モダンコーディング(HTML5 / CSS3)入門とWebSocketなど新技術 研修コースに参加してみた

今回参加した研修コースは モダンコーディング(HTML5 / CSS3)入門と WebSocket など新技術 です。
参加する前はいろいろなタグを紹介するだけかなぁと思っていたのですが、このコースはサンプルコードを見る、動かしてみる、を繰り返し行い、実際に自分で書く時間を減らしながら書き方がわかる、不思議な達成感のあるコースでした。
また改めて、HTML の歴史、 HTML5 / CSS3 / JavaScript で出来るようになったことがわかり、いまのモダンブラウザ ( Web 標準 ) で出来ること、例えば、チャットなどの同期通信、オフラインストレージなど、かいつまんでわかりました。
では、どんなコースだったのかレポートします!!
もくじ
コース情報
| 想定している受講者 | Web 開発の基本を理解している方 |
|---|---|
| 受講目標 |
|
講師紹介
プログラミングカテゴリではおなじみの 米山 学 さんです。

JavaはもちろんPython/PHPなどスクリプト言語、Vue/ReactなどJSだってなんだってテックが大好き。原点をおさえた実践演習で人気
ちなみに、講師紹介にもあるとおり、冬のスペインで登山するのが大好きな米山さんなので、冬は日本を離れがちなのです。
HTML
まずはザックリ、HTMLの概要や歴史を紹介いただきました。
- W3C が標準仕様を策定している
- 最も大きな団体
- 最新版は 5.2
- December, 2017 Release
- 5.3 が準備中
- Recommendation (勧告) というのが正式な仕様のリリース
- 他にも Workingdraft などがある
- WHATWG という団体も標準仕様を決めている
- ブラウザベンダが作った ( Firefox / Safari / Opera )
歴史的経緯
- 前のバージョンはHTML 4
- 1999 年にリリースされたもの実は W3C が次にリリースしようとしていたものは XHTML
- 仕様が複雑かつ巨大
- XHTMLを嫌がった WHATWG が HTML5 を提案
- Chrome が WHATWG に入って、HTML 5 が正式仕様になった
- 現在は W3C と WHATWG は協調してやっている
- 1999 年にリリースされたもの実は W3C が次にリリースしようとしていたものは XHTML
- W3C がやっていること
- いわゆる html タグ <> の仕様を作っている
- WHATWG がやっていること
- Living Standard を作っている
- HTML のような静的なページではなく動的なページの仕様
- Web アプリケーションの基盤
- 実は HTML5 は Web アプリケーションに対応するための様々な技術が含まれている
- CSS や JavaScript も入っている
- Living Standard を作っている
私は W3C が HTML、WHATWG がブラウザと理解しました!
一方で、HTMLレンダリングエンジンはどうなっているのだろうと、ググってみると、こんな感じでした。
- Gecko (Firefox など) -> Netscape が源流
- WebKit (Safari など) -> Unix 系のレンダリングエンジン KHTML をフォーク
- Blink ( chromium / chrome / Opera など)
こちらもそれぞれ特徴があって面白そうです。最近では MS が EdgeHTML の開発を停止し、 chromium ベースにすると発表したので、事実上、3 つの実装しか無くなったようです。
こちらはこちらで、Rust, wasm など最近は面白いトピックもあるので、いつかコースで聞きたいなぁ。
ちなみに “WHATWG” ってなんて呼ぶんだろうと思っていると、 「わっとだぶりゅじー」で良さそうです。
HTML5 に入った新技術
下のリファレンス ( Web ページ) を見ながら、それぞれ解説いただきました。
- 合計 8 個の技術が入っている
- SEMANTICS: (訳: 意味論)
- 文書が持つ意味をハッキリさせる
- 機械でもわかるようにする
- たとえば Googlebot のようなクローラ
- 色や強調など見栄えは評価しなくなった
- ex. HTML4にあった <b>…</b> のような装飾
- 一応レンダリングされる
- OFFLINE / STORAGE
- モバイルのようにオフラインになってもローカルに保存する仕組みを強化
- DEVICES ACCESS
- PC と違ってモバイルにはカメラやセンサーなどもついている
- GPS などにも対応
- CONNECTIVITY
- 接続を速くする
- 接続しなくても表示できる
- 双方向バインディング
- リクエストとレスポンスだけでなく繋がった状態を保持する
- MULTIMEDIA
- 音楽や動画の再生
- 専用ソフトが無くても再生できる
- GRAPHICS AND EFFECTS
- 3D など
- PERFORMANCE AND INTEGRATION
- 処理性能を上げる仕組みの実装
- STYLING
- CSS3
- 従来は全く別だったものをくっつけた
- ページの見栄えは CSS であつらえる
- CSS から JavaScript を呼び出してアニメーションすることもできる
セマンティクスの話題で、たしかに人間からすれば、この記事はよい、この記事は悪い、は判断できますが、機械からはわからないので、だから目次、h2 などヘッダなどをちゃんと書くように SEO 対策で言われるようになったのか、と今さら合点しました。(いまさら…)
ちなみに今回リファレンスとして使った MDN が質・網羅性において、どれも一番とのことでした。
HTML5 / CSS3 を試してみよう
ここからは実際にブラウザとサンプルコードを見ながら、動かしてみました。
このレポートではその中でいくつか紹介します。
MultiMedia
-
<audio></audio>- controls という属性がないとコントローラーが表示されない
- 自作もできる
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 audio</title>
</head>
<body>
<audio controls>
<source src="[ファイルパス/ファイル名]" type="audio/mpeg" />
<p>Your device does not support HTML5 audio.</p>
</audio>
</body>
</html>
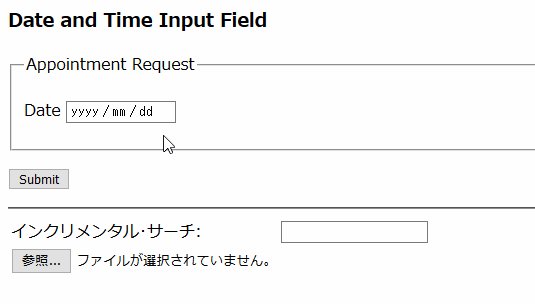
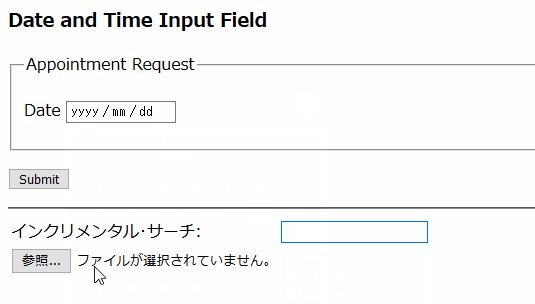
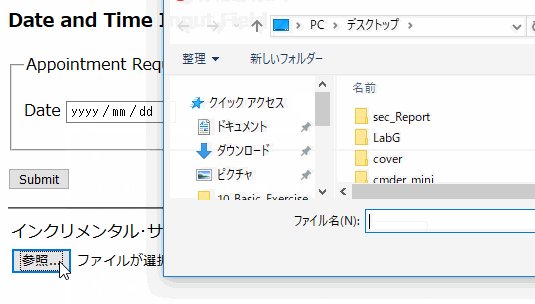
Form
- 入力フォーム
- 数量 / 日付 / インクリメンタルサーチ (入力補完) /
- placeholder を使うと validatecheck が出来る
- email / URL / 電話番号など
- タグで出来る (!!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5 Form</title>
<script>
function showValue(val) {
document.getElementById("output").value = val;
}
</script>
</head>
<body>
<h3>Date and Time Input Field</h3>
<form>
<fieldset>
<legend>Appointment Request</legend>
<p><label>Date <input type="date" name="date" value="2011-03-15"></label></p>
</fieldset>
<p><button type="submit">Submit</button></p>
</form>
<hr>
<form action="#" autocomplete="on">
<table>
<tr>
<td>インクリメンタル・サーチ:</td>
<td>
<input type="seach" list="keywords">
<datalist id="keywords">
<option value="Canvas">Canvas</option>
<option value="Web Workers">Web Workers</option>
<option value="WebSocket">WebSocket</option>
</datalist>
</td>
</tr>
<tr>
<td><input type="file" id="file" multiple></td>
</tr>
</table>
</form>
<body>
</html>
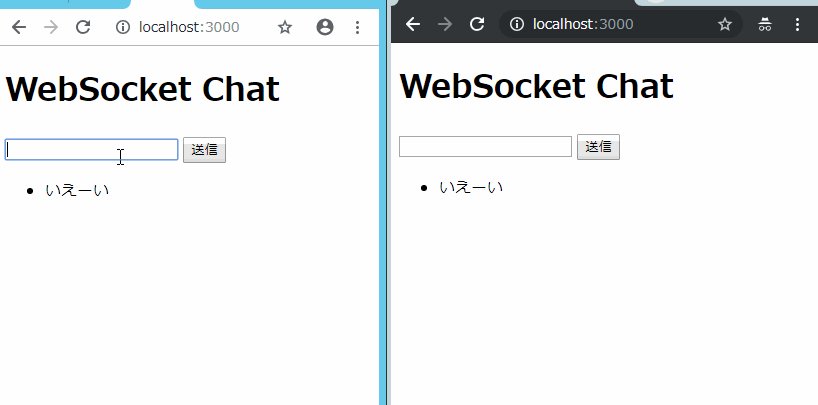
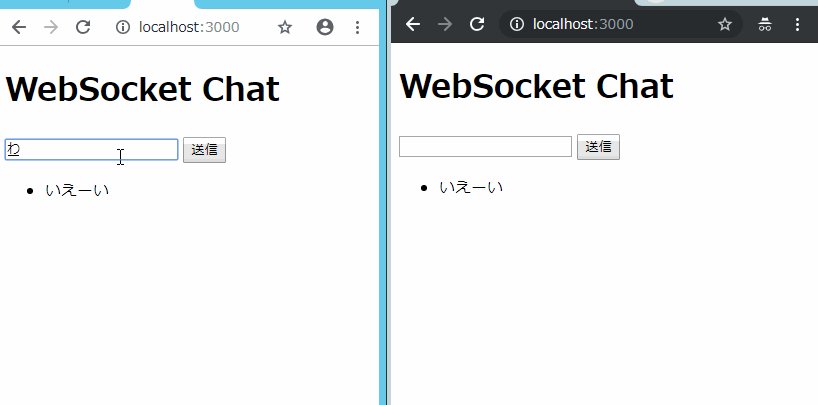
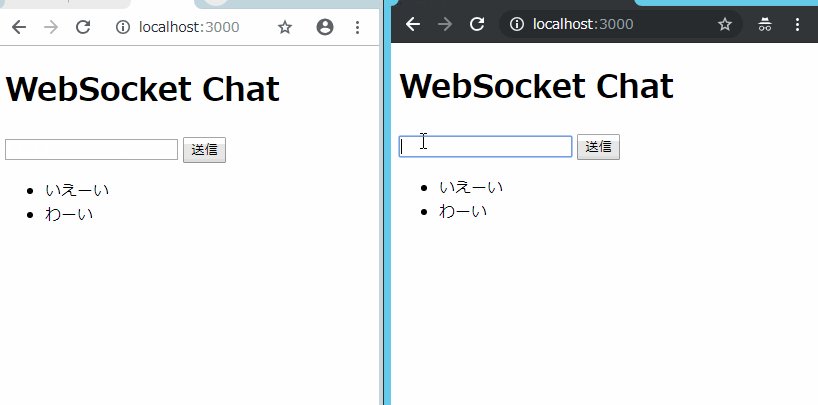
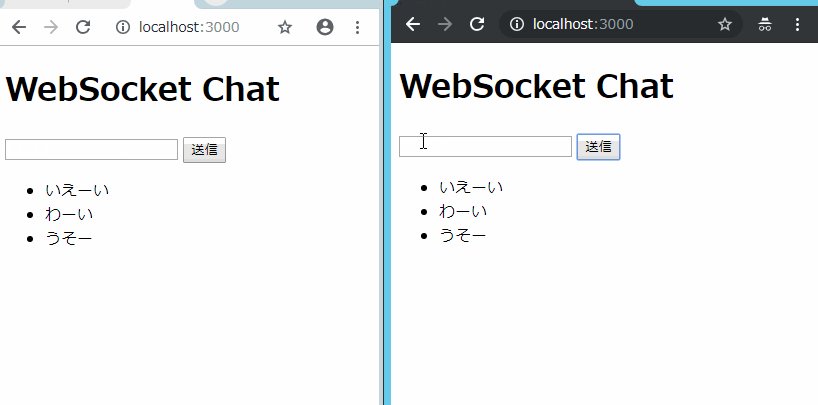
WebSocket

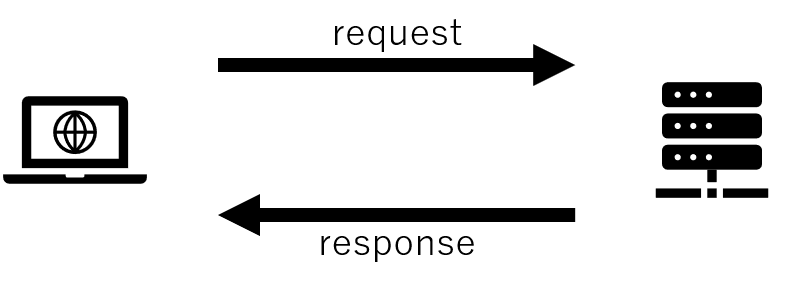
- Web では通常、HTTP というプロトコルを使っている
- 必ずクライアントからリクエストしないとレスポンスを返せない
- このままでは同期通信ができない
- 例えば、チャットが作れない
- 誰かが発言してもサーバから配信できない
- 例えば株価情報もリクエストが無いので更新できない
- これを解消するのがWebSocket
- 双方向で通信できる
- デモンストレーションするにはサーバとサーバプログラムが必要なので node.js と express を使う
- node.js を使うと、apache などが無くても WebServer を立てられる (!!)
使ったファイルは米山さんに OK いただき GitHub に配置しましたので、ぜひ試してみてください。

他にも WebWorker でマルチスレッドを実験してみたり、WebStrage を試してみながら、コードをみて、とても楽しい時間でした。
CSS3
続いて、 CSS3 もコードを見ながらブラウザで表現を確認しました。
- 基本の使い方
- styleタグで囲んで、要素を指定します
<style>
<tag> {
font-size: 16px;
}
</style>- Border
- 角丸を作る
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Border Radius Examples</title>
<style>
div {
background: #39C;
width: 300px;
height: 200px;
margin: 10px;
border: solid 3px #039;
float: left;
}
.box1 {
border-radius: 10px;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>- Button
- 画像を使わずボタンが作れる
@charset "utf-8"
body {
text-rendering: optimizeLegibility;
}
button:hover {
cursor: pointer;
}
button.minimal {
background: #e3e3e3;
border: 1px solid #bbb;
border-radius: 3px;
box-shadow: inset 0 0 1px 1px #f6f6f6;
color: #333;
font-family: "helvetica neue", helvetica, arial, sans-serif;
font-size: 12px;
font-weight: bold;
line-height: 1;
padding: 8px 0 9px;
text-align: center;
text-shadow: 0 1px 0 #fff;
width: 150px;
}
button.minimal:hover {
background: #d9d9d9;
box-shadow: inset 0 0 1px 1px #eaeaea;
color: #222;
}
button.minimal:active {
background: #d0d0d0;
box-shadow: inset 0 0 1px 1px #e3e3e3;
color: #000;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 buttons</title>
<link rel="stylesheet" href="buttons.css" />
</head>
<body>
<ul class="column">
<li>
<button class="minimal">Minimal</button>
</li>
</ul>
</body>
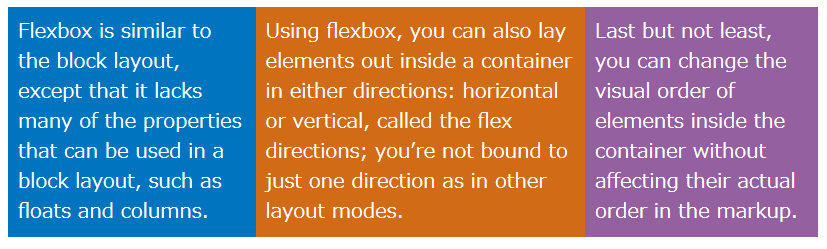
</html>- flex-layout
- 簡単にレイアウトが組めるようになった
<!DOCTYPE html>
<html>
<head>
<title>CSS Multi-column Layout Module</title>
<style>
.outer {
display: flex;
width: 60%;
}
.inner {
color: white;
font-size: 20px;
padding: 10px;
}
.inner:nth-child(1) { background: #0074bf; }
.inner:nth-child(2) { background: #d16b16; }
.inner:nth-child(3) { background: #9460a0; }
</style>
</head>
<body>
<div class="outer">
<div class="inner">
Flexbox is similar to the block layout, except that it lacks many of the properties that can be used in a block layout, such as floats and columns.
</div>
<div class="inner">
Using flexbox, you can also lay elements out inside a container in either directions: horizontal or vertical, called the flex directions; you’re not bound to just one direction as in other layout modes.
</div>
<div class="inner">
Last but not least, you can change the visual order of elements inside the container without affecting their actual order in the markup.
</div>
</div>
</body>
</html>
- Web フォント
- 従来はクライアントにフォントが無いと出来なかった
- サーバから配信したフォントを表示させられる
- Google fonts が使える
-
<link href="https://fonts.googleapis.com/css?family=Ravi+Prakash" rel="stylesheet"> - こんな感じで指定する
HTML5 と CSS3 を組み合わせて書く
今度は HTML5 と CSS3 を組み合わせて、どんなステップを踏むのか、ステップごとのサンプルコードを見て、動かしてみます。
- まずタグでページの構造化を行う
- HTML5 で コンテントモデル を追加 // 文書の構造化
<nav></nav> <header></header> <section></section> <article></article> <aside></aside> <footer></footer>などなど
- CSS を適用して見栄えを調整
<p class="hoge"></p>で定義をつくる.hoge {}で指定する
- レイアウトや色をつける
<nav></nav>などを<div></div>タグで括ってやる
- ( css フレームワークをあてる)
- (今回は Bootstrap をあててみます)
- 1. (レスポンシブにする)
- CSS3 の
@mediaクエリを使う
- CSS3 の
@media (min-width: 1190px) {
/* 全体の横幅を固定 */
.top-box, .etc-box, .header-inner, .copyright, article.main {
width: 1140px;
margin-left: auto;
margin-right: auto;
}すべてのステップを経ると、 ↓ のようになりました。

このサンプルページを確認したところで、このコースは修了しました。
まとめ
このコースでは HTML5 / CSS3 で変わったところを中心に、実装と動きを確かめてみました。
思わず、WebSocket の動きや WebStorage などの仕組みなどを JavaScript も含めて確認でき、まさしく LivingStandard がわかるコースでした。
HTMLのタグを学ぶんだろうなぁ、という予想を、良い意味で裏切られたので、HTML はもちろんブラウザ周りの今の標準を知りたい方にはとてもオススメです!
label SE カレッジの無料見学、資料請求などお問い合わせはこちらから!!
label SEカレッジを詳しく知りたいという方はこちらから !!

IT専門の定額制研修 月額28,000円 ~/ 1社 で IT研修 制度を導入できます。
年間 670 講座をほぼ毎日開催中!!

SEプラスにしかないコンテンツや、研修サービスの運営情報を発信しています。