ゼロからはじめるjQuery 研修コースに参加してみた

今回の研修コース参加レポートは↓です!
ゼロからはじめるjQuery
jQuery のコードを見るのは初めてという状態で参加 しましたが、 直感的にコードが書けて「動く、動くぞー」が体験できる コースでした!
講師の神田さんの丁寧でわかりやすいインタラクションで、スムーズにそこまでいけました。
これからjQueryやフロント書こうかなとお考えの方はもちろん、JavaScriptちょっと苦手だなと思う方にもオススメのコースです。
では、どんな内容だったのかレポートします!
もくじ
想定する受講者
- HTML、CSSの基本的な知識をお持ちの方
受講目標
- jQueryの基本構文がわかる
- 簡単な制作ができるようになる
講師紹介
簡単に「神田です。よろしくお願いしまーす」と軽く自己紹介されて、スタートしたのですが、ここではちょっと補足です。
講師の 神田 幸恵 さんはWebデザイナーとしてキャリアを積まれ、いまはインストラクターとしてご活躍です。
なお、翔泳社で書籍も執筆されています。
演習環境の確認
今回は↓で開発します。
- エディタ: atom
- サンプルコード
- ブラウザ:chrome
jQueryこれだけで良いんですね。。
ブラウザとエディタだけでよいというのは、とてもハードル低い!! (感激) (エディタも必要ないっちゃ必要ない。。)
最近のJSだと Node.js と npm 入れて、 package.json 用意して npm install とかぁぁ、そんなのありません。。
もちろん jQuery もプラグインは入れますが、はじめてJS触る人には、とてもいい感じです。
jQuery とは

生のJavaScriptはだとコードが割りと長くなるところ、jQueryというライブラリを経由することで、直感的に短く書けるのが特徴で、プログラマではないデザイナーにもわかりやすいと紹介されました。
実際、ピュアなJavaScriptとjQueryを比較した記事があったので、それを見てみると、確かにわかりやすいですね。
jQuery の文法
演習用サンプルコードの説明
今日の演習では神田さんが予め HTML/CSS を用意頂いているので、jQueryを書くことに集中できます。
当たり前ですが、独学に比べて、研修はやっぱりこの辺がラクですね。
用意されたHTMLのヘッダを眺めて、簡単に jQuery がどこで呼ばれるのか確認します。
それによって
$function(){
// 処理
}
という無名関数から始めることも、軽く説明してもらいました。
今はわからなくてもOKなので「おまじない」と思ってください、と神田さんからフォローしていただきました。
遠慮なく、おまじないだと思うようにします!
jQuery の文法

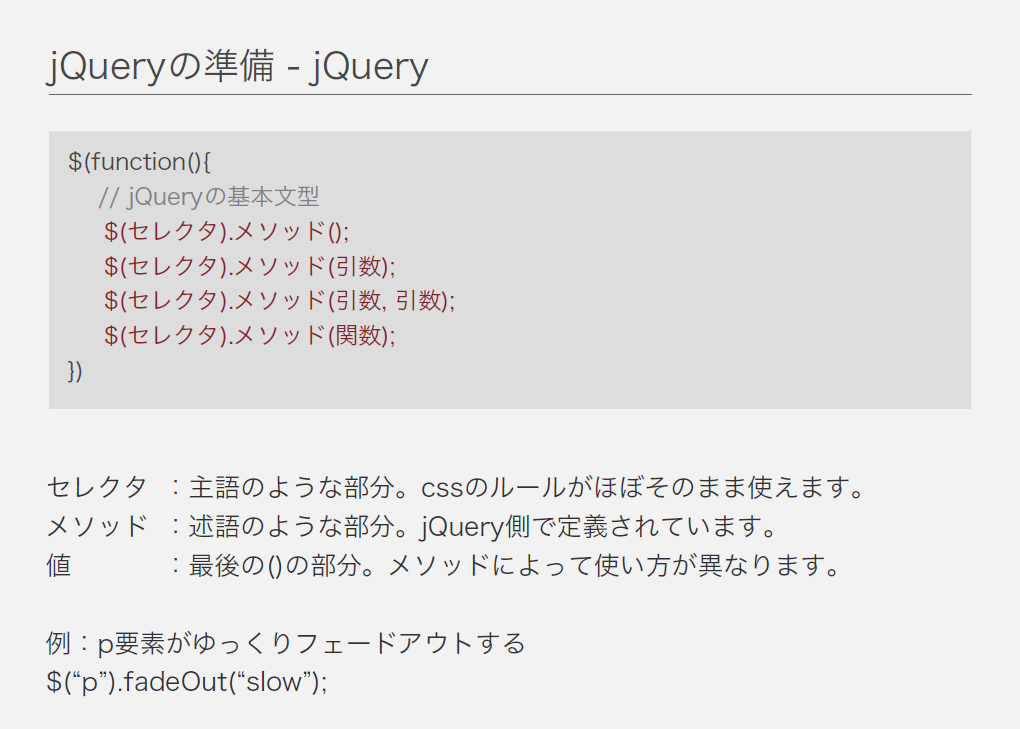
jQueryの文法は、英語の文法 SV / SVO / SVOC / SVOC のようになっていて、
$(セレクタ).メソッド()
ーーーー ーーー
主語 述語
$(セレクタ).メソッド(引数.引数)
ーーー ーーー ーーー
主語 述語 目的語.形容詞
このように表現するということでした。
スライドの例、 $("p").fadeOut("slow") がすんなり 読める、読めるぞー 。
jQueryの基本的なメソッドを使ってみる
jQueryの基本的な書き方がわかったところで、よく使うメソッドを実際書いて、動きをみてみます。
演習方法
やり方はブラウザに用意されたHTML/CSSを表示して、.jsファイルに書き、ブラウザで動かしてみるので、とても確かめやすい環境でした。
- HTMLメソッド
$(セレクタ).html()
セレクタで指定したhtmlを操作する - CSSメソッド
$(セレクタ).css()
セレクタで指定したcssを操作する - show/hideメソッド
$(セレクタ).show()`/ `hide()
セレクタで指定した要素の表示非常時を切り替える - attrメソッド
$(セレクタ).attr()- セレクタで指定したファイルの属性情報を取得する
$("#imgInfo").html($("#lesson4 img").attr("width"));- 意味: lesson4 の img ファイルの width を取得し、htmlにある imgInfo に出す
- セレクタで指定したファイルの属性情報を取得する
$(セレクタ).attr(引数.引数)- セレクタで指定したファイルの属性情報を変える
$("#lesson5 img").attr("src", "img/number2.gif");- 意味: lesson5 の img ファイルの src の値を img/number2.gif に変える
- セレクタで指定したファイルの属性情報を変える
- addClassメソッド
$(セレクタ).addClass()- セレクタで指定した要素にクラスを追加する
- clickメソッド
$(セレクタ).click(function(){})- クリックしたら、定義した function を動かす
- ex. 意味: クリックしたら lesson7 の a の color を赤にする
- fadeIn/fadeOutメソッド
$(セレクタ).fadeOut()- セレクタで指定した表示を非表示にする
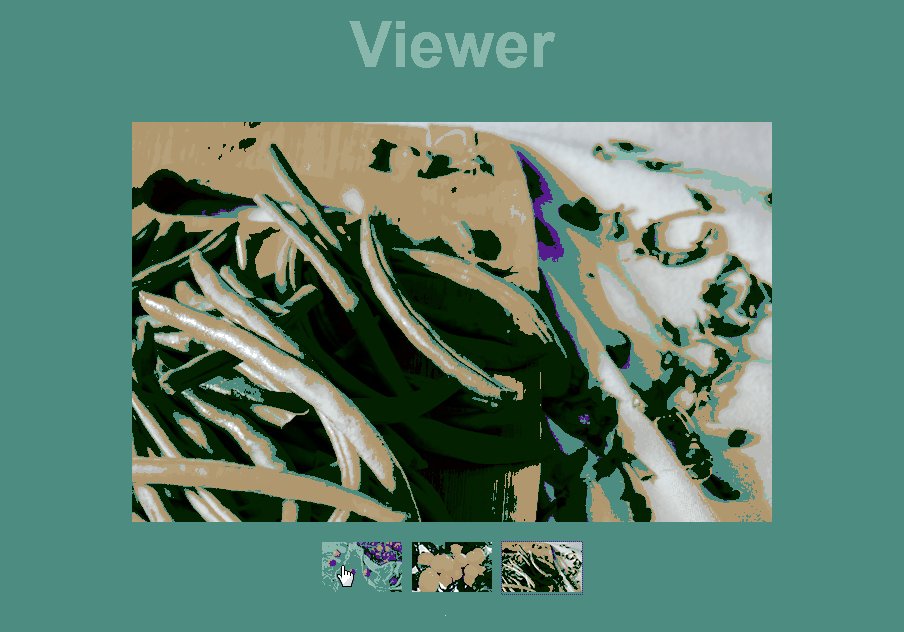
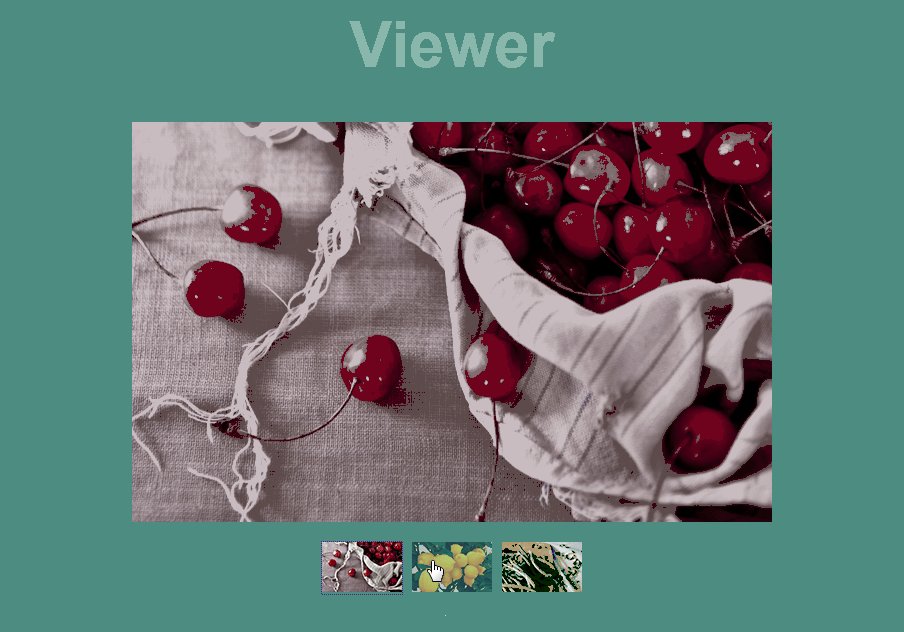
Viewer を作ってみる
ここからは習ったメソッドを早速使って、動きのあるページを作ってみます。

その前に、闇雲に書き始めるのではなく、Webページの開発の進め方を教えてもらいました。
1. まず作りたいページ html を読んで、やりたいことをまとめて見通しを立てる
例えば、拡大した画像の <figure>hoge</figure> を変えるんだろうなあ
2. メソッドを出しておく
click() attr() を使いそう
3. どのような順番で動くのか考える
- サムネールをクリック
click() - クリックした情報を
attr()で取得する attr()でクリックした情報の値に変える
4. 書く
神田さんがどのような順番で書くのか解説しながら、(スクリーンに画面を出して)ライブで書くので、jQueryはじめての私も何をしているのか理解しながらコードを書けました。
Tab と Modal も同じように作る
Viewer と同じように↓のページも作りました。
- tab

- Modal

最後の Modal では、途中から神田さんより「解説なしにやってみましょう」ということで考えながら、jQueryはじめての私も自分で書けました!
「動く、動くぞー!」
一通り受講者の皆さんの手が止まったところをみて、Modalの解説をしながら、コードを書いて、コースは修了しました!
まとめ
このコースでは、jQueryの基礎文法を理解して、簡単なメソッドを書いて理解しました。
そのメソッドを使って、動きのある簡単なページを解説付きで作って、最後は自分で書けるようになりました。
JavaScript本来のコードを書くことなく、シンプルに直感的に書けるjQueryの良さがわかったコースでした。(準備も楽チン)
もちろん、いまどきの動的なページを作れるには、さらに学習が必要ですが、jQueryやフロント、JSの一歩目としては、とてもふさわしいものでした!!
SEカレッジが気になった方はこちらからお気軽にお問合わせ下さい!
SEカレッジの詳細をご覧になりたい方はこちら!!

SEプラスにしかないコンテンツや、研修サービスの運営情報を発信しています。