今日わかる AWS サーバ構築 入門 研修コースに参加してみた

今回参加したコースは 今日わかるAWSサーバ構築入門 (1日開催) です。
この参加してみたレポートでもインフラの様々なコースでサーバを構築しました。Webサーバであれば、OSをインストールして、設定ファイルを書いて、と長いステップがありましたが、このコースでAWSの画面をポチポチすればサーバーが立ち上がりました。。しかもDNSも設定済みです。
ちょっと次元が違うことが肌で感じられるものでした。
このコースではAWSをはじめとするクラウドの基礎はそこそこに、AWSが提供する膨大な数のサービスを少しずつ紹介しながら、実習ではWebサーバーを構築したり、簡単なフォームでレスポンスを返すWebアプリケーションなど構築しました。
受講された中にはサポートや営業の方もいて、エンジニアでなくともAWSでサーバ構築などが出来るようになったことが実感できるコースでした。
そのうちAmazon Echo で「アレクサ、サーバ立ち上げといて」で二言三言の会話で立ち上がるのかも知れません。(すでにスキルにあるかも知れませんね)
では、どんなコースだったのかレポートします!
もくじ
想定している受講者
- Linuxの基礎知識があり、コマンドによる基本操作ができること
- Windows PCの基本操作ができること
- TCP/IPネットワークの基礎知識があること
受講目標
- AWSでのサーバ構築手順の概要を理解する
- AWSを利用する際の留意点について理解する
講師紹介
インフラ系でおなじみの 岩木 慎一さん です。
岩木さんは大型汎用機の時代から開発を行っていたので、当時と比べると隔世の感があるとのこと。講師としては楽しいんだけど、仕事としてやるのは大変だなぁ、ということでした。
確かに新人研修のプログラムは増え続けていて、もはや 0 と 1 の2進数の演算から始めると、3ヶ月ではクラウドまで手が回りません。ちなみに、新人研修でクラウドを扱うべきでしょうか。議論が分かれるポイントかも知れません。
個人的には、新人こそクラウドネイティブで進化を享受して、Herokuボタンで1クリックデプロイとか、いい感じの開発体験をしたほうがよい派です。
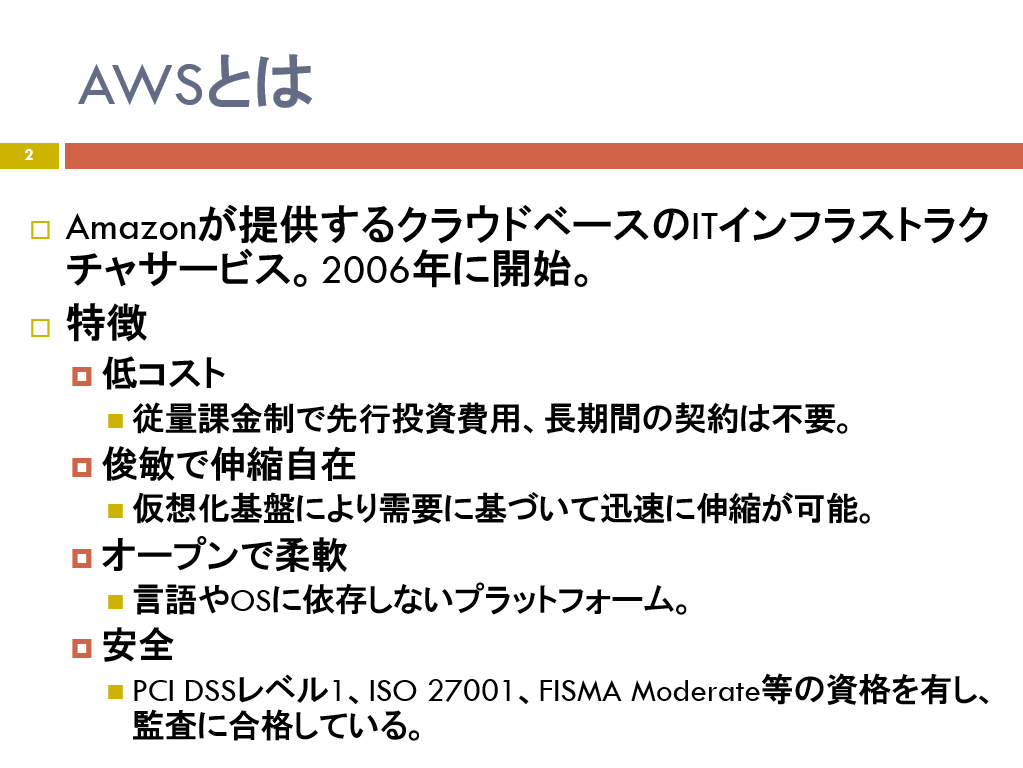
AWS とは

- 早い、安い、美味い (?) を実現している
- PCI DSS レベル1、ISO 27001などの資格も取っていて監査にも合格
安全という点では、最近私もAWSを使ったサービスをお客様に使っていただく際、オンプレで自社運用しているというより、AWSで運用してます、ということのほうが効きました。
クラウドとは

- パブリック / プライベート / ハイブリッドの構成形態がある
- SaaS / PaaS / IaaS のサービス形態
クラウドの場合、どこにアプリケーションが配置されているのかは分かりません。このため、どこにデータがあるのか保証すべきシステムの場合は、プライベートクラウドも必要になります。
確かに、以前、金融系システム子会社にお邪魔した際、自社DCをプライベートクラウドに移行中と伺ったことがありました。
パブリックなだけでなくプライベートクラウド構築も需要があるんですね。
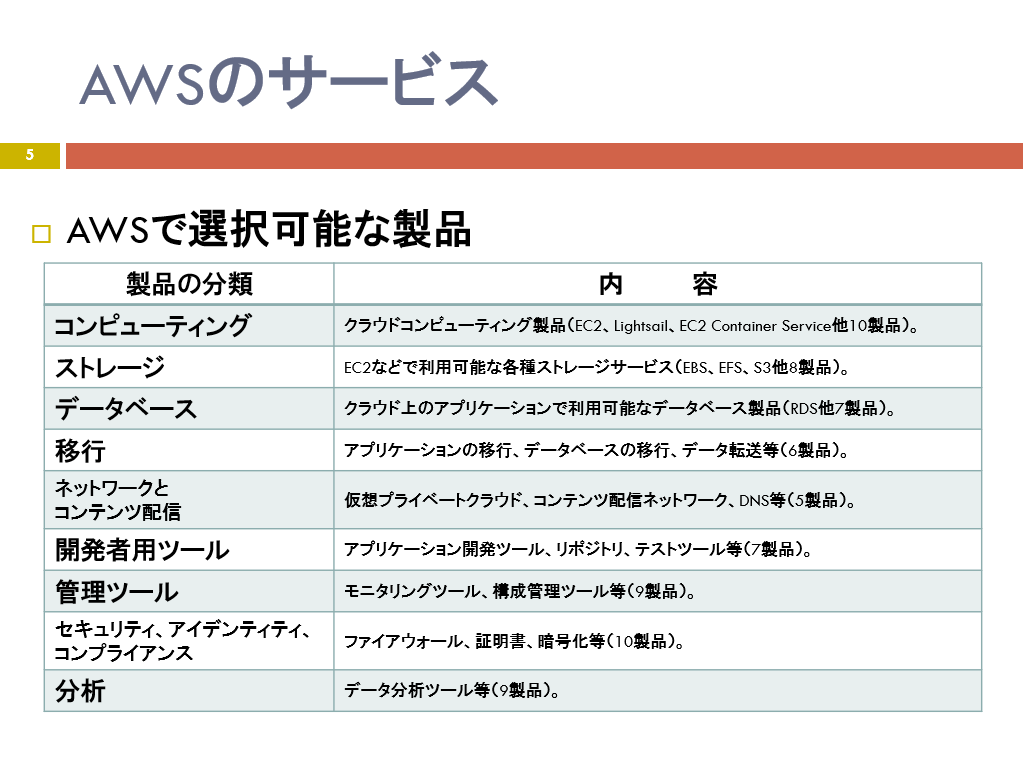
AWS のサービス分類

- とても変わりやすい。主要なのは上半分ぐらい
- コンピューティングのEC2が主流、ですかね
- このあと、コンピューティングやストレージ、DBMSなど詳しく紹介
これ以外にもIoTやAIなどのサービスも増えています。
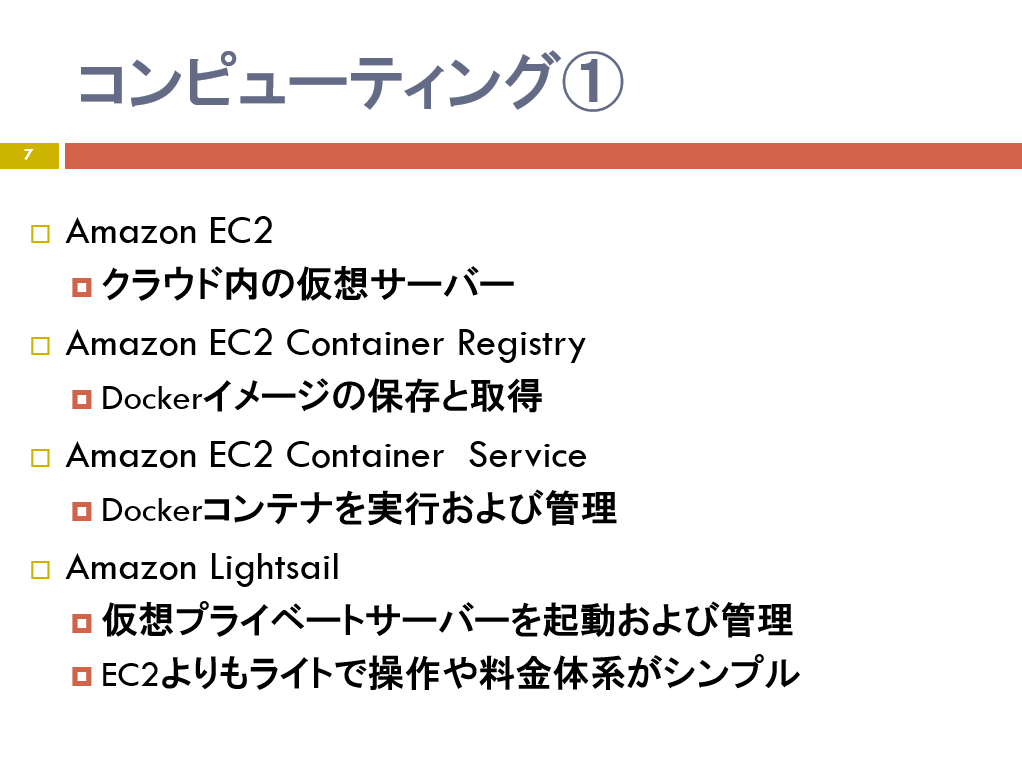
コンピューティング1

- Amazon EC2 Container Resistry -> Elastic Container Resistry に名称変更
- Amazon EC2 Container Service -> Elastic Container Service に名称変更
とりあえず使ってみるならEC2で、DNSもグローバルIPもある状態で構築できます。(!!)
Amazon LightsailはEC2の設定などが面倒であれば、それら無しで手軽に使えるものです。
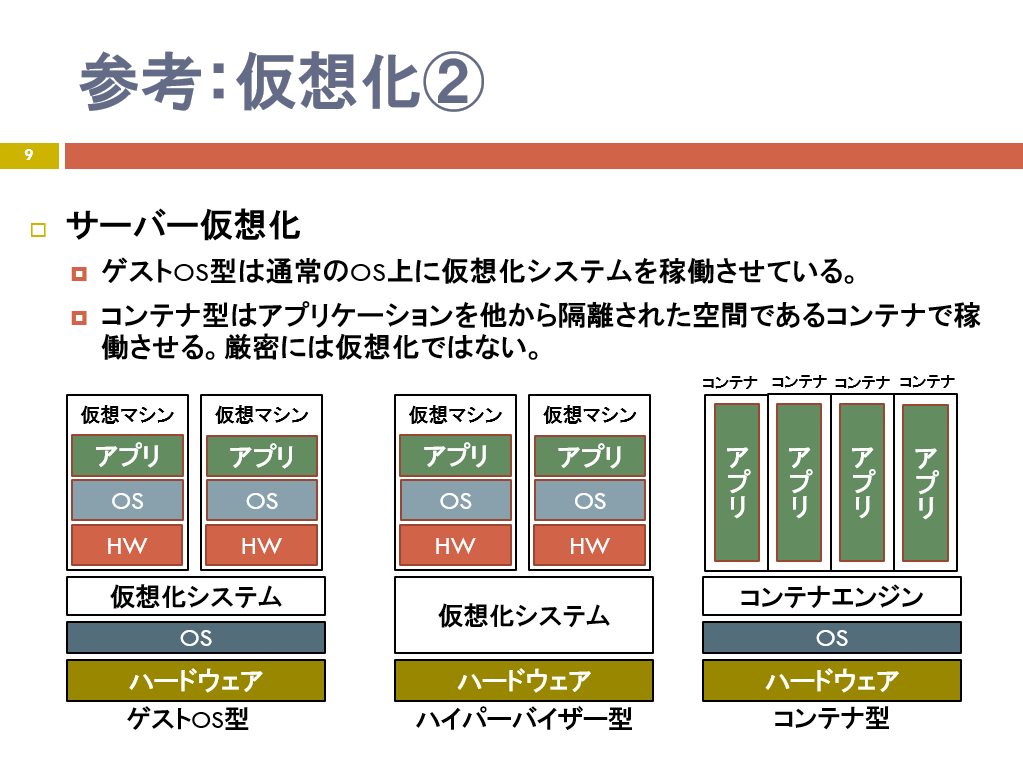
仮想化とは

- OpenStackはゲストOS型
- VMwareなどはハイパーバイザー型
- Dockerはコンテナ型
- コンテナ型の違いは仮想化システムの上にHW/OSがあるかどうか
- 一方でコンテナ型ではLinux以外のOSは選べない
- AWS はどれも選択できる
- コンテナ型でもフルマネージド対応できる
コンピューティング2

- Auto Scaling が重要なところ
- chef や Ansible など構築・設定が自動化出来ていることが重要
- それだけではなくアプリケーションも
- DBは増やしづらい。。
その他、AWS Lambda はサーバレスというキーワードを生み出しました。機能が呼び出されるとサーバが立ち上がり、処理が終わるとサーバも終了するというものですね。
その他のサービスストレージやDBMS
- 規模が大きいと、EC2とストレージ Amazon S3 などと組み合わせる
- RDBMS (RDS) やNoSQLに対応したDBMS
- キャッシュ (ElastiCache) やプロキシ (CloudFront) など
- CodeStarなどデプロイ自動化などに対応したCI/CDツール
- Redshift などBIツール
- CloudWatch (モニタリング) など管理ツール
- AI、IoT、モバイル、メッセージング (プッシュやメール) など
とにかくたくさん、たくさん、あって色々紹介いただきました。ちなみにAWSのサービス内で競合しているものもあるようですが、AWSは気にせず開発して、生存競争させているそうです。(怖い。。)
私たちの開発でもAWSを使っていますが、メッセージングなどは無料枠がとんでもなく、製品の初期フェーズは気にせず利用できるのはうれしい限りです。
なお、これだけ膨大にあるので、 AWSクラウドデザインパターン が JAWS Summit 2012 (日本のAWSユーザ会のイベント) で発表され、ここに冗長化やサーバ数の動的な増減ができる組み合わせなどが書かれています。
SEカレッジでも受講ニーズありますかねぇ。
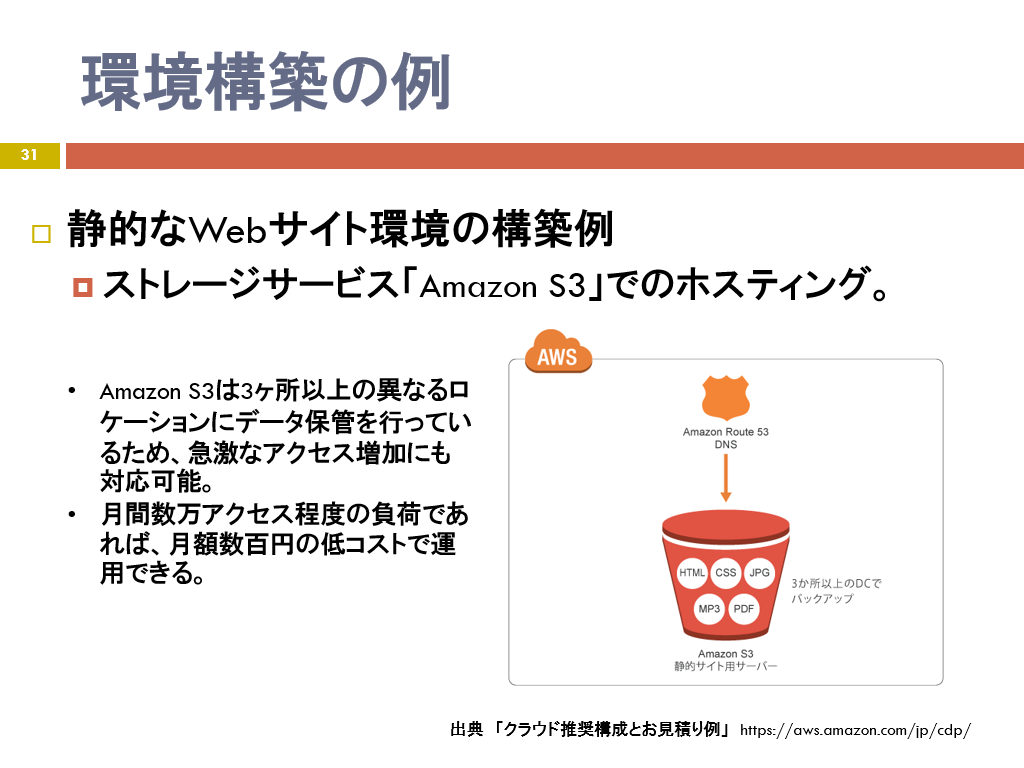
環境構築の例
ここではサービスを組み合わせて、どのように環境構築するのか、その例を挙げていただきました。(先のAWSクラウドデザインパターンでも紹介されているものがあります)
静的なサイト

月額、数百円!!
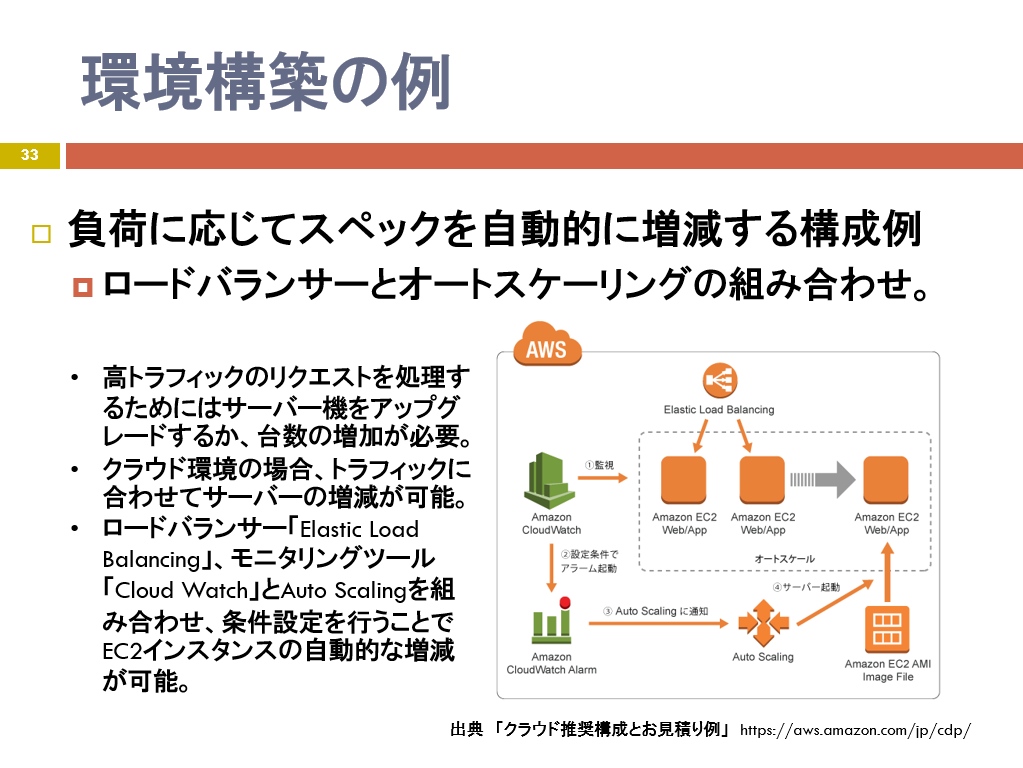
ロードバランサーとオートスケーリング

DBのストレージの部分のオートスケーリングが難しいので、オートスケールの上限を設けたり、ストレージ容量を増やしたり、対策が必要です。
構築の進め方

サーバの設定も、そもそものサーバイメージと起動後の設定も自動化しておきます。
またコストについても安いという先入観を持たず、利用していない時間を計算したり、再リースの費用のほうがAWSより安いときもあるので、試算しましょう。
実習!!
ここからは実際にAWSにログインして、色々と構築してみます。
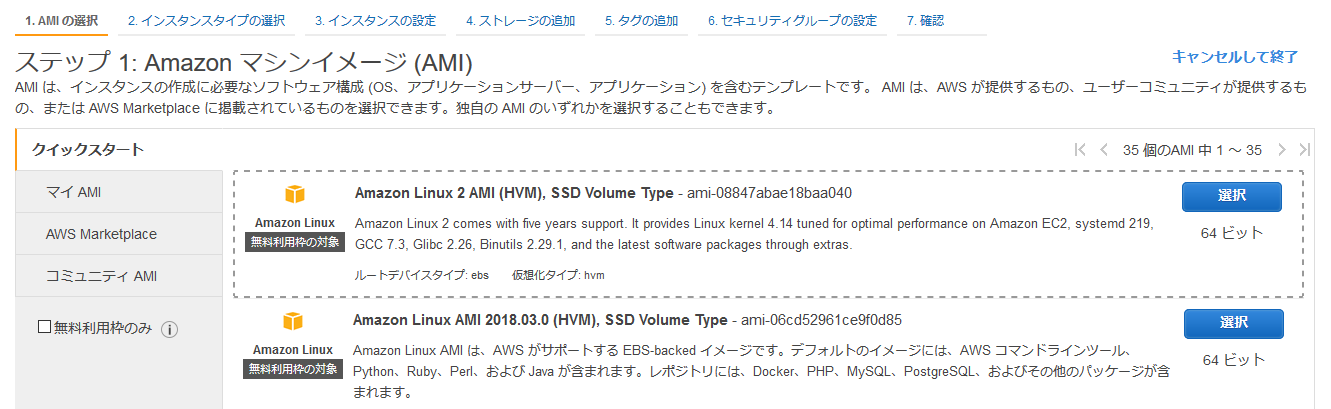
EC2 でサーバ構築

- 設定資料を見ながら画面ポチポチ
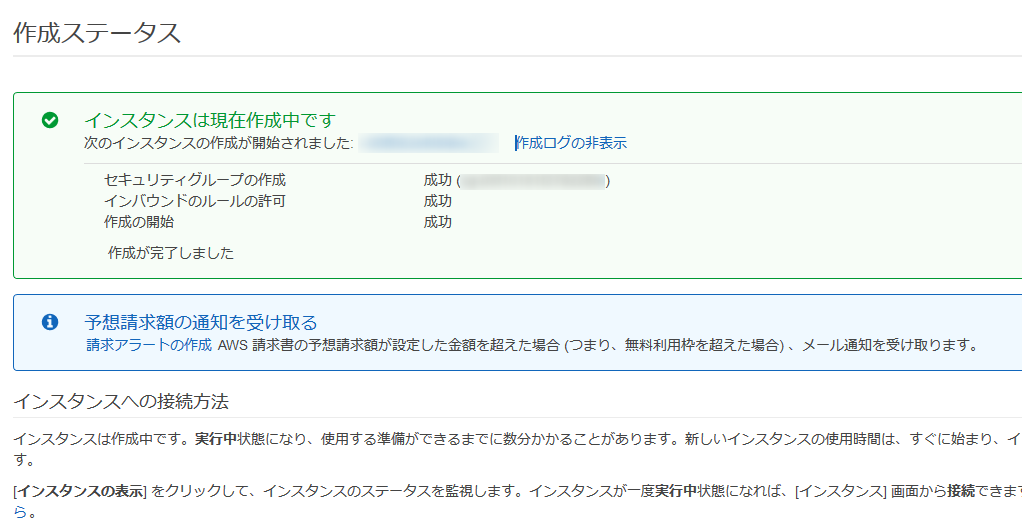
nslookup [DNS名] で確かに動いていました!! ちなみに、ここまで10分弱で終わりました。。
WWWサーバ構築
- 立てたEC2にSSH接続
- apache をインストール
sudo yum -y install httpd - /var/www/html に index.html を作成
- コードサンプル
- apache を起動
- ブラウザからDNS名を入力し表示 !!

なんとDNSも初期設定されているんです。。
Webアプリケーション構築
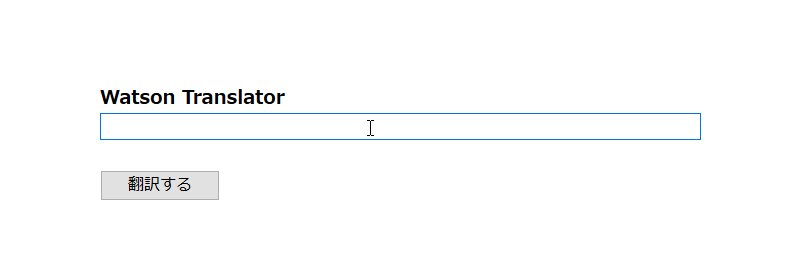
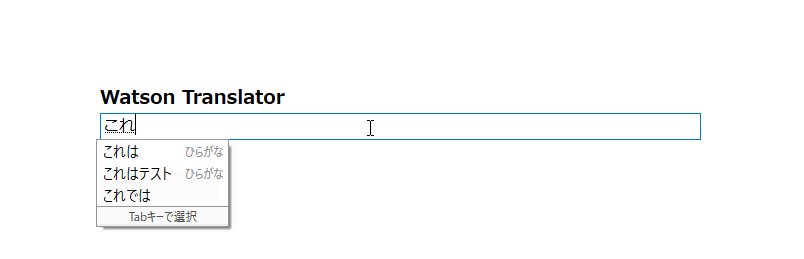
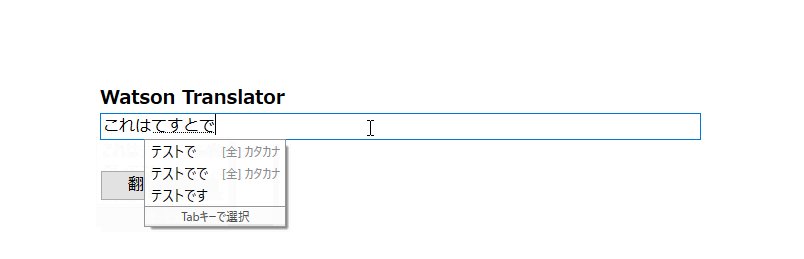
- 入力フォームから日本語を入力すると、翻訳された英語ページが返ってくるアプリケーション
- 以下の index.html ファイルを /var/www/html に配置
- index.html
- EC2のDNS名にアクセス

こいつ、動くぞ!
応用的な機能
ロードバランサーを試してみる

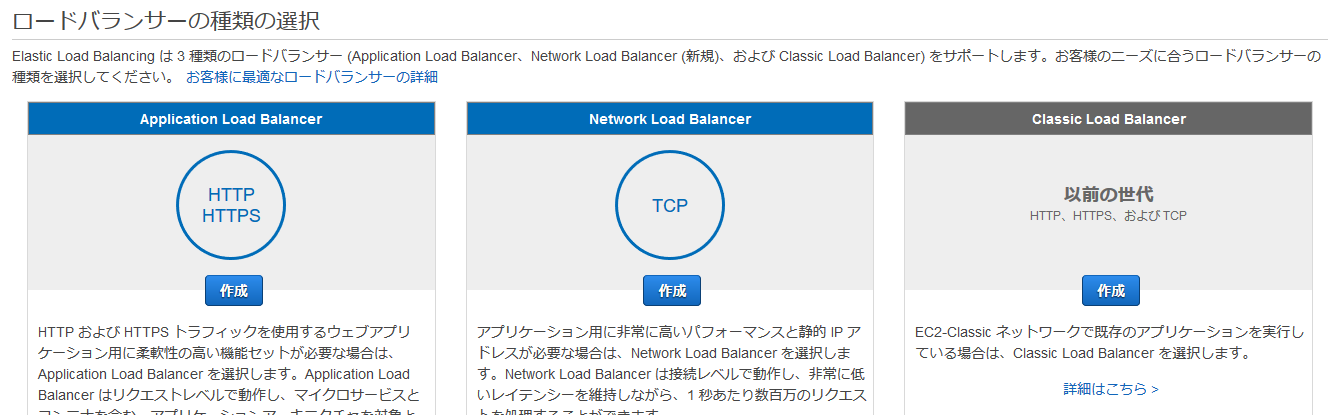
- Elastic Load Balancing を使う
- classic Load Balancer ラウンドロビン
- Application Load Balancer アプリケーションによってルーティング
- ロードバランサーを作成する
今回は classic でやってみます。
- 受講者同士でペアを組みます
- 画面から 「ロードバランサーの作成」 を押してポチポチ設定
- 設定したロードバランサーのDNS名をブラウザからアクセス
- ペアを組んだサーバー同士で切り替わっている

同じURLを叩いて、切り替わってました!!
その他、Auto Scalingも触り、
- 起動設定やオートスケーリング条件などを設定
- CPUの平均使用率などのパラメータから閾値を設定
- 通知の設定
- スケールアップ (サーバー単体の増強) / スケールアウト (台数増加) / スケールイン (台数減少)
これらを設定してみて、コースは終了しました。
まとめ
このコースではAWSを実際に使って、EC2を立ち上げ、Webサーバや簡単なWebアプリケーションを構築したり、ロードバランサー、Auto Scaling も設定してみました。
GUIでポチポチしてサーバが立ち上がるのは、ちょっと感動モノです。
また、Auto Scalingも勝手にやってくれるわけではなく、もともと構築や設定の自動化が出来てないといけない、コストもちゃんと試算しないと必ずしも安いという訳ではないなど、当たり前ですが、クラウド初心者には見逃しがちなことも伺え、AWSに入門するにはとてもオススメのコースでした。
label SE カレッジの無料見学、資料請求などお問い合わせはこちらから!!
label SEカレッジを詳しく知りたいという方はこちらから !!

SEプラスにしかないコンテンツや、研修サービスの運営情報を発信しています。