1日で習得する PHP 入門 研修コースに参加してみた

今回参加した研修コースは 1日で習得するPHP入門 です。
AIブームで Python が目立っていますので、PHP というとアレかもと思っていましたが、満員御礼でした!
やはり Web アプリケーション開発には PHP で入門するのが一番ですよね。受講者の皆さん、さすがです。(個人的に PHP 推し)
このコースでは、事前に用意いただいたサンプルをコピペしながら進めることで、学習のハードルをとっても低くしながら、たった 1 日で貪欲に Laravel を使った Todo アプリの開発まで体験できました!!
PHP に興味がある方はもちろん、最近のフレームワークを使った Web アプリ開発がどんなものか体験したい方にもオススメできます!
では、どんな内容だったのか、レポートします!!
もくじ
コース情報
| 想定している受講者 |
|
|---|---|
| 受講目標 | PHP を使った簡単な Web アプリケーションを独力で作れるようになる |
講師紹介
プログラミングといえば、 米山 学さん です。

JavaはもちろんPython/PHPなどスクリプト言語、Vue/ReactなどJSだってなんだってテックが大好き。原点をおさえた実践演習で人気
今日も内容の説明からスタートです。
今日の狙い
- PHP をはじめて触るという方に、ザーーーっと見ていきます
- Web アプリを開発するにはフレームワークを使うことが一般的
- PHP に限らないお話
- 使わないと生産性が極端に落ちる
- 一方でフレームワークの使い方を理解するのに時間がかかる
- この講座ではこのフレームワークについても解説します
今日は1日のコースなので、とてもボリュームありますね。(このレポもボリュームあります)
しかもフレームワークまでカバーしているのでワクワクです。
PHPの概要
まずはPHPがどんな言語なのか、概要を説明いただきました。
- PHP = Personal Home Page Tools の略
- 略の通り、そもそもは個人のホームページ向けで素朴なことができるツール
- いまやPHPは “あらゆることができる”
- PHP マニュアル より
- とはいえ Web アプリを開発することが多い
- リファレンス
インストールと環境構築
続いて、今日の環境について説明いただきました。
- もともとは Linux / Apache 上で実行できるよう作られた
- 今は他でも使える
- その他に DB など色々揃えなければならないので、割りと環境構築は大変
- XAMPP を使うとオールインワンで揃うので、今日はこれを使用
- 最新版は PHP7.3 に対応
- PHP はもともと 3 からスタートして、5, 7 と 6 をスキップしている
- ちなみに 5 系はサポートが切れた
- 実行環境は 2 つある
- Web サーバ上で実行
- Web サーバ上で実行するには HTML や http の知識も必要になる
- 純粋な PHP だけを実行するものではない
- シェルで実行
- 純粋に PHP だけを実行できる
- もしくは
phpコマンドで実行できる
- Web サーバ上で実行
5 系のサポートは昨年 2018 年末で切れましたね。書籍で学習する際もバージョンを気にしましょう。
(以前、私は5.5より前の本を買って、mysqliの挙動で泣きました…)
動かしてみよう
ということで、Hello, PHP!! で動作確認します。
- 対話シェルを使うとカンタンな実行ができる
php -aでスタート

echo "Hello, PHP!!";- 文字リテラルは
"文字列"or'文字列''文字列'の場合は変数の展開ができません
- 終端には
;がいります
- 文字リテラルは
- 対話シェルを終了するには
quit
php > echo "Hello, PHP!!";
Hello, PHP!!また PHP の format についても補足いただきました。
命名規則やインデントで迷ってしまうので、とても助かります!
- 世界的に標準になっている PHP のコーディング規約がある
- PHP-FIG
- フレームワークもこれに則って書かれている
よくあるインデント問題は正解なさそうですが、調査をみると 4 > Tab > 2 なんですね。
PHPの基本構文
動作確認したところで、いよいよPHPの基本構文を学習していきます。
変数と型
- 変数
- 変数には $ をつける
- 変数名は大文字小文字
- 動的型付け
- 型宣言は不要
- 型がないのではなく、自動的に処理されている
- PHPで扱える型
型を試してみます。
php > var_dump(1);
int(1)
php > var_dump(1.0);
float(1)
php > var_dump('a');
string(1) "a"
php > var_dump(true);
bool(true)
php > var_dump("abcd");
string(4) "abcd"- コードの補足解説
var_dump(): 動的に解決された型を確認する関数- コメントは
//など一般的なもの
なお PHP は文字列連結を + ではなく、 . でやります。
phpファイル
- 拡張子は慣習的に .php をつけるが、実はなんでも動く
- Webサーバ上では .php を認識することが多い
作って実行してみます。
<?php
echo "Hello, PHP!!\n";- コードの補足解説
- 終了タグ
>は html の中で動かすときは必要 - htmlの中で使わない場合は、 終了タグを使うとエラーが発生するので注意
- 終了タグ
実行結果
$ php hello.php
Hello, PHP!!条件分岐、繰り返しなど制御構造
続いて、制御構造です。とはいえ新しいものはなく他言語とあまり変わりません。
- 条件分岐
- if 文
- switch 文
- 繰り返し
- for 文 / foreach 文
- while 文
ちょっと書いてみます。
<?php
$a = 2;
$b = 1;
if ($a > $b)
echo "aはbより大きい\n";
?>実行結果
$ php if.php
aはbより大きいあまり他と変わらないなーと油断していると、ここで PHP のハマりどころを補足いただきました。
<?php
if (1 == "1") {
echo "OK"
};$ php notice.php
OKなんとこれで OK になってしまいます…
if (1 ==="1") とすると厳密にチェックするので、これはとても重要です。
配列
続いて、データ構造として配列を取り上げます。
- PHP はデフォルト連想配列なので注意
- 配列の書き方
- インデックス配列
- 簡易的な書き方もある
$a = [1, 2, 3];
<?php
$a = array();
$a = array(1, 2, 3);
$a = [1, 2, 3]; // 簡易的な書き方も出来ます
echo $a[0]; // 1実行してみます。
$ php def_array.php
1forとforeachで配列処理
- for 文を使って配列の繰り返し処理を書いてみる
<?php $a = [1, 2, 3]; for ($i = 0; $i < count($a); $i++) { echo $a[$i]; } - foreach 文を使うと、もっとカンタンに書ける
<?php $a = [1, 2, 3]; foreach($a as $num) { echo $num; } - for と foreach の使い分け
- 配列を全部取り出すときは foreach が簡単なのでオススメ
- インデックス番号を指定する必要がある場合は、for が必要です。
まとめとして、連想配列を作成して使ってみます。
key に対して value を与えるという書き方です。なお、key はユニークでなければなりません。
<?php
$a = [1, 2, 3];
foreach ($a as $key => $value) { //連想配列
echo "{$key} : {$value}\n";
}- コードの補足
{ }で文字列を表示できる
実行してみましょう。
$ php array.php
0 : 1
1 : 2
2 : 3関数
続いて、関数です。これも特に他の言語と変わらない印象です。
- php が予め用意しているビルトイン関数がある
- phpinfo で確認できる
- 対話モードから
phpinfo();を実行するとバーーーーっと出てきます
- ユーザが作る関数をユーザ定義関数という
関数の基本的な書き方
function 関数名(引数リスト) {
// 処理
}書いてみましょう。
<?php
function sum($a, $b) {
return $a + $b;
}
echo sum(1, 2);実行してみると、3 が出力されました。
無名関数
名前がついていない関数も作れます。高階関数を作りたいときによく使われます。
- 名前が無いので先程のように sum で呼び出しは出来ません
- 用途としては、高階関数を作りたいとき
- 高階関数を一言でいうと
- 値ではなく、関数そのものを引数として受け取ったり、戻り値を返したり、したいときに使う関数
- 基本的な書き方
function() { 処理 }
見てみましょう。
<?php
function foo($callback) { //変数名は何でもOKです
$callback(); // => OK
}
foo(function() {
echo "OK";
});function foo() が無名関数 funtcion() を呼び出して、$callback を出力しています。
オブジェクト指向
基本構文の最後はオブジェクト指向です。
- クラスを型として、関連のあるオブジェクトがクラスを使って実行
- JavaやC#などをやっている方には馴染みがある
- なぜなら、Javaの構文の影響を受けている
クラスとクラスの中身
- フィールド
- 変数として宣言されます (メンバ変数と言ったりもする)
- メソッド
- 関数として宣言される
- クラスと関数の違い
- クラスの中に閉じているのがメソッド
- クラスがなくても存在できるのが関数
- クラス
- データと処理をそのまま使える、とも言える
見てみましょう。
<?php
class Person {
private $name; // instance field
public function setName($name) { // instance method
$this->name = $name;
}
public function getName() { // instance method
return $this->name;
}
public static function getClassName() { // static method
return "Person: ";
}
}
echo Person::getClassName(); // => Person:(static methodの利用)
$p = new Person(); // クラスからオブジェクトを生成
$p->setName("John"); // 名前の設定(instance methodの利用)
echo $p->getName(); // => John(名前の取得)- public/private、static は他と同の言語と同じ使い方
- $this
- 自分自身のオブジェクトを参照する変数
- 実際の値などが入った状態のオブジェクトをインスタンスという
- 例えば、$this->name = $name を $name = $name とすると、setName などの関数の引数が参照されてしまう
- private $name を使いたいので、$this->name とする
- クラス名
- 最初は 大文字
- × person.php
- ○ Person.php
- 最初は 大文字
クラスの使い方
作ったクラスを使ってみます。
<?php
class Person {
private $name; // instance field
public function setName($name) { // instance method
$this->name = $name;
}
public function getName() { // instance method
return $this->name;
}
public static function getClassName() { // static method
return "Person: ";
}
}
echo Person::getClassName(); // => Person:(static methodの利用)
$p = new Person(); // クラスからオブジェクトを生成
$p->setName("John"); // 名前の設定(instance methodの利用)
echo $p->getName(); // => John(名前の取得)- static の場合は
クラス名::メソッドで呼び出し - クラスをそのままオブジェクトとして使いたい場合は、
new クラス名()- なおこの戻りはメモリのアドレスを返している
$p->setName(引数)で p のオブジェクトに引数を setName しなさい、というものになる
実際に Person.php に↑の呼び出す処理を書いてみて、実行してみます。
$ php Person.php
Person: Johnこれによって、呼び出し側は処理を書かなくとも実行できました。
継承
Java と同じく継承には extends を使います。
- 基本的な構文
class Employee extends Person { // 追加の処理など }
Person.php に書き足して Employee.php を作ってみましょう。
<?php
class Person {
private $name; // instance field
public function setName($name) { // instance method
$this->name = $name;
}
public function getName() { // instance method
return $this->name;
}
public static function getClassName() { // static method
return "Person: ";
}
}
class Employee extends Person {
}
$e = new Employee();
$e->setName("Eric");
echo $e->getName();実行してみます
$ php Employee.php
EricEmployee には何も書いていませんが、 Person を使って実行できました。
Webサーバで実行してみます
いよいよ PHP の主戦場、Web です。ここでは Apahche と連動して PHP を動かしてみます。
- Apache で実行するにはドキュメントルートと呼ばれる指定のディレクトリにファイルを置く
- Windows XAMPP の場合
- C:\xampp\htdocs に配置する
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <h1><?php echo "Hello, PHP!"; ?></h1> </body> </html>
- C:\xampp\htdocs に配置する
html と同じですが、タグ <?php ?>で囲われた部分が実行されます。
Webアプリケーションの仕組み
簡単なWebアプリケーションを作るのに、仕組みを解説します。
- 基本
- 1. client からのリクエスト ( HTTP Request ) を WebServer が受け取る
- 2. Web サーバがリクエストに対するレスポンスを返す
- リクエスト
- リクエストは http というプロトコルの仕様に則って行われる
- リクエストは key - value 形式のデータ
- リクエストの種類
- GET
- なにかファイルをください、という要求
- Query String で渡す
- URL の htttp://www.sample.com/member?id=123&name=Jon&... の ?以降のようなもの
- メンバーから id が 123 で、 Jon という名前で...
- POST
- データを送りますよー、という要求
- HTML Form から渡す
- GET
また最近の REST と呼ばれるアーキテクチャを使うと リクエストの種類は PUT (修正), DELETE (削除) も使えます。
Webアプリケーションチュートリアル
いよいよWebアプリケーションを書いてみます!
1. HTMLを書く
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>数当てゲーム</title>
</head>
<body>
<h4>1~100の数字を入力</h4>
<form action="number-guess.php" method="post">
<input type="number" min="1" max="100" name="num" size="4"
autofocus required />
<input type="submit" value="Go!" />
</form>
</body>
</html>- コードの解説
- <form></form> がリクエスト・パラメータとして送信される
- method = "post" が指定されている
- action = で例えば、リロードしたときにどのファイルを読むのか指定されている
- "num" などの名前属性を使ってPHP側が処理するので忘れないように
- "submit" がボタンで value がパラメータ

2. PHPを追加
リクエスト・パラメータを取り出し、その値を表示するプログラムを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>数当てゲーム</title>
</head>
<body>
<h4>1~100の数字を入力</h4>
<form action="number-guess.php" method="post">
<input type="number" min="1" max="100" name="num" size="4"
autofocus required />
<input type="submit" value="Go!" />
</form>
<?php
if (isset($_POST['num'])) { // POSTリクエストにnumパラメーターが含まれている場合
$num = $_POST['num']; // パラメーターを取得
printf($num); // 表示
}
?>
</body>
</html>- コードの解説
- "num" という属性をもつデータを取得
- isset()関数は値の存在をチェックするビルトイン関数で、値があれば true を返す
- true が返るのでif文の中が実行される

3. セッション管理
httpの場合、リクエスト・レスポンスで通信終了します。
なので、数あてゲームのように何回もボタンを押して値を保持するには、別の仕組みが必要です。
そこでセッションという仕組みを使って、サーバ側のメモリに値が保持できるようにします。
これによって例えば、ログイン、ECサイトのショッピングカートなどが実現されています。
- セッションを使うには
- session_start()関数を使う
- $_session
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>数当てゲーム</title> </head> <body> <h4>1~100の数字を入力</h4> <form action="number-guess.php" method="post"> <input type="number" min="1" max="100" name="num" size="4" autofocus required /> <input type="submit" value="Go!" /> </form> <?php session_start(); if (empty($_SESSION['cnt'])) { // 初めてページを表示した場合 $_SESSION['cnt'] = 1; // セッションに「cnt」という名前で値1を設定 (カウンタ) } else { // 2回目以降の表示 if (isset($_POST['num'])) { $num = $_POST['num']; printf("%s回目: %s", $_SESSION['cnt']++, $num); } } ?> </body> </html>
- コードの解説
- empty()関数で 'cnt' に値が入っているかどうか確認する
- はじめてのときは入らず、ボタンを1回押すと 1 が入る
- empty()関数で空であれば True を返して、if文が実行される
注意したいところが、通常、ブラウザソフトで1クライアントとみなされ別セッションになりますが、タブは同じセッションで扱われます。

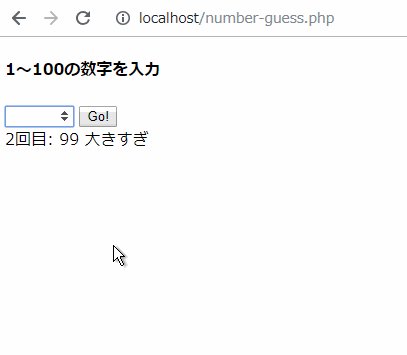
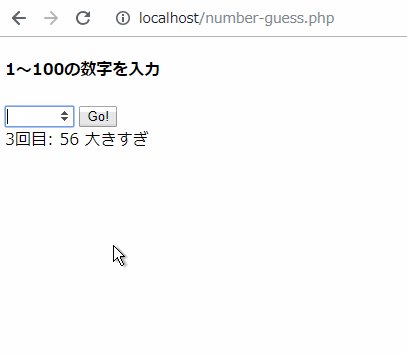
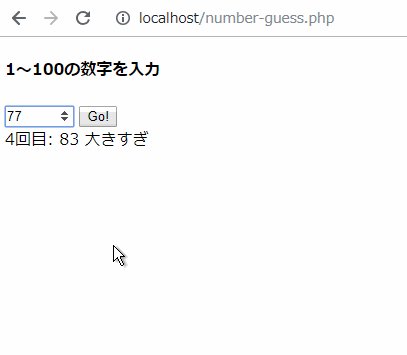
4. ランダムの数値と正解判定処理を追加しましょう
数当てゲームになるよう、処理を追加します。
- 機能を追加
- 正解をランダムで生成して $ans に保存
- if文で$ans と $num の正解判定を追加
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>数当てゲーム</title> </head> <body> <h4>1~100の数字を入力</h4> <form action="number-guess.php" method="post"> <input type="number" min="1" max="100" name="num" size="4" autofocus required /> <input type="submit" value="Go!" /> </form> <?php session_start(); if (empty($_SESSION['cnt'])) { // 初めてページを表示した場合 $_SESSION['cnt'] = 1; // セッションに「cnt」という名前で値1を設定 (カウンター) $_SESSION['ans'] = rand(1, 100); } else { // 2回目以降の表示 if (isset($_POST['num'])) { $num = $_POST['num']; printf("%s回目: %s", $_SESSION['cnt']++, $num); $ans = $_SESSION['ans']; // 正解の値をセッションから取り出して変数ansに格納 if ($num == $ans) { // 入力された値と正解の値が等しい場合 echo " 正解!"; } if ($num > $ans) { // 入力された値が正解の値よりも大きい場合 echo " 大きすぎ"; } if ($num < $ans) { // 入力された値が正解の値よりも小さい場合 echo " 小さすぎ"; } } } ?> </body> </html>
実行してみます。

あ、れ、当たらないぞ。。突然判明した、私のあたまのわるさ。。。
composer
チュートリアルを終えたところで、話がガラッと変わり、PHP のライブラリ管理です。
ガラっと変えても触れざるを得ないぐらい、いまの開発では必須です。
このコースでも、このあと色々インストールするので、解説されました。
- 現在の開発ではすべて 1 から書くことはない
- ライブラリと呼ばれるプログラムを使いながら開発する
- ただしライブラリはそれぞれ依存関係が強い
- 例えば、あるライブラリのバージョンを上げると、それに依存している他にライブラリが壊れたりする
- ライブラリの依存関係を管理するのが PHP の場合、composer
- Ruby の場合、gem であったり、JavaScript の場合、npm であったり各言語にだいたいある
というわけで、あとで使うように composer をインストールして動作確認します。
$ composer -v
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version @package_branch_alias_version@ (1.0.0-beta2) 2016-03-27 16:00:34
Usage:
command [options] [arguments]
(中略)無駄にアスキーアートがカッコイイ。。
フレームワークの準備
続いて、本丸のフレームワークです。
フレームワークは Web アプリケーションに必要な基盤機能、例えば、ログイン、MVC モデル、テンプレートなど様々なものを用意しています。
なので、開発するビジネスアプリケーションだけの機能に集中して開発ができます。
いいことづくめのような一方で、デメリットもあります。
- 学習コストの増大
- フレームワークが用意している機能が膨大
- 呼び出し方、使い方などお作法の学習が必要
- 柔軟性の低下
- カスタマイズして使う、ということが難しい
- 例えば、ログイン機能を変える、など
フレームワークを選定するときには以下のことに注意しましょう。
- フレームワークの特徴と提供される機能
- フレームワークのサポート
- ほとんどが OSS なので、問題があれば自分たちで対応する
- 開発者のスキル
PHPで使えるフレームワーク
- PHP で使えるフレームワークは一時期は 100 ぐらいあった
- 今人気が高く、使われているのが Laravel (ララベル), CakePHP など
今回は Laravel でチュートリアルをやってみましょう。
(ちなみに、Laravelそのものを学ぶには 2 ~ 3 ヶ月必要とのこと)
Laravel インストール
さきの composer からインストールしてみましょう。
$ composer global require "laravel/installer"
コマンド 1 発でインストール完了です! いえーい!! すごーい!!
Laravel プロジェクトの作成
Laravel コマンドでプロジェクトを作っていきます。
ちなみに、最近のフレームワークはコマンドからファイルを作成することが多いんですって。
$ Laravel new laravel-sample
:
:
:
Generating optimized autoload files
> @php -r "file_exists('.env') || copy('.env.example', '.env');"
> @php artisan key:generate --ansi
Application key set successfully.
> Illuminate\Foundation\ComposerScripts::postAutoloadDump
> @php artisan package:discover --ansi
Discovered Package: beyondcode/laravel-dump-server
Discovered Package: fideloper/proxy
Discovered Package: laravel/nexmo-notification-channel
Discovered Package: laravel/slack-notification-channel
Discovered Package: laravel/tinker
Discovered Package: nesbot/carbon
Discovered Package: nunomaduro/collision
Package manifest generated successfully.
Application ready! Build something amazing.これで必要なライブラリがインストールされ、スケルトンができました。
Laravelチュートリアル
Laravel のスケルトンが出来たところで、Web ページを表示するチュートリアルをやります。
起動
artisan コマンドを使うと、CLIからファイルを作ったり、色々な操作が行えます。
動かしてみましょう。
$ php artisan serve
Laravel development server started: <http://127.0.0.1:8000>http://127.0.0.1:8000 にアクセスしてみます
いえーい、動きました!!

Routing
ルーティングとは? の前に MVC について解説です。
- MVC
- もともとはデスクトップアプリを開発するために考えられたアーキテクチャ
- いまは Web アプリで使われるアーキテクチャ
- クライアントから Controller がリクエストを受け取る
- リクエストを処理するのに必要な処理を Model に依頼する
- 通常 Model は DB にまつわるもの
- Model から受け取ったあとにレスポンスを作るよう View に依頼
- Controller がレスポンスをクライアントに返す
このリクエストに対して適切な処理を振り分けるのが Routing ルーティング といいます。
Laravel では /routes/web.php に書かれています。
View
- View のファイルは /resouces/views に配置する
- View では通常、html の中にPHPのプログラムを書かない
- とはいえ、何らかの戻り値や処理を入れる必要がある
- そこでテンプレートエンジンと呼ばれるものが使われる
Laravelは Blade と呼ばれるテンプレートエンジンがあって、html を生成します。
では、ページを表示するまでのチュートリアルをやってみます。
1. /resouces/views/greeting.blade.php を作成
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
</head>
<body>
<h1>Hello, {{ $name }}</h1>
</body>
</html> {{ $変数名 }} で埋め込みます
2. routes/web.php に greeting.blade.php を表示できるよう追加
<?php
// Laravel の初期ページ
Route::get('/', function () {
return view('welcome');
});
// 以下に /hello がリクエストされたら greeting.blade.php を返すよう追加
Route::get('/hello', function() {
return view('greeting', ['name' => 'Laravel']);
});表示されました!!

Todoアプリを作ってみよう!
最後に、米山さんが予め用意された雛形に書き足して、Todo アプリを作ってみます。
テーブルを作成
XAMPP に入っている MariaDB を使ってデータベースを作成した上で、テーブルを用意します。
php artisan コマンドで出来ます (!)
php artisan make:migration create_tasks_table --create=tasksを実行- /database/migrations/[yyyy-mm-ddのようなタイムスタンプ]_create_tasks_table.php が生成される
- 生成された migration ファイルに name カラムを追記
- /.env ファイルにDB接続情報を入力
- /config/database.php に接続設定を記述
php artisan migrate を実行!!
$ php artisan migrate
Migrating: 2019_01_17_075918_create_tasks_table
Migrated: 2019_01_17_075918_create_tasks_tableテーブルができました。SQL で書かなくてもよいの、ラクすぎる。。
しかも、例えば、開発チームに新しく入った人でも migrate を実行すれば同じテーブル作れるので良すぎる。。。
ORMを使ってモデルのファイルを作成
続いて、ORM と呼ばれる、task テーブルへの接続を担うファイルも artisan コマンドから作成します。
$ php artisan make:model Task
Model created successfully.View を作成 と Routing を設定
Laravel チュートリアルで行った手順で、ここからはテキストを見ながら、受講者自身で米山さんが用意したコードをコピペして Routing と View のファイルを作成します。
- resources\views にテンプレート base.blade.php を作成
- すべてのページのテンプレートとして使う
- css として Bootstrap を使う
- resources\views にタスクを扱う画面 tasks.blade.php を作成
- base.blade.php を継承
- タスクを追加するフォームを記述
- routes\web.php でRoutingを設定
- get で / がリクエストされれば tasks.blade.php を返す
- tasks.blade.php からTaskテーブルに get をリクエストできるよう追記
- タスクを post できるようRoutingに追記
- routes\web.php にリクエストを取得して save するよう追加
- タスクが追加されるとタスクが表示できるように追加
- tasks.blade.php にTaskテーブルから一覧を取得できるよう追記
余裕がある方は、テキストにある削除ボタン、フォームの validation を追加実装していましたが、一旦、ここまでで php artisan serve で実行して確認します。

完成版のサンプルは米山さんに許可を頂いてGitHubに置いていますので、ぜひダウンロードして使ってください。
https://github.com/sezemiadmin/todo-app
作った Todo アプリを確認して、盛りだくさんの 1 日は修了しました !!
まとめ
このコースでは PHP の基本構文から、簡単な Web アプリに加えて、Laravel を使った Todo アプリ開発のチュートリアルをやってみました。
最後、Todoアプリ開発のチュートリアルは貪欲に広げた結果、ちょっと駆け足気味でしたが、雛形にサンプルコードを書き足しながら進めたので、Laravelなどフレームワークを使った開発の雰囲気がわかりました。
改めて、ラクチンすぎる。。。
またスクリプト言語なので、いわゆる "おまじない" がほとんどなく、つまづきポイントがなかったです。また HTML 内にも書けるので、Web アプリケーションの動作に慣れながら学習できるのは、本当に PHP ならではだなぁと感じました。
(個人的にはプログラミング未経験者には、PHPで新人研修やるのが一番だと思うんですが、皆さんはどうでしょう?)
その PHP の特性と、米山さんの事前準備のおかげで、とにかくハードル低くひと通りの Web アプリケーション開発が体験できるので、プログラミングをはじめたばかりの方にもオススメです!!
label SE カレッジの無料見学、資料請求などお問い合わせはこちらから!!
label SEカレッジを詳しく知りたいという方はこちらから !!

IT専門の定額制研修 月額28,000円 ~/ 1社 で IT研修 制度を導入できます。
年間 670 講座をほぼ毎日開催中!!

SEプラスにしかないコンテンツや、研修サービスの運営情報を発信しています。