="app">
<h1>Input: {{ message }}</h1>
<form>
<input v-model="message" />
<select v-model="selected">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
<input type="checkbox" v-model="checked" />
<label for="checkbox">{{ checked }}</label>
</form>
</div>これはなかなかにわかりやすいですね。
このコースではこのディレクティブに続いて、 el や data, method などのプロパティのほかに、 データの変更があったときに検知できる computed や watch というプロパティを紹介いただきました。
Vue コンポーネントを作ってみよう
最後に、コンポーネントです。
細かなボタンなどから部品を作って、それを組み合わせてサイトを作るときに使うもので、具体的には Atomic デザインをやるときに使うものですね。
補足Atomic デザインとは ?
Atomic Design Methodology | Atomic Design by Brad Frost
Atomic Design を分かったつもりになる | DeNA DESIGN BLOG
- UI の部品をコンポーネントにできる
- よく使う部品をコンポーネントにしておくと再利用しやすい
- グローバルとローカルにわかれる
グローバルコンポーネントを作ってみよう
グローバルコンポーネントはどこからでも使える部品です。
- view.component() 関数を使う
- template というプロパティで HTML を指定する
- ケバブケース (-ハイフンで区切る。vue-component ) か キャメルケースを使う (VueComponent)
- ただし data プロパティに関数を書いて、オブジェクトを返すようにする
Vue.component("hello-component", {
// コンポーネント名
data: () => ({ message: "Hello Vue!" }), // ⚠️ Arrow関数でオブジェクトを直接返す場合 () が必要
template: "<h1>{{ message }}</h1>",
});
new Vue({
el: "#app",
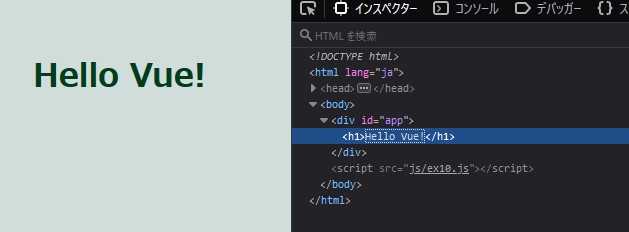
});codehtml
<div id="app">
<hello-component></hello-component>
</div>
h1 タグが表示されましたね。
ボタンなどの小さいものから、ヘッダーやサイドバーなどで使いやすそうです。
ローカルコンポーネントを作ってみよう
ローカルコンポーネントは特定のページ内や部品内で使うものです。
- vue.component を使わず、インスタンス処理の中に書く
- components というプロパティを使う
ふむふむ、確かにインスタンス内だけで書けば、影響範囲は限られますね。
const GoodbyeComponent = {
data: () => ({ message: "Goodbye Vue!" }),
template: "{{ message }}
",
};
new Vue({
el: "#app",
components: {
"goodbye-component": GoodbyeComponent,
},
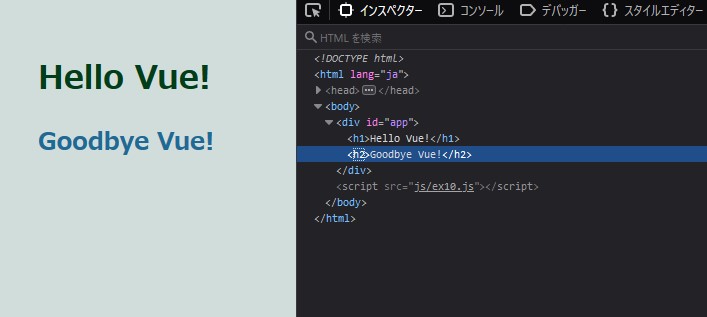
});codehtml
<div id="app">
<hello-component></hello-component>
<goodbye-component></goodbye-component>
</div>実行してみます。

続いて、 Vue 3 がリリースされることに触れて、コンポーネントの使い方 ( Composition API が導入される ) ので、関連記事を紹介いただきました。
最後に Vue を使って現場ではどのように書いているのか、参考までに、米山さんが用意された買い物かごリストを表示するアプリケーションを紹介いただき、このコースは修了しました。
まとめ
SPA な Web アプリケーションのフロントエンドを書くとき、ほぼデファクトになっているものの一つ、 Vue をインストールから構文までザッと触りました。
普段、私は HTML や CSS などを書くことが多いので、ほかの React の JSX や Angular の TypeScript が無く、普段の HTML や CSS から学べて、とてもすんなり馴染めました。とってもわかりやすいですね(もちろん実務では TypeScript をデフォルトで使うものだと思いますが)。
個人的な感想ですが、もしかすると Web デザインなどをやっている方には Vue 、バックエンド中心にやっている方には React などが学びやすいのかも知れないと思っています。
SPA を構築するフロントエンドフレームワークをそろそろ触ってみるか、という方には、このコースに参加して「 Vue ちょっと合わない」 or 「 Vue いいかも」と判断するのも良いのかも知れません。
ちなみに、私は「 Vue いいかも」「もっとやりたい」勢です!

SEプラスにしかないコンテンツや、研修サービスの運営情報を発信しています。
 Release v3.0.0 One Piece · vuejs/vue-next
Release v3.0.0 One Piece · vuejs/vue-next