WebXR を使って 15 行のコードで VR / AR を作ってみよう|WebXR を使ってメタバースを構築してみよう ~中編

今回は WebXR をはじめ VR / AR を使った、子ども向けプログラミング教育で先行する株式会社レベルエンター様に、メタバースで注目の WebXR について寄稿いただきました。
前編 / 中編 / 後編と分かれ、技術解説だけでなく、実行環境なしに簡単に試せるサンプルプログラムで実際にメタバースも構築できます!
この中編では WebXR を使ってたったの 15 行のコードで AR / VR を構築します!
前編の振り返り
前編記事では XR の概要や WebXR が HTML や CSS 、 JavaScrip などの一般的な Web 技術で構成されていることを解説し、 WebXR に関連する技術を紹介しました。
今回の記事では WebXR の代表的なフレームワークである A-Frame を使って、コピーペーストで簡単に実装できる VR 、 AR のプログラムを紹介したいと思います。
A -Frameで基本のVRを作ってみた
15 行の HTML で動く VR サンプル
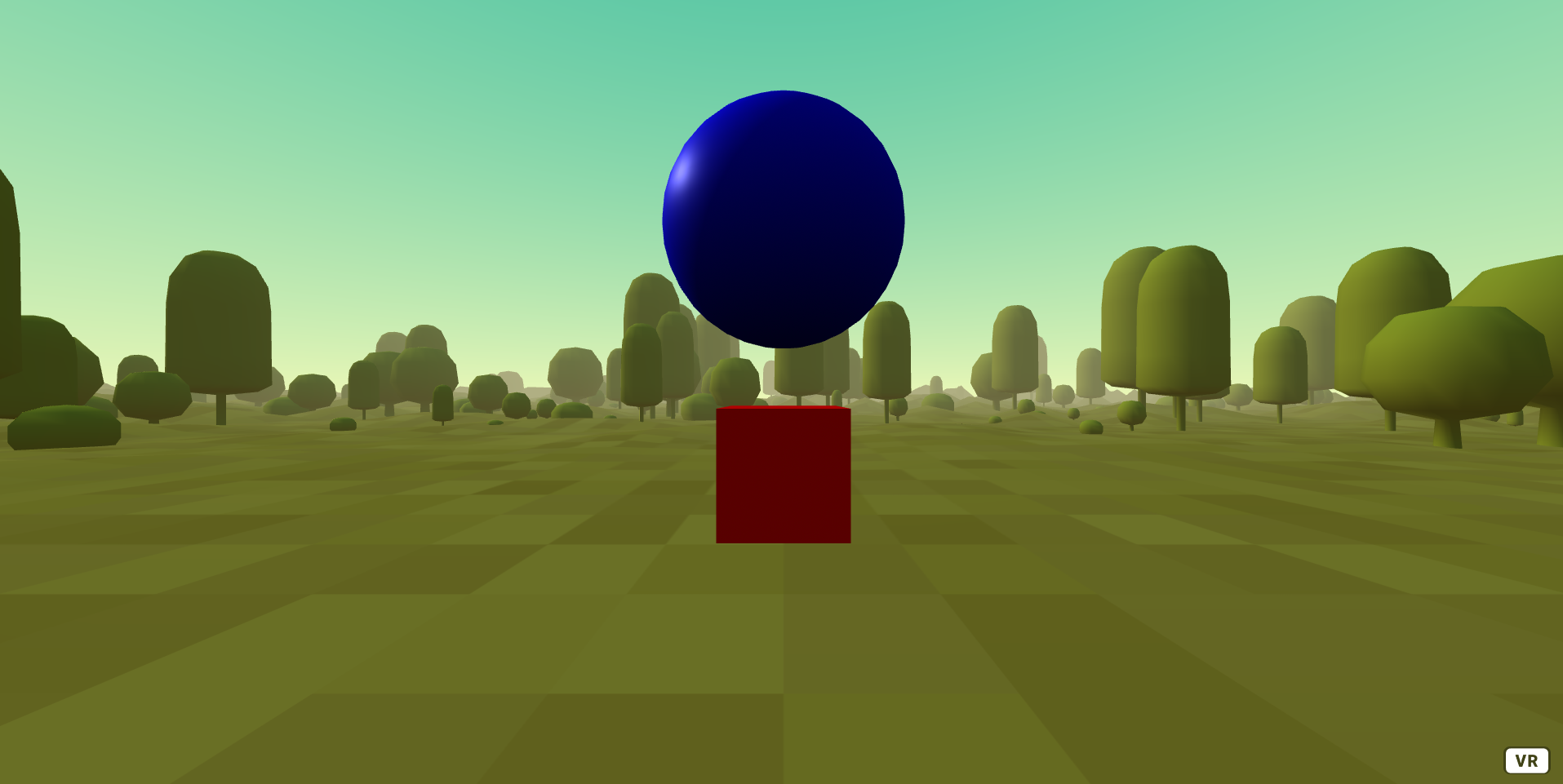
今回は A-Frame を使った簡単なサンプルとして森の VR 空間を生成し、 VR 空間に A-Frame にデフォルトで用意されている 3D モデルを表示したいと思います。
以下が今回のソースコードを実行した結果です。

A-Frame による VR 開発では HTML 、 JavaScrip を利用しますが、今回のような簡単なサンプルであれば、主なコーディング部分は HTML のみで完結できます。
まずは、今回作成する VR サンプルのコード全体を見てみましょう。
<!DOCTYPE html>
<html>
<head>
<!-- A-Frameと背景モジュールのCDN -->
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-environment-component@1.3.0/dist/aframe-environment-component.min.js"></script>
</head>
<body>
<!--シーン(VR空間)生成 -->
<a-scene>
<!-- 背景設定(森) -->
<a-entity environment="preset:forest"></a-entity>
<!-- 直方体作成 -->
<a-box position="0 1 -4" scale="1 1 1" color="red"></a-box>
<!-- 球体作成 -->
<a-sphere position="0 3 -4" scale="1 1 1" color="blue"></a-sphere>
</a-scene>
</body>
</html>
上記で全てとなります。コメントを除けば 12 ~ 15 行の非常にコンパクトなソースコードとなっています。
デバッグや実行する際にはローカルの Web サーバーを立てることが望ましいですが、ここではせっかく HTML だけで完結していますので、ブラウザで HTML ファイルを開いて実行しましょう。
サンプルコードの解説
HTML の構成を見ていきます。
A-Frame の HTML は大きく分けて 3 つの構成に分類できます。
- CDN でライブラリを呼び出し
- シーン( VR 空間)の生成
- VR 空間へのオブジェクト配置
CDN でライブラリを呼び出し
VR 空間生成機能の取得には、 JavaScript ライブラリを利用します。
今回のソースコードで呼び出しているライブラリは 2 種類あります。
一つ目は A-Frame で CDN から呼び出します。
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
もう一つは、背景空間の生成をサポートするライブラリ aframe-environment-component を同じく CDN で呼び出します。
<script src="https://unpkg.com/aframe-environment-component@1.3.0/dist/aframe-environment-component.min.js"></script>
基本的に A-Frame 本体を CDN で呼び出すことで前準備は終了です。
後は、 A-Frame によって定義された機能を呼び出してコーディングを行います。
シーン( VR 空間)生成
<a-scene></a-scene>
A-Frame では VR 空間のことをシーンといい、 VR 空間内のプロパティなどは <a-scene> タグで設定を行います。
VR 空間上エンティティ(後述)の追加は、 <a-scene> タグ内で行います。
VR 空間へのオブジェクト配置
A-Frame は主にゲーム開発等で使用されているエンティティコンポーネントシステムアーキテクチャを備えたフレームワークです。
エンティティとはオブジェクトの情報を格納するコンテナです。エンティティにアタッチ(情報を取り付け)するオブジェクトの形状、大きさ、位置、色といった情報をコンポーネントと言います。
<a-scene> の中にエンティティの <a-entity> を配置すると、 VR 空間にエンティティに定義されたオブジェクトを生成できます。
今回のサンプルでは 3 つのエンティティを配置しています。
- <a-entity>
-
<a-entity environment="preset:forest"></a-entity><a-entity> はコンポーネントを格納し、外観や動作、機能を提供します。
<a-entity> 自体には外観、動作、機能はなく、オブジェクトの情報を格納するコンテナオブジェクトとしてコンポーネントをアタッチし、オブジェクトをVR空間に適用できます。
今回はコンポーネントとして aframe-environment-component をアタッチし、森の背景を VR 空間に適用しています。 - <a-box>
-
<a-box position="0 1 -4" scale="1 1 1" color="red"></a-box><a-box> は直方体の形状を VR 空間に配置するタグです。
付与できる属性として VR 空間上での座標を設定する「 position 」、直方体の大きさを設定する「 scale 」、直方体の色を設定する「 color 」があります。
「 position 」、「 scale 」属性は「 “x y z” 」の各軸ごとに値を設定できます。
「 color 」属性は「 red 」、「 blue 」といった基本色のプロパティがある他、 ‘#FFFF00’ などの CSS のカラーコードに対応しています。
- <a-sphere>
-
<a-sphere position="0 3 -4" scale="1 1 1" color="blue"></a-sphere><a-sphere> は球体の形状を VR 空間に配置するタグです。
<a-box> と <a-sphere> はどちらも 3D モデルの基本的な形を提供する、 <a-entity> のジオメトリコンポーネントのプロパティであるため、「 position 」、「 scale 」といった属性を共通で利用できます。
以下のように宣言すると、エンティティから球体も呼び出せます。
<a-entity geometry="primitive: sphere; radius: 2"></a-entity>
DOM ( Document Object Model ) との併用
今回紹介したエンティティは DOM API と併用可能で、 id などを設定すると、 getElementByID() や querySelector() などのメソッドで DOM を取得できます。
また、コンポーネントごとの属性は setAttribute() メソッドによって定義、更新が可能なため、クリックイベントなどで、色や座標の変更などが行えます。
A-Frame と AR.js で基本の AR を作ってみた
A-Frame の応用で作れる AR サンプル
AR.js は A-Frame や Three.js といった 3D コンピュータグラフィックスのレンダリングを担うフレームワークと組み合わせることで、簡単に WebAR コンテンツを構築できます。
今回は A-Frame と組み合わせて、直方体の 3D モデルを AR で表示したいと思います。
以下がプログラムの実行結果です。

-
デモの再現方法
- このあと紹介するサンプルコードをコピーして html ファイルを作成
- カメラ内蔵の PC で作成した html ファイルをブラウザで開く
- ブラウザからカメラアクセスのパーミッションが求められるので、許可 ボタンを押す → ブラウザにカメラに写っているものが表示される
- このあと記事で紹介する hiro マーカーをスマートフォンなどに保存して表示し、 3. のカメラフレームに写るように入れる
- カメラフレームの中に赤いブロックが表示される
AR.js と A-Frame を組み合わせれば、 VR サンプルと同様、数行の HTML コーディングで AR コンテンツを構築できます。
それでは、ソースコードを見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" charset="utf-8" />
<!-- A-FrameとAR.jsのCDN -->
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js"></script>
</head>
<body>
<!-- シーン生成、AR.js呼び出し -->
<a-scene embedded arjs>
<!-- マーカートラッキング設定 -->
<!-- hiroマーカーに反応し、タグ内の3dモデルを表示 -->
<a-marker preset="hiro">
<!-- 直方体呼び出し -->
<a-box position="0 0 0" scale="1 1 1" color="red"></a-box
></a-marker>
</a-scene>
</body>
</html>
コード全体はコンパクトで VR のサンプルとそれほどコードに差はありません。
続いて、 AR 実装にあたって追加した要素を解説します。
サンプルコードの解説
今回のサンプルでは A-Frame の HTML と AR.js のマーカートラッキングを組み合わせて AR を構築しています。
A-Frame 部分は VR サンプルの解説と被る部分があるので一部割愛しますが、 AR の構築は以下の工程で行っています。
- CDN でライブラリを呼び出し
- AR の読み込み設定
- マーカー設定
- 表示コンテンツ設定
CDN でライブラリを呼び出し
今回呼び出しているライブラリは 2 種類です。
1 つは A-Frame 本体。
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
そして AR.js 本体です。
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js"></script>
注意点として 2022 年 3 月現在 A-Frame の最新バージョンの 1.3.0 で AR.js を読み込むとエラーが出る不具合が確認されています(今回はバージョン 1.2.0 を利用しています)。
AR に関しても VR と同様、 CDN からファイルを呼び出すだけで、初期化せずとも、後は HTML のコーディングのみで AR を構築できます。
AR の読み込み設定
HTML が読み込まれたときに、 AR 画面が表示される設定を行っています。
AR の表示設定は A-Frame の <a-scene> で行います。
<a-scene embedded arjs></a-scene>
<a-scene> のプロパティに arjs と入力するだけで、 AR 画面の表示設定は完了です。
同時に embedded を設定すると、 A-Frame が AR 画面を自動的に Web ページのレイアウト内にグラフィックキャンバス要素として埋め込んでくれます。
マーカー設定
AR で読み込むマーカーを設定します。
AR.js のマーカートラッキングでは、デフォルトで用意されているマーカーや専用のツールで自作したマーカーを使って AR コンテンツの表示ができます。
AR.js Marker Training
今回のサンプルではデフォルトで用意されている hiro マーカーを使ってマーカートラッキングを構築します。
<a-marker preset="hiro"></a-marker>
マーカーの設定は <a-marker> で行います。
preset プロパティに hiro と設定することでデフォルトの hiro マーカーが設定されます。
<a-marker> 内に A-Frame のエンティティを配置することで、そのマーカーを読み取った時に、エンティティによって定義されたオブジェクトを表示することができます。

表示コンテンツ設定
最後に AR で表示させたいコンテンツの設定です。
<a-marker> 内に表示させたいコンテンツを配置します。今回は A-Frame の <a-box> を利用します。
box の形状などを操作する属性は AR でも有効なので、色や大きさを好みに設定できます。
<a-box position="0 0 0" scale="1 1 1" color="red"></a-box>
まとめ
A-Frame 、AR.js を利用すれば、たったの 10 数行で VR 、 AR を構築することができます。ブラウザさえあれば実行できますので、ぜひ読者の皆さまも体験・改造してみてください。上司や周囲になかなかインパクトを与えられると思います。
次回後編記事では A-Frame を使った教育向けビジュアルコーディングサービス BLOCKVROCK を使って簡易的なメタバースを体験したいと思います。
info_outline後編はこちら

株式会社 レベルエンター
レベルエンターのプログラマー/プログラミング教育講師。
大学時代は AI 、 IoT を研究しながら、 4 年間レベルエンターで子供向けのプログラミング教育や高校向けの WebXR 授業の講師として活動。
また、 2021 年からはフルタイムで Web アプリケーションや WebXR アプリケーションの開発に従事。
BLOCKVROCK は一般公開初日のイベントで司会進行として登壇するなど関わりが深い。