「Rails の教科書」の著者から学ぶ Ruby on Rails 入門|研修コースに参加してみた

今回参加したコースは 「 Rails の教科書」の著者から学ぶ Ruby on Rails 入門 です。
Ruby on Rails というと GitHub 、 Shopify 、 Airbnb といった海外スタートアップだけでなく、 Cookpad 、Qiita など日本のスタートアップでも数多く利用され、さらには Wantedly 、 YOUTRUST などは創業者自らが開発未経験から学んで開発するなど、スタートアップにとても愛され、重宝されている Web アプリケーションフレームワークです。
なぜ、これだけそんなスタートアップに愛されているのか不思議に思っていましたが、このコースで Ruby on Rails を使えば 「簡単に」 「素早く」 開発できること、これが理由だとわかりました! いや、本当に「 Rails すごい」
では、どのような内容だったのか、レポートします!
もくじ
コース情報
| 想定している受講者 | いずれかの言語でかんたんなプログラミングができるレベルを想定。 講師のデモを見ながら Rails でできることを学ぶ場合は、特に前提知識は不要 |
|---|---|
| 受講目標 | Rails をつかった Web アプリづくりの基礎を身に付ける |
講師紹介
この “参加してみた” レポートでは初めての登場となる 五十嵐 邦明さんが登壇されました。
五十嵐 邦明![]() igaiga
igaiga
一橋大学の非常勤講師として 2012 年から 2 年間、 Ruby と Rails を教える。 2019 年 7 月ガーネットテック373株式会社を設立、同社代表取締役社長。 RubyWorld Conference や RubyConf 台湾などで講演。 島根県 Ruby 合宿、 Rails Girls 、フィヨルドブートキャンプ、大名エンジニアカレッジなどで講師役を務める。
「 Rails の教科書」(達人出版会 刊)
「 ゼロからわかる Ruby 超入門」(技術評論社 刊)
「 パーフェクト Ruby on Rails[増補改訂版]」(技術評論社 刊)
igaiga さんといえば、 Ruby と Ruby on Rails で人気の書籍を多く書かれていることで有名ですね! Ruby コミュニティでもご活躍なので、 Ruby を使う企業から研修講師として呼ばれてらっしゃいます。
DBモデリングとRSpecのワークショップを行いました – ペパボテックブログ
【第2回】パーフェクトRailsの著者を招いてRuby on Railsのアドバイスをもらいました – estie inside blog
今日は五十嵐さんが執筆された電子書籍、「 Rails の教科書」を 3 時間用に一部を切り取って進めていただきました。

- 読者はプログラミング初心者向け
- 大学の講義をアレンジしたもの
また、コース参加後、深掘りするためのガイドも紹介されるということで、コースがスタートしました。
RUby on Rails でサッと Hello World
Ruby on Rails とは
- Ruby on Rails (以下 Rails と略します)とは
- 20 年前に出てきた Ruby で Web アプリケーションを開発するためのフレームワーク
- カンタンに Web アプリケーションを作れる
- 今日もサクッと作ってみましょう
コードを試したい人は Ruby と Rails どちらもインストールが事前に必要でしたが、教科書が事前に配布され Windows / Mac どちらのインストール方法も丁寧に紹介されていました。
ちなみに、私は WSL / Ubuntu 環境だったので、 Web 記事を見ながら進めましたが、驚くほどつまづかずにできました。 Rails だけなら gem i rails の 1 コマンドで一気にインストールが完了です。
Rails で Hello World
まずは好きなディレクトリを作って、そこに移動して開発します。
早速、 Rails に用意されている Helloworld を表示するアプリを作ってみましょう。
$ rails new helloworld
# 中略
Done in 10.23s.
Webpacker successfully installed 🎉 🍰ちなみに rails new で必要なライブラリをインストール( JavaScript のライブラリも含む)し、必要なファイルを生成してくれます(ナント!)。 Rails すごい。
では、 Web アプリケーションを起動してみましょう!
$ cd helloworld/
$ rails s
=> Booting Puma
=> Rails 7.0.3 application starting in development
=> Run `bin/rails server --help` for more startup options
Puma starting in single mode...
* Puma version: 5.6.4 (ruby 3.1.2-p20) ("Birdie's Version")
* Min threads: 5
* Max threads: 5
* Environment: development
* PID: 353
* Listening on http://127.0.0.1:3000
* Listening on http://[::1]:3000
Use Ctrl-C to stopブラウザで localhost:3000 を開いてみましょう!

コマンド操作がほとんどなくて、ここまで出来るとは驚きですね。 Rails すごい( 2 回目)。
Rails の仕組み
MVC (Model View Controller)
続いて、 Web アプリケーションが動く仕組みについて、ザッと紹介いただきました。
ブラウザからリクエストが送られて Web サーバがレスポンスを返す、 Model View Controller などを解説いただきました。 ただし、これは他の記事でも触れていますので、ここでは割愛し、 Rails に特化したところを紹介します。
Rails の構成
Rails のディレクトリ構成がどうなっているか、主要なものを解説いただきました。
├ app/
│ ├ controllers/: いろいろな処理を行う(コントローラ)
│ ├ views/: 表示に関する処理( html など)
│ ⋮
│
├ config/
│ routes.rb: URL とコントローラの対応表
⋮
他のフレームワークだと自由にディレクトリを作れるものもありますが、逆に初心者にはどこから始めるかわからないので、これは親切ですね。
ちょっと改造
では、 Web アプリケーションの仕組みがわかったところで、ちょこっと改造して、 Rails での開発の進め方を体験してみます。
$ rails g controller hello index
Running via Spring preloader in process 3827
create app/controllers/hello_controller.rb
route get 'hello/index'
invoke erb
create app/views/hello
create app/views/hello/index.html.erb
invoke test_unit
create test/controllers/hello_controller_test.rb
invoke helper
create app/helpers/hello_helper.rb
invoke test_unit
invoke assets
invoke scss
create app/assets/stylesheets/hello.scssrails g ( g は generate : 生成する の略 )コマンドで様々なファイルを作成しました。
controller を作るコマンドかと思いきや、よく見ると、 route が定義されていたり、 views のファイルや css なども一式生成されています。
では、 Web アプリケーションを起動して、見てみましょう。
- Web アプリケーションを起動
$ rails s - ブラウザを開き、 localhost:3000/hello/index を表示

先程の rails g で作ったファイルで表示できるようになったページです(何もファイルに書いてないのに … )。 Rails すごい( 3 回目)。
では、改造を続けます。 View のファイルを変えてみます。
- app/views/hello/index.html.erb を開く
<h1>Hello#index</h1> <p>Find me in app/views/hello/index.html.erb</p> - 表示する文章を変更
<p>Hello world!</p>

表示が変わりました!
さらに、 Ruby のプログラムを追加して改造を続けましょう。
- app/views/hello/index.html.erb に現在時刻を表示するように変更
<p>Hello world!</p> <p>現在時刻: <%= Time.current %></p> - ブラウザをリロード

- UTC という世界標準時刻になっているのでローカル標準時間に変更
<p>Hello world!</p> <p>現在時刻: <%= Time.current.in_time_zone('Asia/Tokyo') %></p> - ブラウザをリロード

ただし、 View に直接書くのは良くない( = 役割が違う)ので、これを Controller に写します。
- Controller の app/controllers/hello_controller.rb を編集
- before
class HelloController < ApplicationController def index end end - after
class HelloController < ApplicationController def index @time = Time.current.in_time_zone('Asia/Tokyo') end end - @time はインスタンス変数と呼ばれ、 View に伝えられる( @ がない変数はローカルでしか使えない)
- before
- View の app/views/hello/index.html.erb も変更
現在時刻: <%= @time %>
変更しても無事に表示できました!
今回は以下の手順で改造を進めましたが、実際に開発するときもだいたい同じように進めます。
- 雛形となるファイルを生成
- 処理を追加 / 変更するファイルを編集
- 今回の改造では Controller と View
Rails が動く仕組み
先程の開発手順をもとに、もう少し詳しく Rails がどのような仕組みで動いているか、深掘りします。
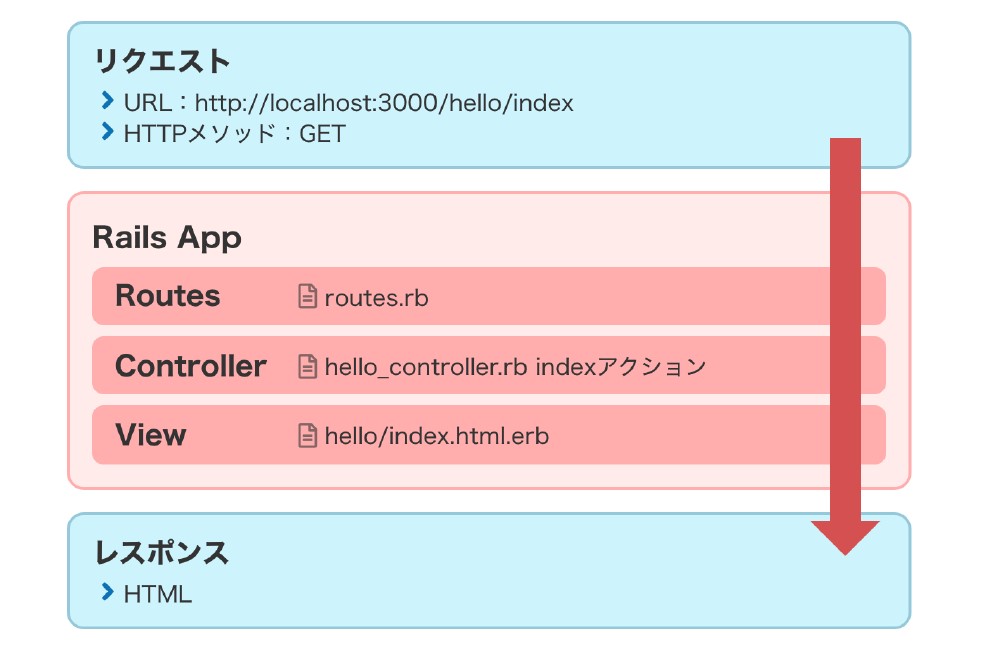
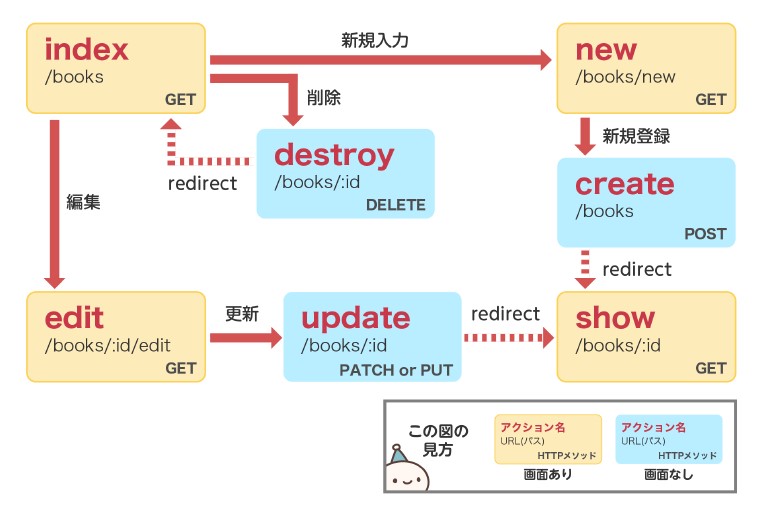
- Routes -> Controller -> View の順番に処理が進む
- Routes: ブラウザからのリクエスト( URL と http メソッド)から config/route.rb が該当する Contoller のアクションを決める
- http メソッドでその URL に対して何をするのか指示
- http メソッドの一例
GETでページを取得( = 表示)- Rails でよく使うのは 4 つ GET / POST / PUT / DELETE (あとで詳しく)
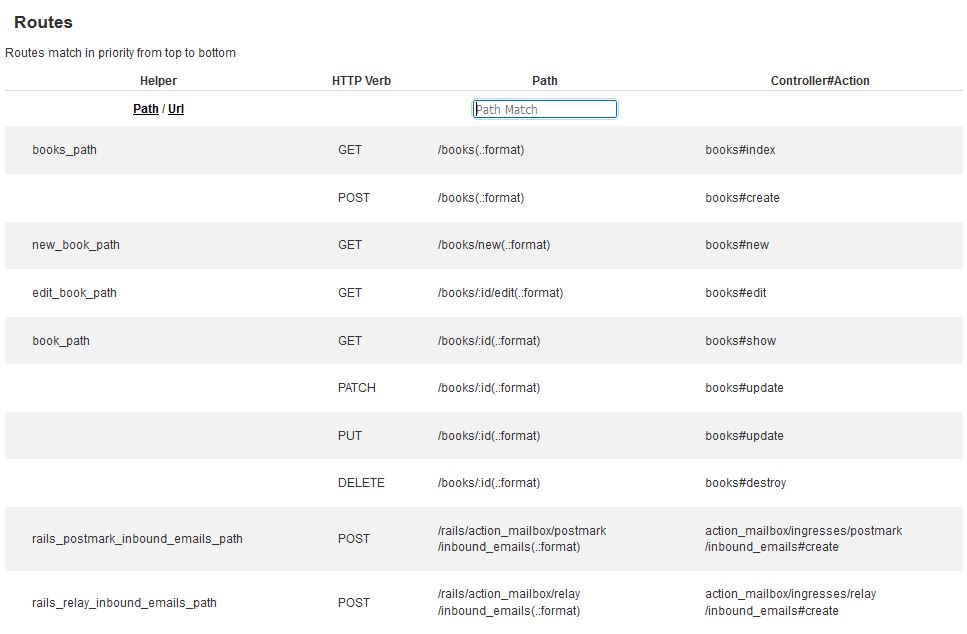
- Controller の対応表を生成する
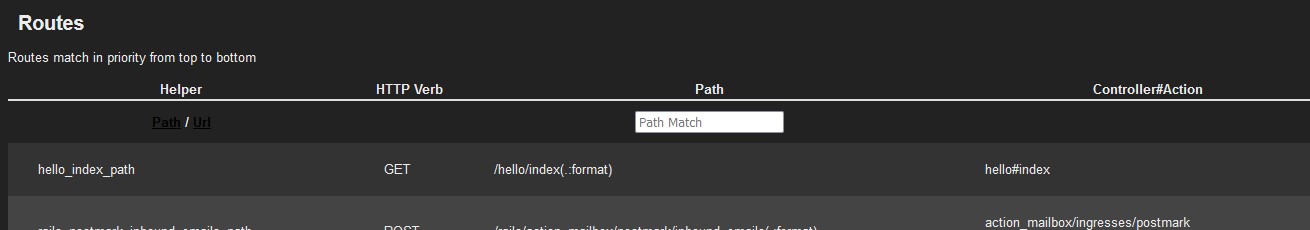
- localhost:3000/rails/info/routes/ で表示される

- localhost:3000/rails/info/routes/ で表示される
- 以下の get ‘hello/index’ でレコードを追加している
Rails.application.routes.draw do get 'hello/index' end
- Controller: リクエストに対応する Controller のメソッド(関数)で処理する
- 次の View で使う値をつくるのが主な仕事
- 以下の例では @time というインスタンス変数に入れる値を処理している
class HelloController < ApplicationController def index @time = Time.current.in_time_zone('Asia/Tokyo') end end
- View: 指定がない限り、 Controller と同じ名前のディレクトリ/アクションと同じ名前のファイルが実行され、レスポンスの html を生成して返す
- app/views/hello/index.html.erb が該当する
- html を作るファイル = テンプレート(今回は erb を使用)
- Ruby のプログラムが実行した結果を埋め込むことができる
- 以下の例では @time
<p>Hello World</p> <p>現在時刻: <%= @time %></p>
- 以下の例では @time
- app/views/hello/index.html.erb が該当する

CRUD 処理を書いてみよう
Web アプリケーションの基本となる 4 つの機能、 CRUD 処理を作ってみましょう。
- Create: 追加
- Read: 表示
- Update: 更新
- Delete: 削除
CRUD とは
先の helloworld ではなく books_app に変えて作ります。
# my_web_apps に移動して実行
$ rails new books_appでは、 CRUD を書いていきましょう。
- 必要なファイルを生成
$ rails g scaffold book title:string memo:text Running via Spring preloader in process 5891 invoke active_record create db/migrate/20220524013223_create_books.rb create app/models/book.rb invoke test_unit create test/models/book_test.rb create test/fixtures/books.yml invoke resource_route route resources :books invoke scaffold_controller create app/controllers/books_controller.rb invoke erb create app/views/books create app/views/books/index.html.erb create app/views/books/edit.html.erb create app/views/books/show.html.erb create app/views/books/new.html.erb create app/views/books/_form.html.erb invoke test_unit create test/controllers/books_controller_test.rb create test/system/books_test.rb invoke helper create app/helpers/books_helper.rb invoke test_unit invoke jbuilder create app/views/books/index.json.jbuilder create app/views/books/show.json.jbuilder create app/views/books/_book.json.jbuilder invoke assets invoke scss create app/assets/stylesheets/books.scss invoke scss create app/assets/stylesheets/scaffolds.scss - migrate を実行( migrate の意味はこのあと。 とりあえず実行)
$ rails db:migrate == 20220524013223 CreateBooks: migrating ====================================== -- create_table(:books) -> 0.0132s == 20220524013223 CreateBooks: migrated (0.0135s) ============================= - Web アプリケーションを起動
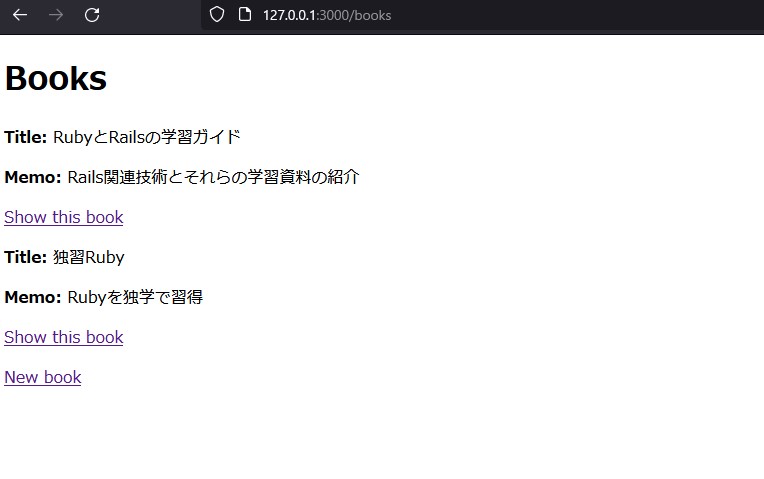
$ rails s - localhost:3000/books/ にアクセス

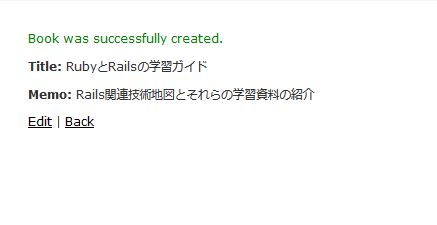
- create してみよう


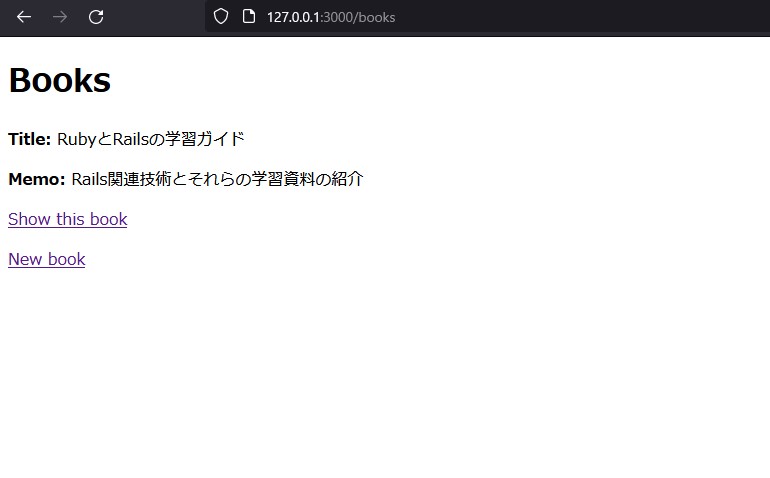
- /books に戻ると追加されている

さらに edit もできました … 。
いやいや、 2 つコマンド打っただけで、ほかは何もしてないのになぜ? Rails すごい( 4 回目)。
scaffold コマンド
なぜ、そんなことができるのか、実は先程の scaffold というコマンドが CRUD 機能を持ったページを自動で生成してくれるのでした(ナンですと!)。
- scaffold は工事現場などの “足場” という意味
- route 、 controller 、 view などのファイルが一式生成される
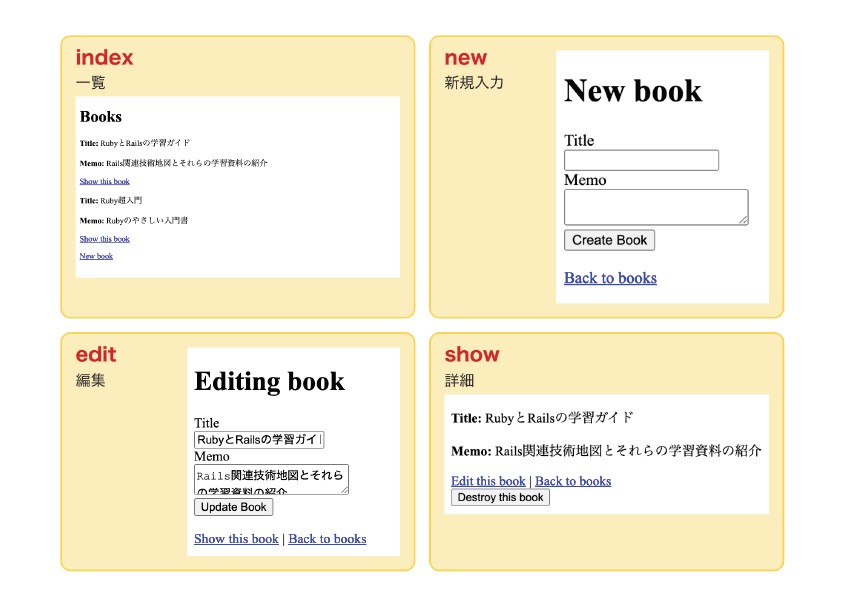
- 作った画面は 4 つ
- index / show / edit / destroy

- index / show / edit / destroy
- 画面がないものも含めると、作った機能は 7 つ

楽チンすぎる … 。 そして “バカっぱや” やん。
CRUD 処理を眺めてみる
では、生成されたファイルを、処理の順番で見てみましょう。
index
本の一覧が確認できる画面と処理です。

- Routes
- config/routes.rb を見てみる
Rails.application.routes.draw do resources :books end- resources を使うと 1 行で書ける
- /rails/info/routes で対応表を見てみる

- 対応表から books_controller の index アクションが対応
- config/routes.rb を見てみる
- Controller
code app/controllers/books_controller.rb
class BooksController < ApplicationController before_action :set_book, only: %i[ show edit update destroy ] # GET /books or /books.json def index @books = Book.all end # 中略 end- 複数の値が入る変数には books のように複数形にする
- Book.all で登録された book のデータすべてを取ってきている(あとで出てくるモデルで説明)
- View
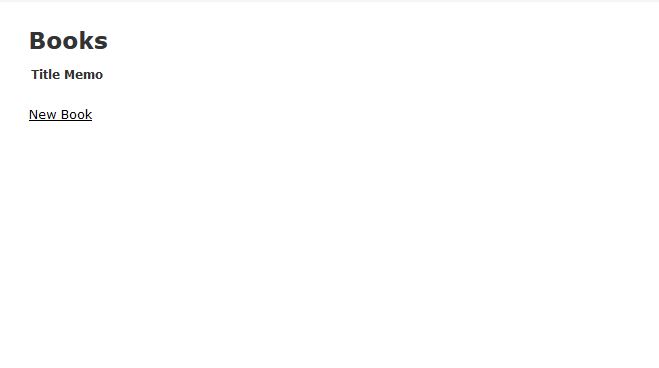
- app/views/books/index.html.erb がレスポンスを生成
<p style="color: green"><%= notice %></p> <h1>Books</h1> <div id="books"> <% @books.each do |book| %> <%= render book %> <p> <%= link_to "Show this book", book %> </p> <% end %> </div> <%= link_to "New book", new_book_path %>- @books に繰り返し処理がある
- do と end の間にある処理を繰り返す
- よく見ると
<%=と<%がある <%は値を代入しない<%=は値を代入する
- @books に入っている複数の値を 1 つ 1 つ取り出して表示している
- @books に繰り返し処理がある
- app/views/books/index.html.erb がレスポンスを生成
new
続いて本を登録する画面と処理です。

登録画面は以下のように遷移します。
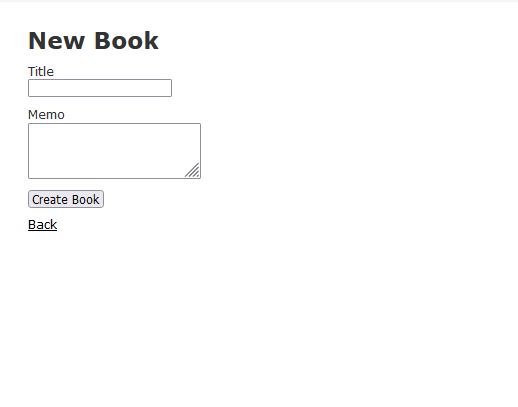
- books/new が新規登録画面
- books/create が画面のない登録機能
では、 new の処理を見てみましょう。

- Routes
- 対応表をみると books_controller の new アクションが対応
- Controller
- app/controllers/books_controller.rb の new アクション
# GET /books/new def new @book = Book.new end - 1 つの値が入るので @book
- app/controllers/books_controller.rb の new アクション
- View
- app/views/books/new.html.erb がレスポンスを生成
<h1>New book</h1> <%= render "form", book: @book %> <br> <div> <%= link_to "Back to books", books_path %> </div> - render メソッドがポイント
<% render 埋め込むパーシャルビューファイル名, パーシャル内で使う変数名: 渡す値 %>- 別ファイルに form の処理が書かれている(パーシャルビューと呼ばれる)
- 他の処理(更新)でも使うので共通化して別ファイルにしている
- book という変数に @book を入れて、パーシャルビューに渡している
- _form.html.erb に書かれている
- パーシャルビューのルールとしてファイル名の先頭に
_を入れる<%= form_with(model: book) do |form| %> <% if book.errors.any? %> <div style="color: red"> <h2><%= pluralize(book.errors.count, "error") %> prohibited this book from being saved:</h2> <ul> <% book.errors.each do |error| %> <li><%= error.full_message %></li> <% end %> </ul> </div> <% end %> <div> <%= form.label :title, style: "display: block" %> <%= form.text_field :title %> </div> <div> <%= form.label :memo, style: "display: block" %> <%= form.text_area :memo %> </div> <div> <%= form.submit %> </div> <% end %>
- パーシャルビューのルールとしてファイル名の先頭に
- form.label の title と memo にデータが入る
- form に入力されたデータを form.submit で送信する
- app/views/books/new.html.erb がレスポンスを生成
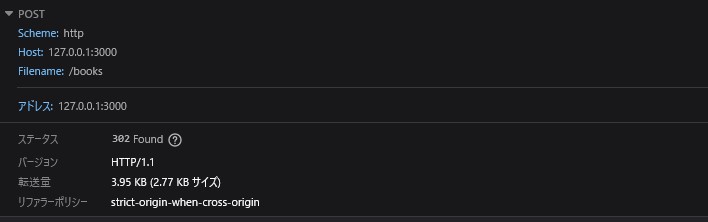
では、ブラウザの dev tools を使ってリクエストの詳細を見てみましょう。
- 今までの GET ではなく初めて POST が登場
- POST はサーバにデータを送信し変更を与える HTTP メソッド
- GET は情報を得る HTTP メソッド


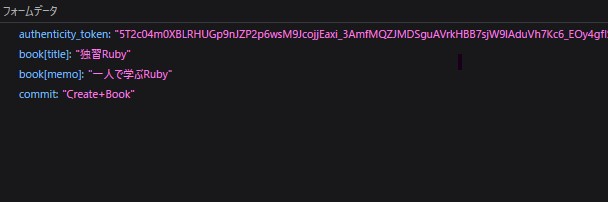
フォームのデータが入っていることがわかりますね。
create の流れ
続いて、 new で入力された値を処理する create を見てみましょう。 これは画面のない登録機能です。
-
code app/controllers/books_controller.rb
- 対応表をみると POST は create アクションが対応
# POST /books or /books.json def create @book = Book.new(book_params) respond_to do |format| if @book.save format.html { redirect_to book_url(@book), notice: "Book was successfully created." } format.json { render :show, status: :created, location: @book } else format.html { render :new, status: :unprocessable_entity } format.json { render json: @book.errors, status: :unprocessable_entity } end end end # 中略 private # 中略 # Only allow a list of trusted parameters through. def book_params params.require(:book).permit(:title, :memo) end - やっていることは大きく 3 つ
@book = Book.new(book_params)でリクエストから本のデータを作る- book_params はメソッド( private なのでアクションではない)
- def book_params の結果が入る
@book.saveでデータを保存する- データを保存して、保存したなら true 、失敗したら false を返す
if @book.saveなので true なら次の画面を表示、 false ならエラーを表示- 成功すると create には画面がないので、
redirect_toで次の画面を指定 - 失敗すると
render :new,で new の画面を戻して表示する
- 成功すると create には画面がないので、
では、デバッグコードを埋め込んで、 books_params の処理、 params に何が入っているか見てみましょう。
def book_params
p "================" # p は出力
p params
params.require(:book).permit(:title, :memo)
end"================"
"7muqsxRWt4yyAHj/woC8eRmlgJ4dc029M4t3cLp/r4+KcC8s48r4BcPh3TstHXHJ1WBiSWKiD0jvSW1ysJx5lQ==", "book"=>{"title"=>"独習Ruby", "memo"=>"一人で学ぶRuby"}, "commit"=>"Create Book", "controller"=>"books", "action"=>"create"} permitted: false> Rails からリクエストを受け取っていることがわかりますね。 ただ見慣れないものが混じっています。
- help
-
params.require(:book).permit(:title, :memo)の require.permit() はなに?
- hdr_auto
- Strong Parameters という部品で book テーブルの title と memo 以外の情報は入らないようにしている。 これがないと悪意のある人が、例えば、パスワードを送って変えてしまうこともできる
モデル
これまで new (新規登録画面) -> create (登録機能) を追ってきましたが、 create で生成された情報をデータベースに保存する処理を見てみましょう。
そこで登場するのが モデル です。
- モデルとはデータの永続化をする
- 変数に保持しているだけでは保存されない
- インスタンス変数でもリクエスト処理が終わると消える
- データをデータベースに保存する仕組み
- 変数に保持しているだけでは保存されない
@book = Book.new(book_params)の Book がモデル
モデルの機能
では、モデルが何をしているのでしょうか。 大きく分けて 3 つあります。
- データの保存
code app/controllers/books_controller.rb@book = Book.new(title: "独習Ruby", memo: "一人で学ぶRuby") # 省略 @book.save- Book.new() で本のデータを生成
- save メソッドで保存
- 他に create メソッドもあり、情報の生成から保存までを一気にできる
- 保存データの読み込み
- 保存された情報を出力する
- 保存データの検索
- 例えば、一番目の情報を探して出力することができる
この読み込みと検索を、 rails console というコマンドでコードを実行できるツールを使って試してみましょう。
$ rails c # rails console を起動するコマンド
Loading development environment (Rails 7.0.3)
irb(main):001:0> rails console を起動できたので、読み込みと検索を試してみましょう。
irb(main):001:0> book = Book.new(title: "Matz is nice", memo: "so we are nice") # Book の情報を作成
(0.8ms) SELECT sqlite_version(*)
=> #<Book:0x00007fa1a2106ee0 id: nil, title: "Matz is nice", memo: "so we are nice", created_at: nil, updated_at: nil>
irb(main):002:0> book.save! # book の情報を保存
TRANSACTION (0.1ms) begin transaction
Book Create (0.9ms) INSERT INTO "books" ("title", "memo", "created_at", "updated_at") VALUES (?, ?, ?, ?) [["title", "Matz is nice"], ["memo", "so we are nice."], ["created_at", "2022-06-17 03:38:16.576324"], ["updated_at", "2022-06-17 03:38:16.576324"]]
TRANSACTION (21.1ms) commit transaction
=> true
irb(main):003:0> Book.last # Book モデルに保存された最後の情報を表示
Book Load (0.2ms) SELECT "books".* FROM "books" ORDER BY "books"."id" DESC LIMIT ? [["LIMIT", 1]]
=>
#<Book:0x00007fa1a53e47e0
id: 5,
title: "Matz is nice",
memo: "so we are nice",
created_at: Fri, 17 Jun 2022 03:44:45.603844000 UTC +00:00,
updated_at: Fri, 17 Jun 2022 03:44:45.603844000 UTC +00:00>プログラムを書かなくても、 SQL を書かなくてもデータベース操作ができるなんて! Rails すごい( 5 回目)。
rails console で実行したデータも保存されるので、実際 Web でも確認してみましょう。

$ rails c
Loading development environment (Rails 7.0.3)
irb(main):001:0> Book.where(title: "独習Ruby").first # where に検索条件を書く。 first は一番最初の情報を出力するというメソッド
(0.8ms) SELECT sqlite_version(*)
Book Load (0.2ms) SELECT "books".* FROM "books" WHERE "books"."title" = ? ORDER BY "books"."id" ASC LIMIT ? [["title", "独習Ruby"], ["LIMIT", 1]]
=>
#<Book:0x00007fbf5b2a7778
id: 2,
title: "独習Ruby",
memo: "一人で学ぶRuby",
created_at: Thu, 16 Jun 2022 09:38:09.033653000 UTC +00:00,
updated_at: Thu, 16 Jun 2022 09:38:09.033653000 UTC +00:00>モデルの仕組み
では、どのようにモデルが動いているのか、確認してみましょう。
先程の Book モデルを見てみます。
class Book < ApplicationRecord
end2 行しかなく、中身がありません。 これはどういうことでしょう?
- Book は ApplicationRecord というクラスを使っている
- ApplicationRecord は Rails が用意しているもので、モデルの機能を提供している
- さらに ApplicationRecord は ActiveRecord というクラスを使っている。 要は ActiveRecord がモデルの機能を提供している
- モデルがデータベースと連携しているので、データベースに保存、データの読み込み、データの検索ができる
- デフォルトでは SQLite が使われる
なお、モデルは rails new のあとに実行したrails g scaffold book title:string memo:text で生成されていたのでした。
$ rails g scaffold book title:string memo:text
Running via Spring preloader in process 5891
invoke active_record
create db/migrate/20220524013223_create_books.rb
create app/models/book.rb
:ちなみに、このコマンドの実行結果にある migrate が実際にデータベースにテーブルを作る設計書で、これに基づいてテーブルが作成されています。
class CreateBooks < ActiveRecord::Migration[7.0]
def change
create_table :books do |t|
t.string :title
t.text :memo
t.timestamps
end
end
endこれで一通り、 CRUD の処理が眺められましたね! scaffold 便利すぎます !!
Web アプリケーションに機能を追加してみよう
Web アプリケーションの仕組みと Rails の開発の流れがわかったところで、今度は実際に機能を追加して、開発を体験してみましょう。
今回は books アプリケーションに本の画像をアップロードする、という機能を追加してみます。
- テーブルに picture フィールドを追加
- migration ファイルを生成
$ rails g migration Addカラム名Toテーブル名カラム名:型名$ rails g migration AddPictureToBooks picture:string Running via Spring preloader in process 13906 invoke active_record create db/migrate/20220524031139_add_picture_to_books.rb - migration ファイルを確認
class AddPictureToBooks < ActiveRecord::Migration[7.0] def change add_column :books, :picture, :string end end - migration を実行
$ rails db:migrate == 20220524031139 AddPictureToBooks: migrating ================================ -- add_column(:books, :picture, :string) -> 0.0052s == 20220524031139 AddPictureToBooks: migrated (0.0062s) =======================
- migration ファイルを生成
SQL でデータベース操作しなくてもよいので、 migrate めちゃ便利です。 Rails すごい( 6 回目)
続いて、ファイルアップロード機能は今回は ライブラリ を追加して実現します( Rails 標準の機能にもあります)。
- Gem と呼ばれる便利プログラム = ライブラリが公開されていて追加できる
gemコマンドで 1 つのライブラリをインストールできる- 複数はできない = 不便。 例えば Rails は 100 個ぐらいの Gem を使っている
- 複数のライブラリをインストールしたり管理するプログラムが Bundler
- Gemfile というファイルに必要なライブラリを書く = 発注書のようなもの
bundle installというコマンドでインストールするbundle installすると Gemfile.lock ファイルができる。 これは納品書のようなもので、インストールされたライブラリが載っている
ライブラリとは
では、開発作業を再開しましょう。
- ライブラリを追加
- Gemfile にファイルアップロード機能で使用するライブラリ CarrierWave を追加
gem "carrierwave" - ライブラリをインストール
$ bundle install Fetching gem metadata from https://rubygems.org/.......... Resolving dependencies... Using rake 13.0.6 : : Installing carrierwave 2.2.2 Bundle complete! 16 Gemfile dependencies, 80 gems now installed. Use `bundle info [gemname]` to see where a bundled gem is installed. - carrierwave に必要なファイルを carrierwave 付属のコマンドで生成
$ rails g uploader Picture create app/uploaders/picture_uploader.rb
- Gemfile にファイルアップロード機能で使用するライブラリ CarrierWave を追加
- Book モデル app/models/book.rb を編集して picture に CarrierWave から画像を受け取るように編集
class Book < ApplicationRecord mount_uploader :picture, PictureUploader # 追加 end - books コントローラ app/controllers/books_controller.rb で book_params メソッドに picture を追加
# Only allow a list of trusted parameters through. def book_params params.require(:book).permit(:title, :memo, :piture) # picture を追加 end - picture を受け取って表示できるよう view を変更
- フォームを変更 app/views/books/_form.html.erb
/* memo */ <div class="field"> <%= form.label :memo %> <%= form.text_area :memo %> </div> /* picture */ <div> <%= form.label :picture, style: "display: block" %> <%= form.file_field :picture %> </div> - 詳細画面も変更
<p> <strong>Memo:</strong> <%= @book.memo %> </p> <p> <strong>Picture:</strong> <%= image_tag(@book.picture_url) if @book.picture.present? %> </p>
- フォームを変更 app/views/books/_form.html.erb
これで動かしてみましょう!


ボタンを押して画像をアップロードしてみましょう!

無事に機能追加できたことを確認したあと、今後学習に役立つものとして、
- 「 Ruby on Rails ガイド:体系的に Rails を学ぼう」 と 「 Ruby on Rails チュートリアル」 という Web 上のドキュメント
- 「現場で使える Ruby on Rails 5 速習実践ガイド」(マイナビ出版 刊)と、五十嵐さん執筆の「パーフェクト Ruby on Rails 【増補改訂版】」(技術評論社 刊)という書籍
などを紹介いただきました。
最後、受講者からの沢山の質問に回答いただき、このコースは修了しました。
まとめ
Rails を使って簡単な Web アプリケーションを作り、作り方と仕組みを学びました。
Rails は 「簡単に」「素早く」 Web アプリケーションを作ることができる Web アプリケーションフレームワークだということが実感できました。 “Rails すごい” ということを 6 回も書いてしまうほどに。
この参加レポートやプライベートでの開発も含めて、これだけ素早くできるフレームワークは今までありませんでした。 スタートアップでの開発で愛され、重宝されているのも頷けますね。
プログラミングをこれから始めるという方はもちろん、 DX でフルスタックにササッと実装する手段を身に着けたいという方にはとてもオススメのコースでした!
label SEカレッジを詳しく知りたいという方はこちらから !!

IT専門の定額制研修 月額 28,000 円 ~/ 1社 で IT研修 制度を導入できます。
年間 670 講座をほぼ毎日開催中!!

SEプラスにしかないコンテンツや、研修サービスの運営情報を発信しています。