Modern JavaScript 入門 -開発環境編- 研修コースに参加してみた

今回の参加した研修コースは Modern JavaScript -開発環境編 です。
JavaScriptをはじめとするフロントエンドの開発は目まぐるしく変わっています。Gulpなどを使ったビルドやTypeScript、Flowなどの静的型付け、ReactやVueなど仮想DOMを使ったSPA (Single Page Application) 開発、FlutterやReactNativeなどによるクロスプラットフォーム開発など話題に事欠きません。個人的にはPWA (Progressive Web Apps) がとても気になっています。
今回はModernなJavaScriptがどのような背景で登場してきたのかがわかり、複雑になった開発環境でも、よく使われている手法やパッケージを使って実際に環境構築してみました。範囲は広いものの、効率的に開発する仕組みが整ってきていると感じられました !!
そろそろモダンなJavaScriptにキャッチアップしようと思っている、もしくは自身で独学するには複雑すぎるとお考えの方には、いい感じにこなれた高速道路になっていますので、オススメです !!
では、コース内容をレポートします !!
もくじ
想定する受講者
- JavaScriptプログラミングの初級スキル
- Webアプリケーション開発 (HTML, CSSなど)の初級スキル
受講目標
- 近年のJavaScript開発における標準的な手法を理解する
- JavaScript開発のためのビルドツールやテストツールなどの簡単な使い方を理解する
講師紹介
講師紹介のようなものはなくコースがスタートしましたが、このレポートでは講師を紹介します。
米山 学 さん
過去にはオブジェクト指向を使った開発や多くの書籍を執筆されていましたが、今はもっぱら講師としてご活躍で、SEカレッジではハイエンドな技術コースを主に担当されています。
また、年間の1/3以上を海外遠征も含め山登りされています。
Amazon.co.jp: 米山 学:作品一覧、著者略歴 – アマゾン
Modern JavaScriptとは
まずはModern JavaScriptの背景からです。

- Modern JavaScript そのものの正確な定義は無いが、ここ10年ぐらいのJavaScriptのテクノロジーを指していることが多い
- 2005年の Ajax の登場から今までの使えない言語というイメージから見直され始める
- 2008年のHTML5勧告からリッチなフロントエンドの開発の主流がFlashなどからJavaScriptに移行
- jQueryの人気が最高潮
- Node.js が登場し、サーバーサイドの実装もOKになった
- サーバーサイドで使うには実行エンジンが貧弱だったが、Nodeの登場によりパワフルになった
- Angular.js(Google)、React.js(Facebook)で大規模でリッチなフロントエンド開発ができるようになった
- JavaScriptを拡張したTypeScript(MS)のようなaltJSが登場
- 動的型付け->静的型付けにして大規模開発でも使えるように
フロントエンドをよりリッチに、大規模開発にも対応できるようにということが背景にありました。
Modern JavaScript の特長
では、大規模開発に対応できるように工夫・拡張された点はどのあたりなのか、解説いただきました。

- ライブラリ・パッケージの管理
- アーキテクチャ
- 単体テスト環境 / テスト自動化
- Minify / Uglify
- Minify: ファイルサイズを圧縮するため、コメントなどをすべて圧縮
- Uglify: さらに圧縮して難読化 (関数名とかもaとかbとかにしてしまう)
今回はこの開発環境を作ることがメインテーマですが、とはいえ、動きが早く、またたくさんライブラリなどがあるので、今回は下に絞って構築します。
- サーバーサイドJavaScript
- パッケージ・マネージャー
- 単体テスト
- タスクランナー/ビルドツール
サーバーサイドJavaScript
サーバーサイドでもJavaScriptを使えるようになったことで、学習コストを下げられたり、ライブラリを共通化できたり、工数を減らすことができます。
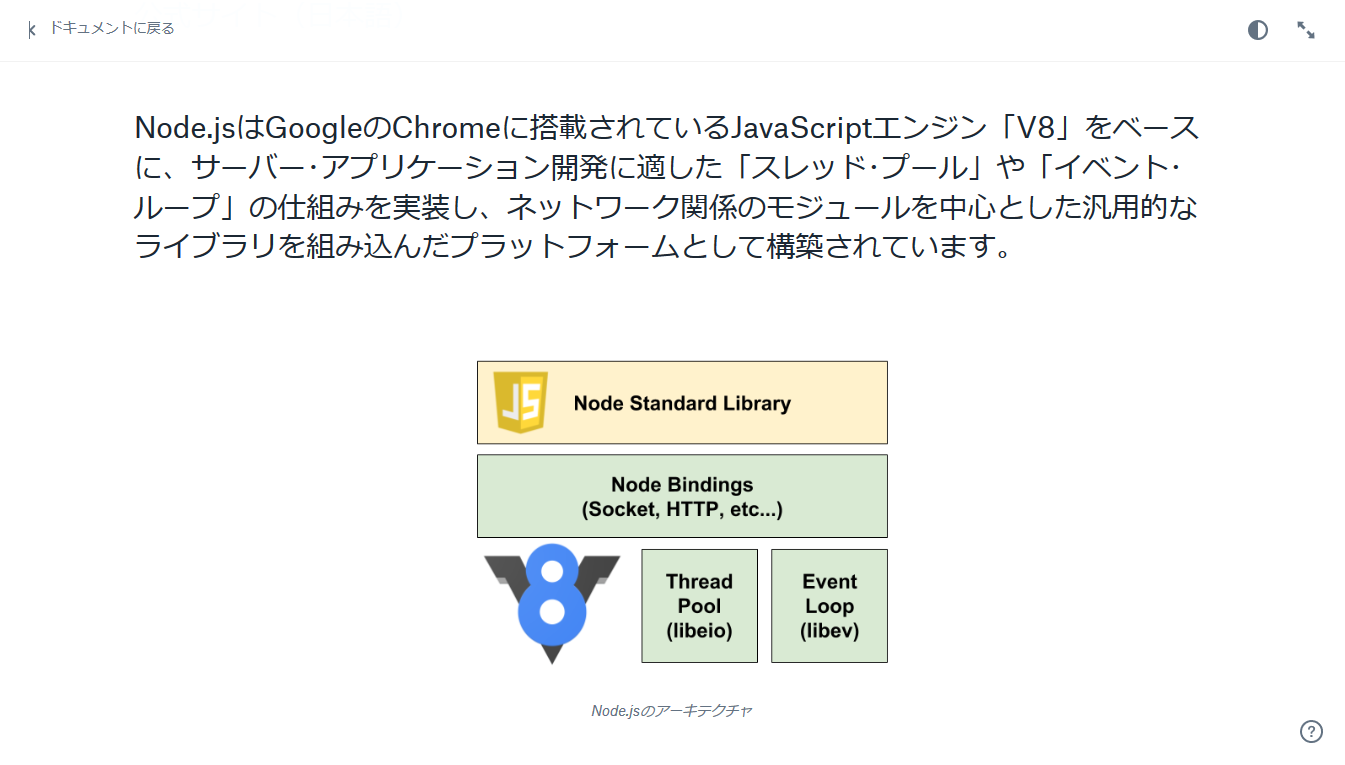
このサーバーサイドJavaScriptでデファクトスタンダードになっているのが Node.js です。
ここからはその Node.js の紹介となります。

- V8: Googleが開発したJS実行エンジンを使う
- サーバーサイドで必要になる Socket,HTTPなどのレイヤはC言語で実装されている
- Webサーバーが変わる
- Apache はマルチプロセス/マルチスレッド なのでアクセス過多で並列処理すると1万台ぐらいで動作が不安定になる
- Node.jsはシングルプロセス(イベントドリブンでキューに突っ込んで順次実行)なので安定的にできる
- Nginxと相性が良い
- スタックもLAMPからMEANということで、一時もてはやされた
- MongoDB: json を扱えるデータベース (最近はMySQLでもOKに)
- Express: Webアプリフレームワーク (StrutsやRailsのようなもの)
- Node: 実行環境
- Angular: フロントのフレームワーク
- いまはAngularのところがReactやVueになってきた
では、Node.js をインストールして、HTTPサーバーを立ち上げるコードを書いてみましょう。
コマンドで node http-server.js でサーバーを立ち上げて、ブラウザを確認してみました。
ただ、いちいちサーバー立ち上げるのは大変なので、実際はExpressなどWebアプリケーションフレームワークがやってくれます。
パッケージ・マネージャー
JavaScriptに限らず、OSSのライブラリを使って開発することは一般的になっているほか、大規模開発になると自身で実装するより、パッケージを使ったほうが効率的です。

- 1つのライブラリに対してたくさんのライブラリで依存関係があるので、いちいち手動でダウンロードしてインストールして設定するとか無理ゲーです
- a というライブラリに b や c や d の依存関係があり、c のライブラリには ~
- 設定ファイル(Modern JavaScript の場合、 package.json )を書けば、パッケージ・マネージャーがやってくれる
- Modern JavaScript のパッケージマネージャーは npm が主流
npm
- npm (node pacage manager)
- Nodeを入れると自動で入る
npm を使って実際パッケージをインストールしてみましょう
- まず package.json を作る
- 普通は書いていくけど今回は省略してenterをどんどん作成して自動生成
- 生成された
package.json - 実際にnpmでパッケージをインストールしてみる
- コマンドで
npm install lodashで lodash をインストールしてみる- 普段はpackage.jsonに書きます
- インストールすると
package-lock.jsonに記述される- ちなみに
lodashを入れると、依存するlodashが依存するパッケージもインストールされる
- ちなみに
- package.json に書いておくと、
npm installで package.json に書かれているものはすべてインストールされる - 開発環境をスグに構築できて、チームで一緒にできる (!!)
インストールしたパッケージを使ってみましょう
パッケージ・マネージャーの注意点
- バージョンアップで後方互換が崩れることがあるので
^で指定する - 最近は
Yarnというパッケージ・マネージャーも使われ始めている- Facebookが開発
- ダウンロードが高速
- セキュリティの問題も解消している -> 最近も npm の脆弱性が指摘されていました (https://qiita.com/mysticatea/items/0141657e4478d9cf4614)
- npm 互換なので、npmのレジストリが一緒でコマンドも一緒
単体テスト環境
大規模に、かつサーバーサイドでも開発しようとすると、単体テストの実行は欠かせません。
- 単体テストフレームワークで xUnit (JUnit,PHPUnitなど) の流れをくんだツールを使う
- 幾つかあるけど Mocha がよく使われている
Mocha
- TDD (Test Driven Development: テスト駆動開発) の考え方を採用している
- 数値や変数など戻り値をチェックする
- 仮の実装を書いてからテストを書く
実際にテストを書いて、テストを通してみましょう
- まず仮の実装を書く // 下のコードは仕上げたものと区別するため、
fakerとつけています - 次にテストを書く
- 単体テストを実行する
npm testで実行する- もちろん失敗する
- 単体テストを失敗させてから、仮実装を仕上げる
- 改めて、テスト
npm testを実行
サンプルでもテストが通るとうれしいものですね !!
タスクランナー
フロントをビルドするのには難読化したり、cssの変換などタスクがたくさんあります。このため、毎回手動でコマンドしているのは大変なので、タスクランナーを使います。
- タスクランナーではGulpとGruntがよく使われる
- 最近ではGulpが人気
- jsで書ける
- Gruntはjsonで書くので書きにくい
Gulp
gulpfile.jsにタスクを書きます // 下のコードは書き足したものと区別するためinitialとつけています- プラグインを使ったタスクを書く
- gulp を実行。コマンドラインで
gulpと実行 '/assets/jsのファイルを確認すると、無事に難読化に成功!!- gulpテクニック
gulp watchをしておくと変更が入るとタスクが自動で走る
最後のGulpのテクニックを紹介して、SEカレッジの2018AutumnWinter (下半期) では実際にReactなどを使った実践編のコースがあることを告知して、コースは修了しました。
まとめ
とにかくトピックの多いModern JavaScriptを “大規模開発に使える” という切り口からサーバーサイドJS、パッケージマネージャ、単体テスト、タスクランナーを使ってみました。
npm install で依存環境が揃ったり、 gulp などを使ってビルドしたり、チームのローカル開発環境を統一することはとても重要です。 個人的にはテストや gulp が通って、気持ちが良かったです。
モダンなJavaScriptに、3時間でいい感じにキャッチアップできる高速道路コースでした !!
SEカレッジが気になった方はこちらからお気軽にお問合わせください!!
SEカレッジの詳細をご覧になりたい方はこちら!!

SEプラスにしかないコンテンツや、研修サービスの運営情報を発信しています。